饼图常见效果
显示数值:label、formatter
圆环的设置:radius:[‘50%‘,‘70%‘] 设置内外半径不一样
<div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById(‘main‘)); var pieArr = [{ name: ‘淘宝‘, value: 11234 }, { name: ‘京东‘, value: 2342 }, { name: ‘唯品会‘, value: 8632 }, { name: ‘聚美优品‘, value: 1233 }];
myChart.setOption(option); </script>
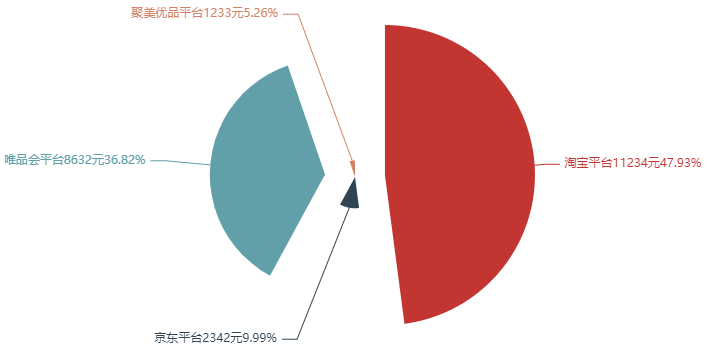
如图:

原文:https://www.cnblogs.com/hwy6/p/14192998.html