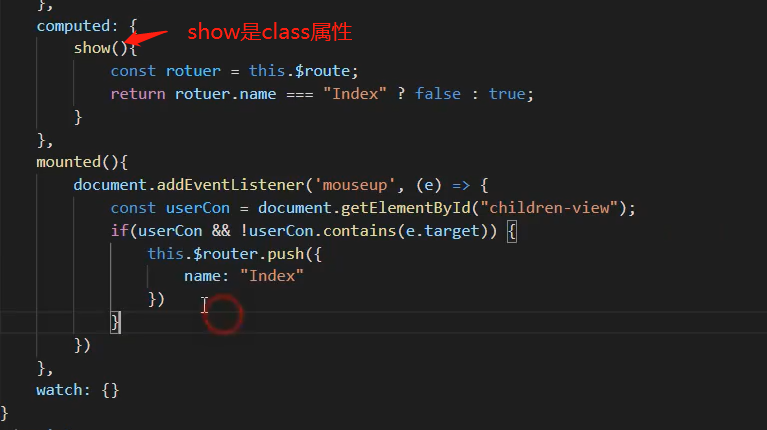
在点击完之后点击其他位置跳转路由,路由跳转后利用computed属性监听$route进行class的显示和隐藏,利用的是js Contains方法
document.addEventListener(‘mouseup‘,(e)=>{
var _con = document.getElementById(‘children-view‘)
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})

原文:https://www.cnblogs.com/gengzhen/p/14196650.html