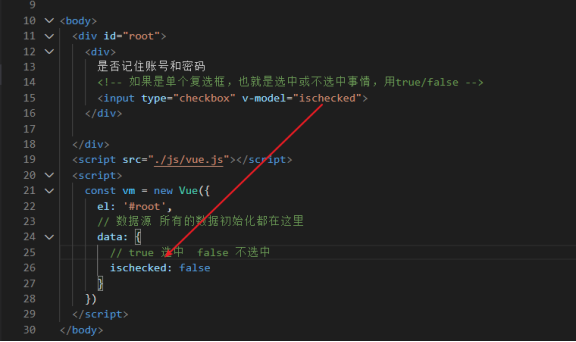
2 绑定单个复选框
绑定一个复选框
<input type="checkbox" v-model="checked">
data:{
checked:true
}

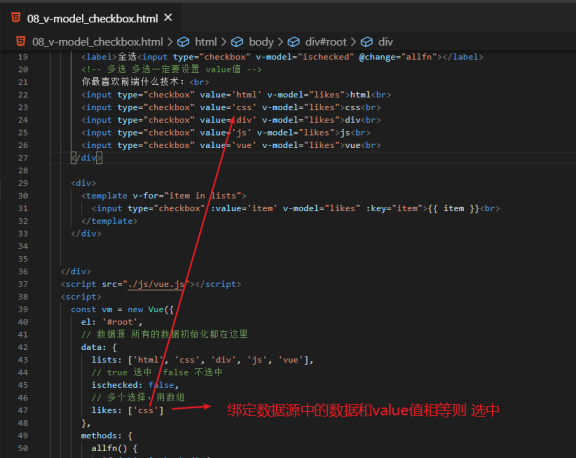
2 绑定多个复选框
此种方式需要input标签提供value属性
<input type="checkbox" value="html" v-model="checkedNames">
<input type="checkbox" value="css" v-model="checkedNames">
<input type="checkbox" value="js" v-model="checkedNames">
data:{
// 如果数组中有对应的value值,则此checkbox会被选中
checkedNames:[]
}

原文:https://www.cnblogs.com/ht955/p/14203252.html