基本HTML代码演示

img

有序无序

超链接标签

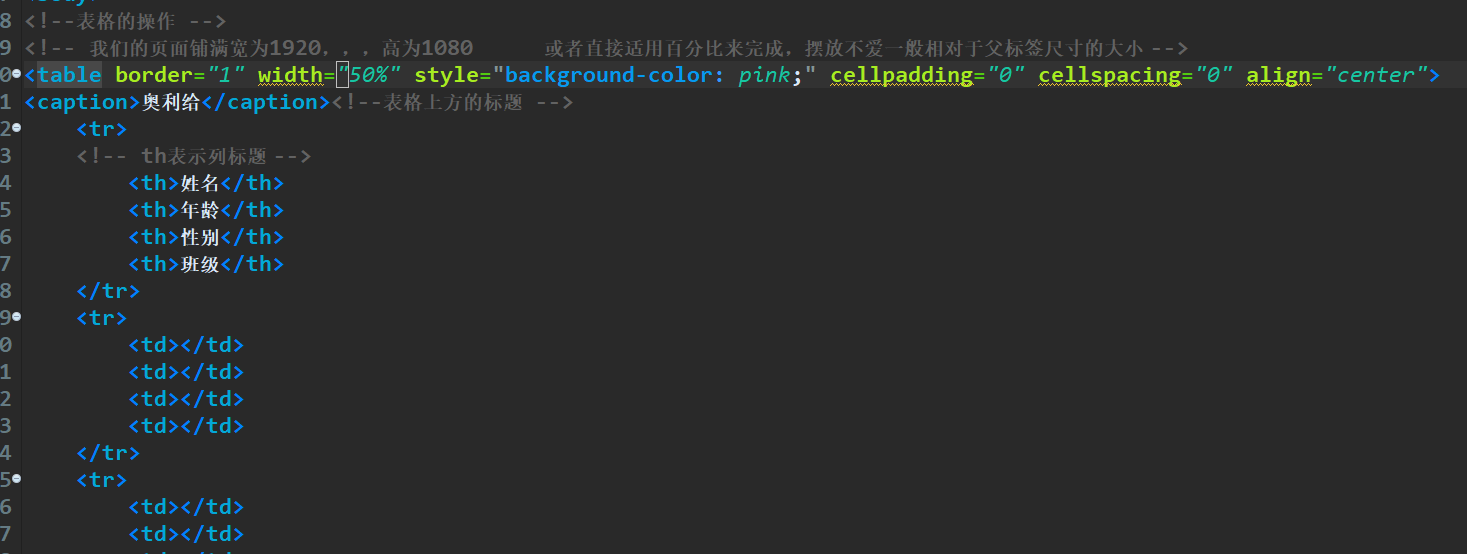
表格标签

内联框架标签
iframe
iframe标签元素会创建包含另一个文档的内联框架(行内框架)
name属性:指定iframe标签的名称,如果a标签中的target属性值是其name属性值,那么dangdianjiqa标签的时候,超链接就会出现在ifram中。
src属性:指定ifram标签中药显示的内容的链接
frameborder属性:如果取值为0,表示不显示边框,如果取值为1表示显示边框
scrolling属性:取值为yes---滚动,取值为no----不滚动,曲志伟auto---该滚动滚动,不该滚动不滚动(超出的时候就会制动规划为滚动,如果设置的不滚动就会出现减切,造成取值不完整)
width属性:框架的宽度
height属性:框架的高度
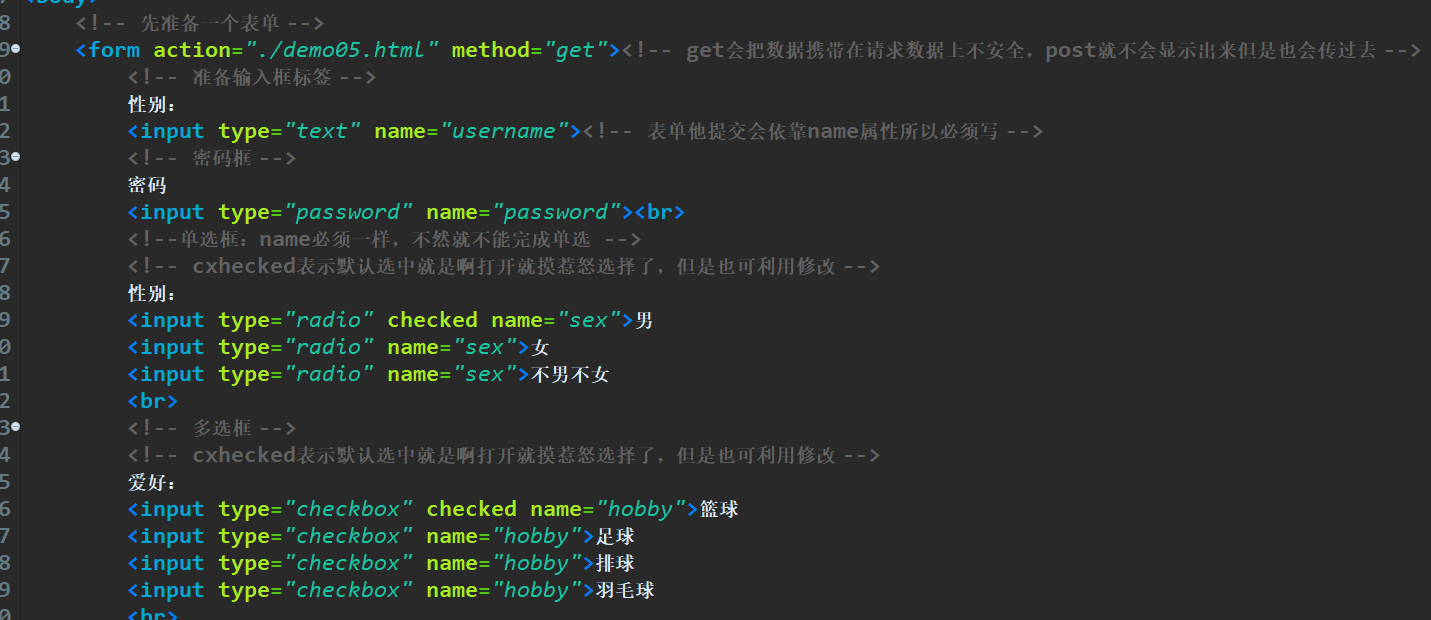
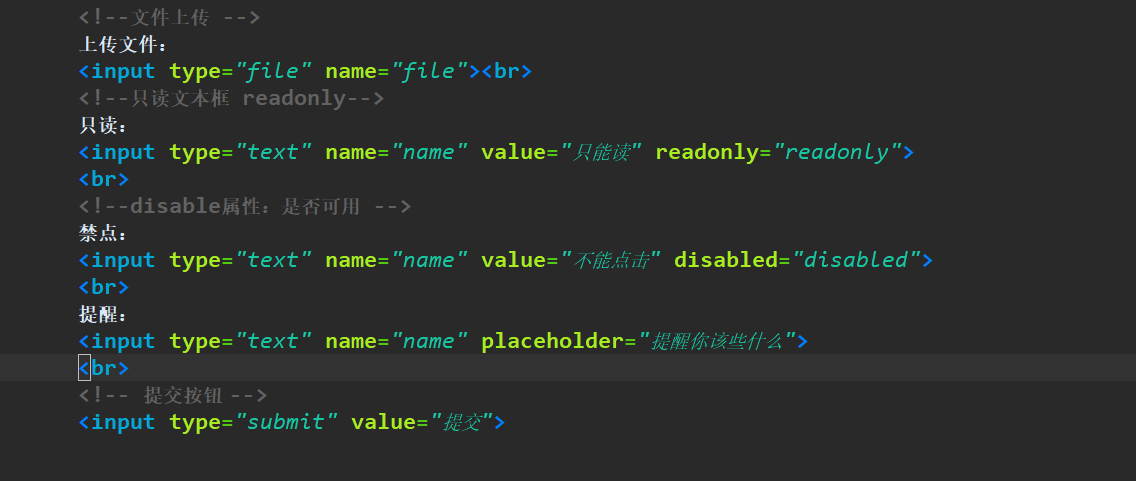
input标签
type属性:属性规定要显示的元素的类型,不同的属性显示不同的样式
name属性:表单发送数据给服务器的时候,通过那么属性来实现![]


原文:https://www.cnblogs.com/tushao/p/14191020.html