css的目的作用
css的三种引入方式
说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义,
比如`<h1>`表明这是一个大标题,用<p> 表明这是一个段落,用`<img>` 表明这儿有一个图片, 用`<a>` 表示此处有链接。
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点: 丑。
这个是一个外国比较早的购物网站

有些人就忍受不了了,你就不能把自己打扮得漂亮一点吗?
HTML说,我试试...
如果要改变下 高度或者变一个颜色,就需要大量重复操作

总结:
我们理想中的结果: 结构(html)与样式(css)相分离 这句话要记住
而且CSS 做的很出色,如果JavaScript是网页的魔法师,那么CSS它是我们网页的美容师.
CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)
主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边
距等)以及版面的布局和外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
要书写css样式,那css样式书写的位置在哪呢?
称行内样式、行间样式.
是通过标签的style属性来设置元素的样式
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
实际上任何HTML标签都拥有style属性,用来设置行内式。
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
注意:
1.style其实就是标签的属性
2.样式属性和值中间是:
3.多组属性值之间用;隔开。
4.多组属性值之间用;隔开。
没有实现样式和结构相分离
称内嵌式
是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>
<style>
div {
color: red;
font-size: 12px;
}
</style>
1.style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
2.type="text/css" 在html5中可以省略。
3.只能控制当前的页面
没有彻底分离
<style>
/*选择器{属性:值;}*/
p {
color:#06C;
font-size:14px;
} /*文字的颜色是 蓝色*/
h4 {
color:#900;
}
h1 {
color:#090;
font-size:16px;
}
body {
background:url(bg2.jpg);
}
</style>
展示

思考:
1. 如何实现结构与样式完全分离?
2. 如何实现css样式共享?
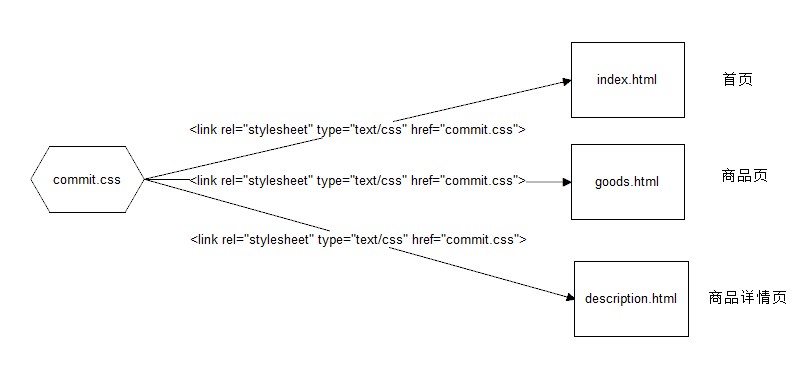
称链入式
是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,
通过link标签将外部样式表文件链接到HTML文档中
<head>
<link rel="stylesheet" type="text/css" href="css文件路径">
</head>
link 是个单标签
link标签需要放在head头部标签中,并且指定link标签的三个属性
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |

| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
样式书写一般有两种:
h3 { color: deeppink;font-size: 20px;}
h3 {
color: deeppink;
font-size: 20px;
}
样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。
/* 推荐 */
h3{
color: pink;
}
/* 不推荐 */
H3{
COLOR: PINK;
}
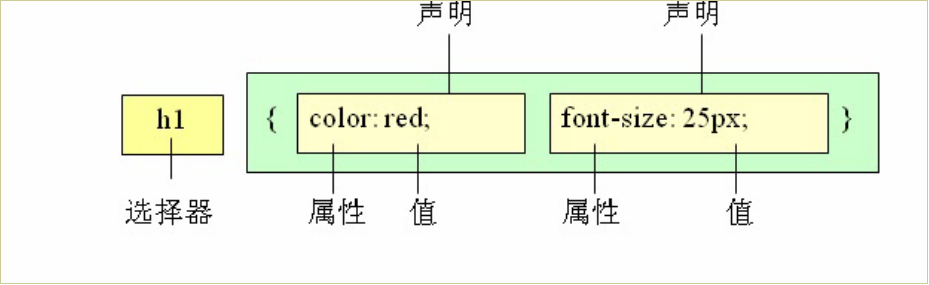
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,
具体格式如下:

总结:
1.选择器用于指定CSS样式作用的HTML标签,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文“:”连接。
5.多个“键值对”之间用英文“;”进行区分。
原文:https://www.cnblogs.com/liangjing-pseudonym/p/Learning-webpage_css.html