要自定义tree组件展开折叠图标,最简单的办法莫过于直接改css,无需写复杂的DOM结构,如下
<el-tree :data="data" icon-class="icon-tree" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
/deep/ .icon-tree {
margin: 0 5px 0 10px;
position: relative;
background: url(‘../../assets/tree_icon/plus.png‘);
background-size: 100% 100%;
}
/deep/ .expanded{
background: url(‘../../assets/tree_icon/minus-portrait.png‘);
background-size: 100% 100%;
}
/deep/ .is-leaf{
background-image: none;
background-size: 100% 100%;
}
icon-class用于废掉默认图标
is-deaf 无子节点的DOM都会有这个class
expanded 展开的节点都会带有这个属性
图标换成自己想要的即可

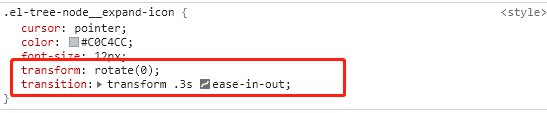
上面的样式存在一个过渡的效果,如果是文件夹形式的图标存在过渡效果不合适,这两个样式重写覆盖即可
最简单的自定义element ui tree组件展开收起图标方法
原文:https://www.cnblogs.com/diantao/p/14201741.html