1. 安装 Axios:
npm i axios
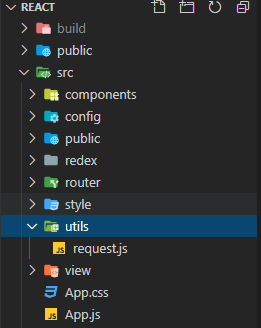
2. 创建 utils文件夹:

3.创建 request.js:
import axios from ‘axios‘
// 第一步,创建实例
const service = axios.create({
baseURL: ‘api‘,
timeout: 5000
});
// 第二步,请求拦截
service.interceptors.request.use(
function (config) {
// 请求发生前处理
return config;
}, function (error) {
// 请求错误处理
return Promise.reject(error);
}
);
// 第三步,响应阻拦
service.interceptors.response.use(
function (response) {
// 响应数据处理
return response.data;
}, function (error) {
// 响应错误处理
return Promise.reject(error);
}
);
export default service;
4. Axios 请求封装:
import service from ‘../../utils/request‘
/**
* POST 请求封装
*/
export function apiPost(url, data) {
return service.request({
url: url,
method: ‘post‘,
data
})
}
/**
* GET 请求封装
*/
export function apiGet(url, data) {
return service.request({
url: url,
method: ‘get‘,
data
})
}
/**
* PUT 请求封装
*/
export function apiPut(url, data) {
return service.request({
url: url,
method: ‘put‘,
data
})
}
原文:https://www.cnblogs.com/qfcddl/p/14225012.html