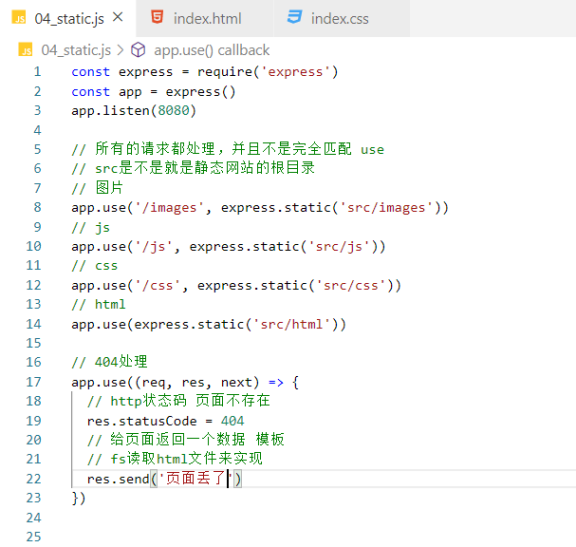
express提供了一个非常好用的方法,叫做 express.static(),通过此方法,可以非常方便地创建一个静态web资源服务器
app.use(express.static(‘public‘))
现在可以访问public目录下所有的文件
如public/aa.jpg文件,则可以通过 : http://xxxx/images/aa.jpg
挂载路径前缀,希望是访问到指定的路径后才触发到静态资源管理
app.use(‘public‘, express.static(‘public‘))
如public/aa.jpg文件,则可以通过 : http://xxxx/public/images/aa.jpg

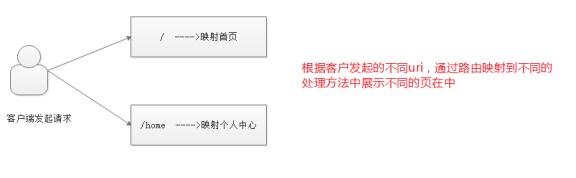
路由在生活中如拨打服务电话时,按数字几能处理什么样的处理,它就是类似于按键与服务之间的映射关系。
在Express中,路由指的就是客户端发起的请求与服务器端处理方法之间的映射关系

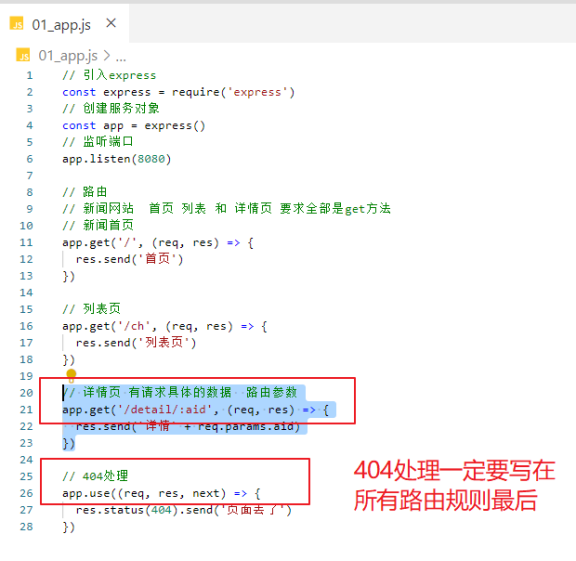
定义路由
express中的路由分3部份组件,分别是请求类型、请求uri和对应的处理函数。
当一个客户端请求到达服务端之后,先经过路由规则匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的函数进行处理。
app.<get/post/put/delete/use>(uri,(req,res)=>{})

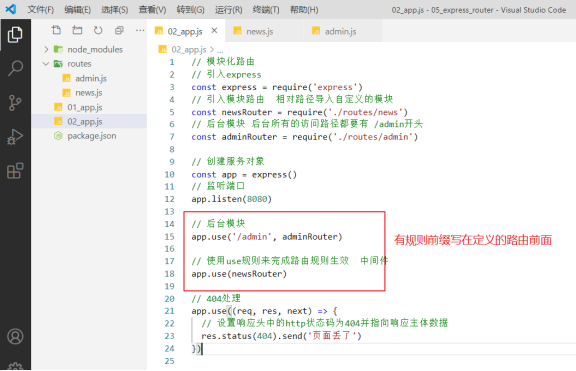
模块化路由
在开发项目时,如果将所有的路由规则都挂载到入口文件中,程序编写和维护都变得更加困难。所以express为了路由的模块化管理功能,通过express.Router()方法创建路由模块化处理程序,可以将不同业务需求分开到不同的模块中,从而便于代码的维护和项目扩展。
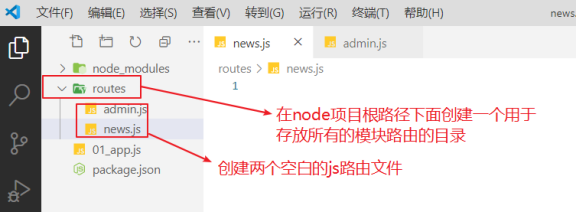
路由模块化处理可以分为以下步骤来完成
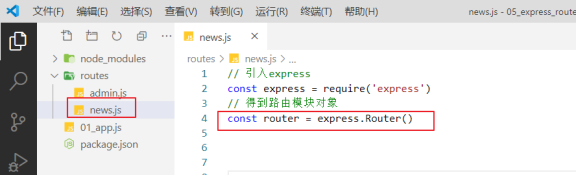
创建路由模块目和文件

通过express.Router()方法得到模块路由对象

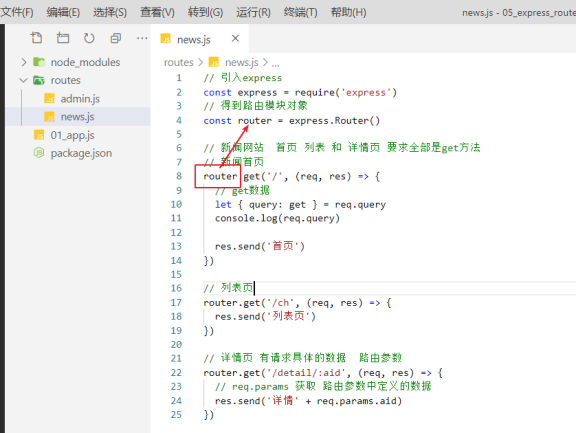
定义路由,规则和之前定义是一致

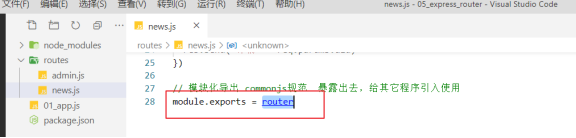
模化导出,router模块路由对象

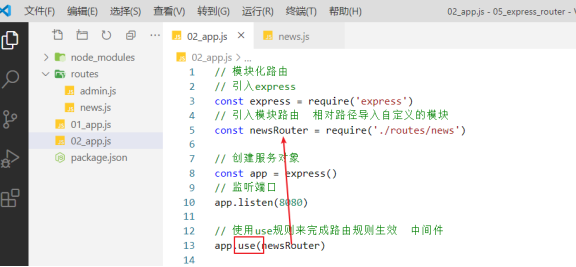
在入口文件中引入自定义路由规则

后台路由模块引入使用

原文:https://www.cnblogs.com/ht955/p/14188521.html