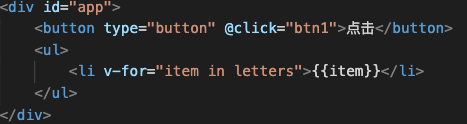
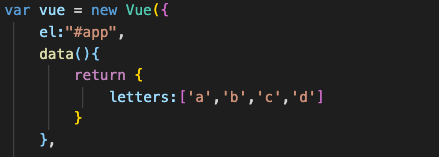
案例(点击按钮,页面变化,为响应式)


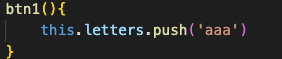
1. push方法 (响应式)

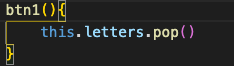
2.pop 删除数组中最后一个元素(响应式)

3.shift 删除数组中第一个元素 (响应式)

4.unshift 在数组最前面添加元素(响应式)

5.splice 作用(响应式)
作用:删除元素/插入元素/替换元素
第一个元素为开始的元素
删除元素:第二个参数传入你要删除几个元素(如果没有传,就删除后面所有的元素)
(从第一个元素后面开始,删除两个元素)


替换元素:第二个参数,表示我们要替换几个元素,后面是用于替换前面的元素
(从第一个元素后面开始,删除三个,在替换为‘aaa‘,‘bbb‘,‘ccc‘,‘ddd‘)


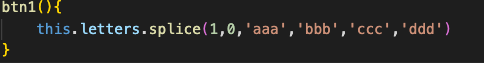
插入元素:第二个参数为0,并且后面跟上要插入的元素
(第一个元素后面开始,插入‘aaa‘,‘bbb‘,‘ccc‘,‘ddd‘这四个元素


6. sort 给数组排序 (响应式)
7. reverse 倒序 (响应式)
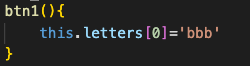
8.注意:通过索引值修改数组中的元素(不是响应式)
点击没有反应


可以换方法为
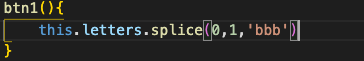
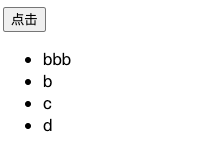
(1) this.letters.splice(0,1,‘bbb‘)


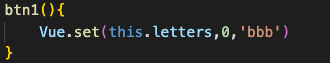
(2) Vue.set(this.letters,0,‘bbb‘)
set(要修改的对象,索引值,修改后的值)


原文:https://www.cnblogs.com/guohanting/p/14202816.html