今日重点:
一、面向过程与面向对象
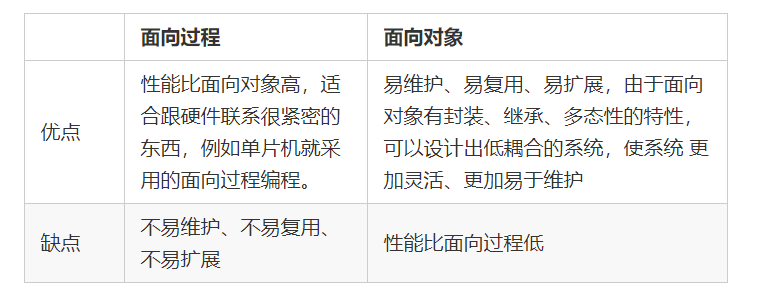
1、面向过程与面向对象对比

2、面向对象三大特征
(1)封装 (2)继承 (3)多态
二、对象与类
对象 --- 属性 和 行为(function函数)
类 -- 通过class关键字创建
实例化 类 ---》产生一个对象
1、对象
对象是由属性和方法组成的:是一个无序键值对的集合,指的是一个具体的事物
(1)属性:事物的特征,在对象中用属性来表示(常用名词)
(2)方法:事物的行为,在对象中用方法来表示(常用动词)
创建对象:
方法一:字面量创建对象
方法二:构造函数创建对象
2、类
可以使用 class 关键字声明一个类,之后以这个类来实例化对象。类抽象了对象的公共部分,它泛指某一大类(class)对象特指某一个,通过类实例化一个具体的对象
1)创建类
(1)步骤1 使用class关键字
class name {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
注:类的共有属性放到 constructor 里面,constructor是 构造器或者构造函数
(2)步骤2使用定义的类创建实例 注意new关键字
var xx = new name();
2)类创建添加属性和方法
注:
(1)通过class 关键字创建类, 类名我们还是习惯性定义首字母大写
(2)类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象
(3)constructor 函数 只要 new 生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数
(4)多个函数方法之间不需要添加逗号分隔
(5)生成实例 new 不能省略,当我们new实例化类的时候,就会自动生成和调用constructor构造函数。
(6)语法规范, 创建类 类名后面不要加小括号,生成实例 类名后面加小括号, 构造函数不需要加function
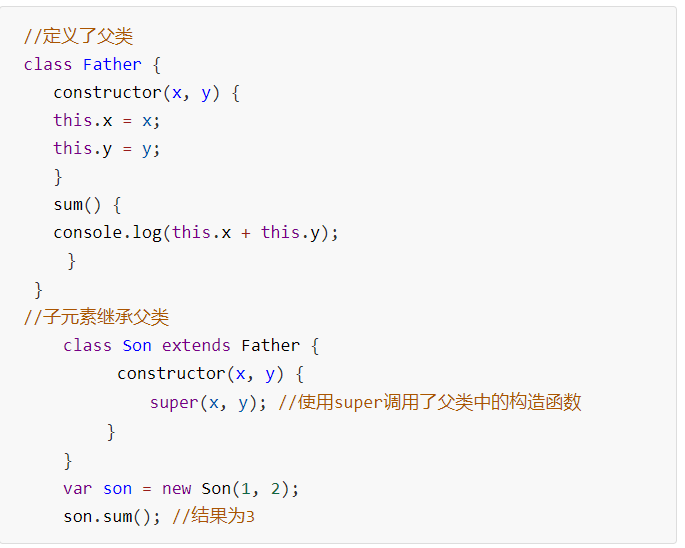
3)类的继承
(1)语法:
// 父类
class Father{
}
// 子类继承父类
class Son extends Father {
}
(2)子类使用super关键字访问父类的方法

注:
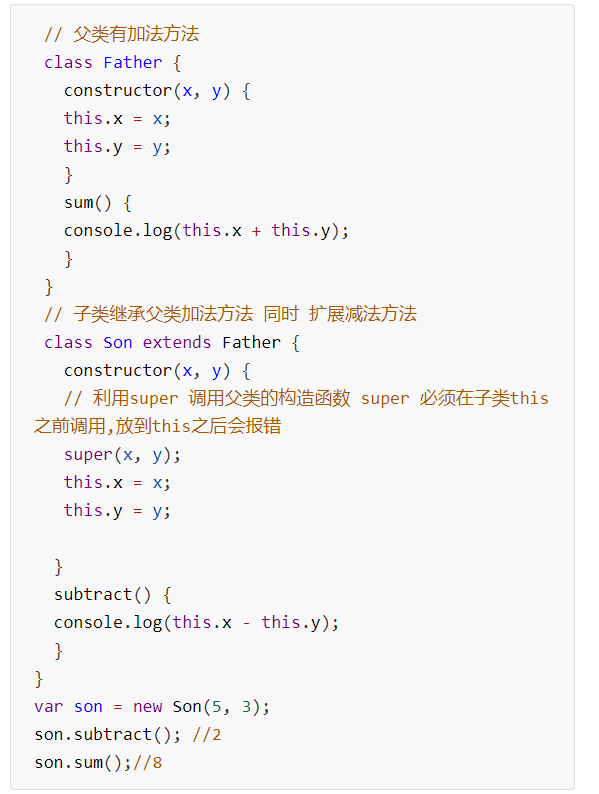
(1)继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的
(2)继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
(3)如果子类想要继承父类的方法,同时在自己内部扩展自己的方法,利用super 调用父类的构造函数,super 必须在子类this之前调用

4)使用类2个注意点
(1)必须先有类,才可以实例化对象
(2)类里面的共有的属性和方法一定要加this使用
5)类里面this指向问题
(1)constructor中的this指向的是new出来的实例对象 **
(2)自定义的方法,一般也指向的new出来的实例对象
(3) 绑定事件之后this指向的就是触发事件的事件源(谁调用指向谁)
三、面向对象版tab 栏切换
1、切换功能
使用排他,实现只有一个元素的显示
for循环将所有的标题与内容类样式全部移除,然后再激活自身样式
2、添加功能
(1)创建li元素和section元素
var li = ‘<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"></span></li>‘;
(2)把这两个元素追加到对应的父元素里面
that.ul.insertAdjacentHTML(‘beforeend‘, li);
3、删除功能
(1)防止冒泡,防止触发li的切换点击事件
e.stopPropagation();
(2)当我们删除的不是选中状态的li 的时候,原来的选中状态li保持不变
if (document.querySelector(‘.liactive‘)) return;
(3)当我们删除了选中状态的这个li 的时候, 让它的前一个li 处于选定状态
index--;
(4)手动调用我们的点击事件 不需要鼠标触发
that.lis[index] && that.lis[index].click();
4、编辑功能
(1)双击事件**
** ondblclick**
(2)双击禁止选定文字
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
(3)文本框里面的文字处于选定状态
input.select();
(4)当我们离开文本框就把文本框里面的值给span
input.onblur = function() {
this.parentNode.innerHTML = this.value;
};
(5) 按下回车也可以把文本框里面的值给span
input.onkeyup = function(e) {
if (e.keyCode === 13) {
(6)// 手动调用表单失去焦点事件 不需要鼠标离开操作
this.blur();
}
}
补充:H5里面可编辑属性
原文:https://www.cnblogs.com/kk199578/p/14209148.html