一.promise
1.新建一个js用来封装请求

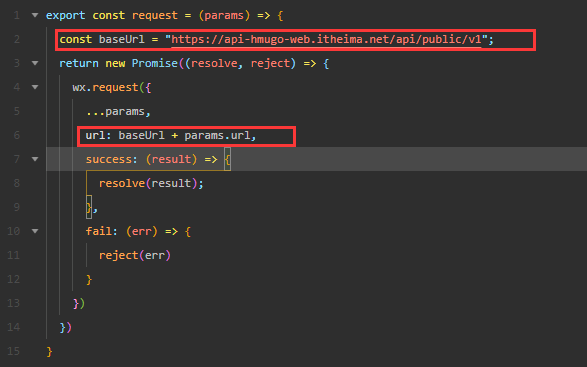
export const request = (params)=>{ return new Promise((resolve,reject)=>{ wx.request({ ...params, success:(result)=>{ resolve(result); }, fail:(err)=>{ reject(err) } }) }) }
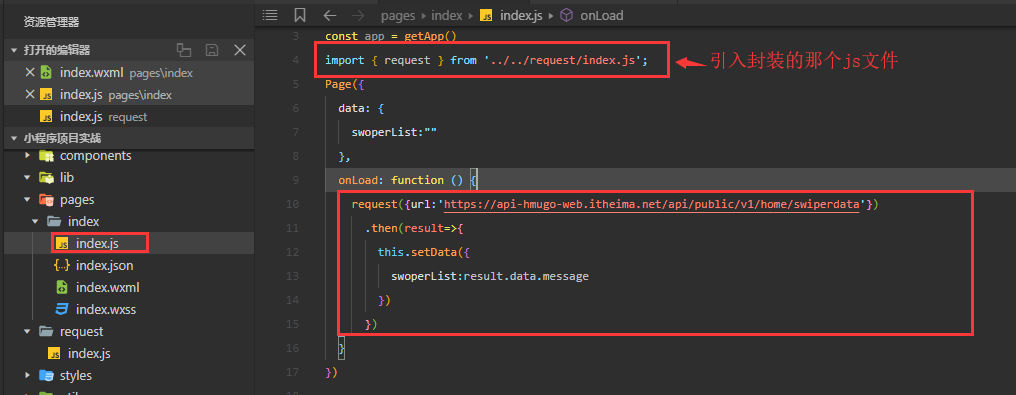
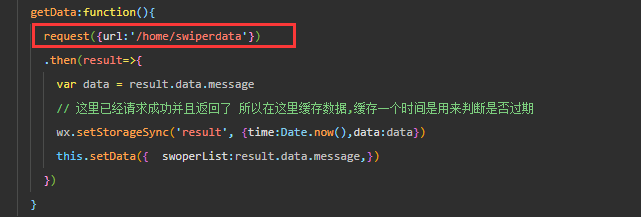
2.页面调用



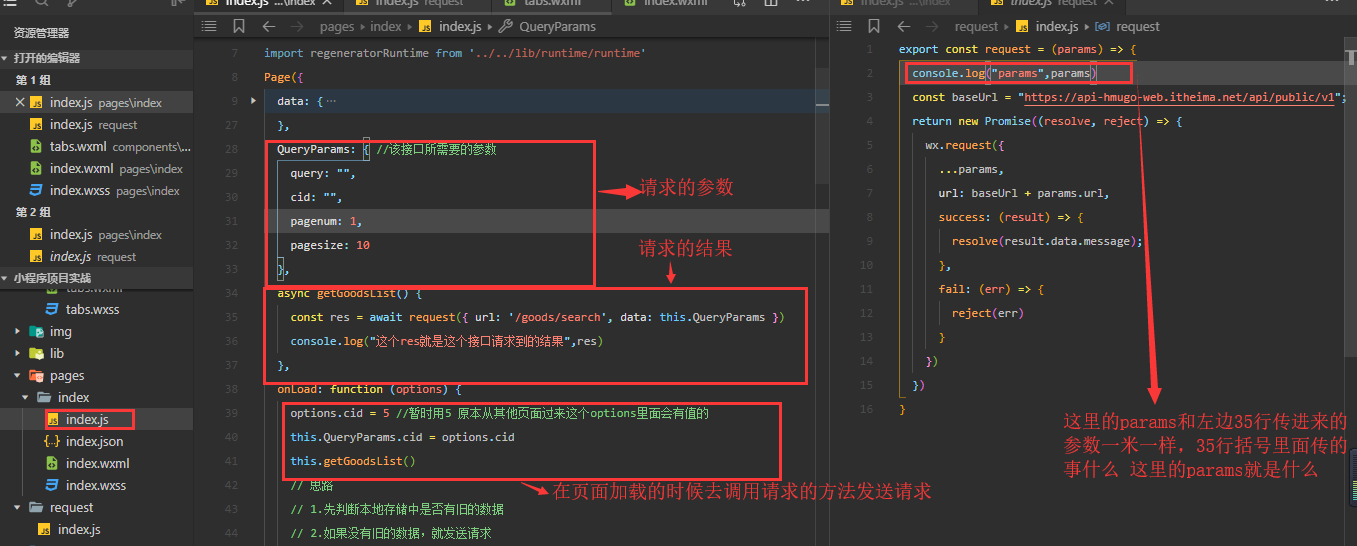
二.除了url,还有接口规定的其他参数的请求的用法

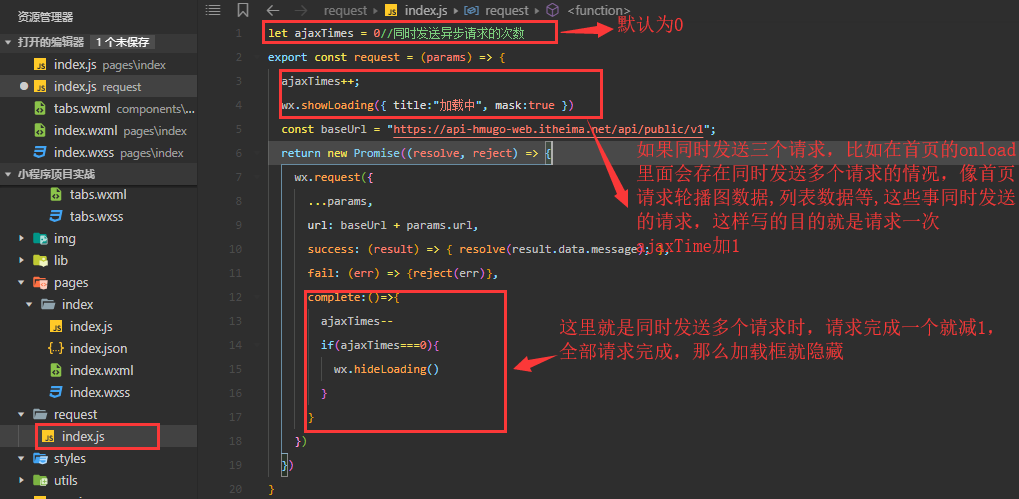
三.在请求里面封装加载框

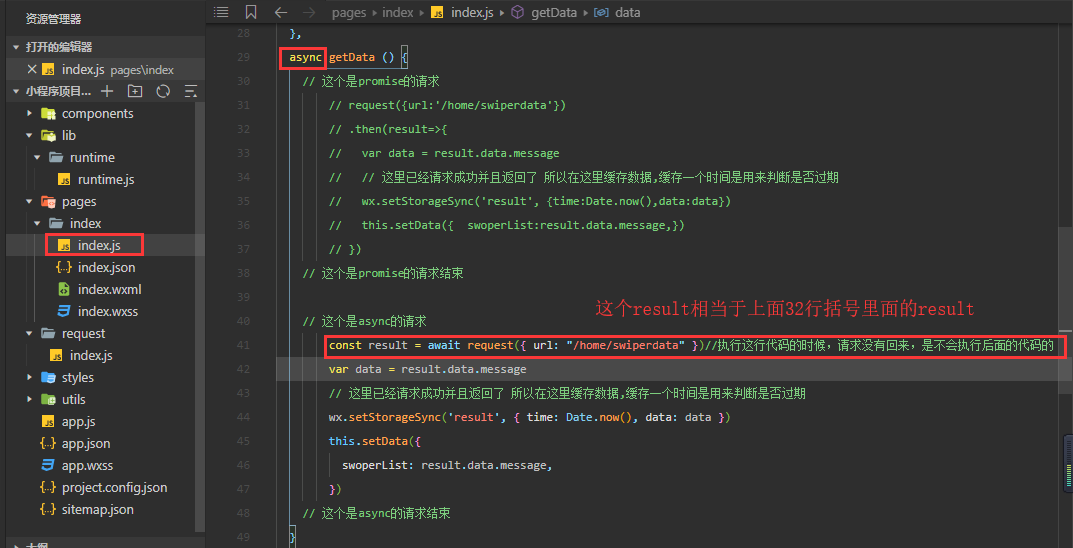
四.关于async await的解释
1.在小程序的开发工具中,勾选es6转es5语法

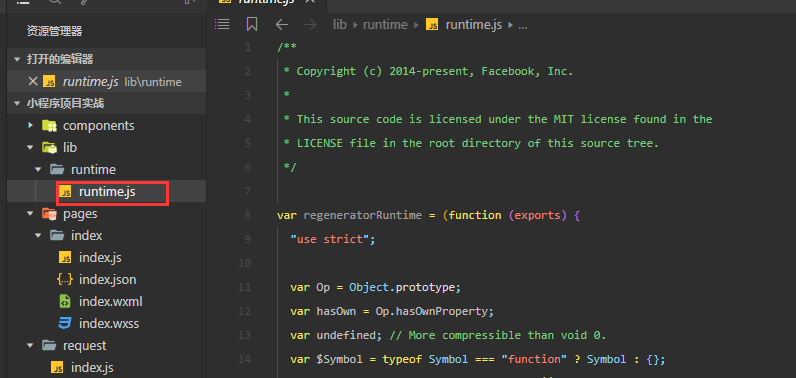
4.在每一个需要使用async语法的页面js文件中都引入(不能全局引入)引入就可以了 不需要去使用)
import regeneratorRuntime from ‘../../lib/runtime/runtime‘
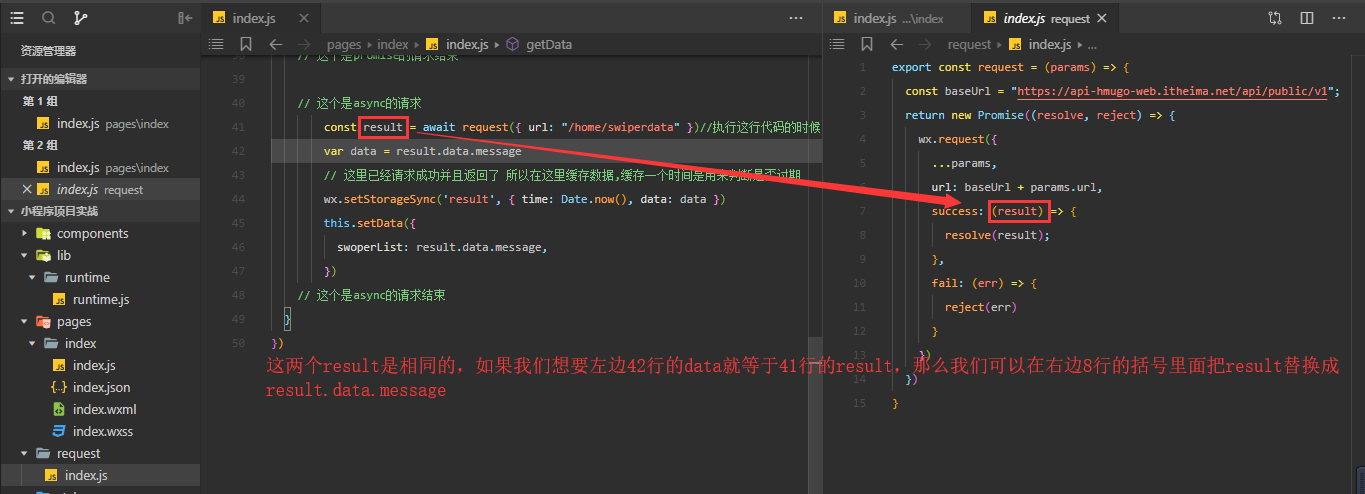
5.使用方法(好像可以不执行前面1234步骤也可以使用async,反正我的可以,不晓得是不是版本问题)


注意:小程序有些低版本的手机可能不适合async 所以不适合的时候就用上面第5点的promise的请求
原文:https://www.cnblogs.com/zhangying0518/p/14188235.html