图标组件使用title节点进行配置。
标题分为主标题和副标题,
主标题的文本内容使用 ‘text‘ 属性进行设置
副标题使用 ‘subtext‘ 属性进行设置
var option = {
title:{
text:"我是标题",
subtext:"我是副标题"
}
}

标题组件默认在左上角,可以像css一样为其设置位置
left/right/top/bottom:分别设置标题组件位于4个方向的距离,值可以是数字(代表具体的像素),百分比,关键字(水平居中使用center,垂直居中使用middle)
水平垂直居中
var option = {
title: {
text: "我是标题",
subtext: "我是副标题",
top:‘middle‘,
left:‘center‘
}
}

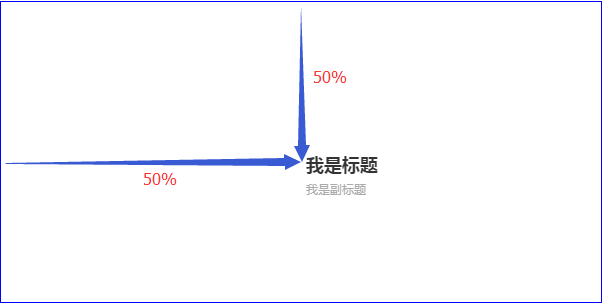
使用百分比
var option = {
title: {
text: "我是标题",
subtext: "我是副标题",
top:‘50%‘,
left:‘50%‘
}
}

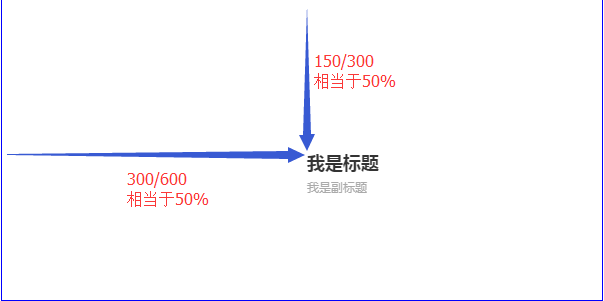
使用数字(容器宽高600*300)
var option = {
title: {
text: "我是标题",
subtext: "我是副标题",
left:300,//按照当前容器宽高 相当于 50%
top:150
}
}

一个图表可以有一个或多个标题组件,每个标题组件对应一个配置对象,当有多个标题组件时,使用数组将其包裹起来,例如:
配置多个标题组件
var option = {
title: [//含有多个标题组件时,使用数组进行包裹
{//每个组件就是一个对象
text: "我是标题1",
subtext: "我是副标题1",
left: 150,
top: 100
},
{//每个组件就是一个对象
text: "我是标题2",
subtext: "我是副标题2",
left: 300,
top: 150
}
]
}

如果没有配置标题组件,则该组件没有显示/隐藏的说法(都不存在,何来隐藏/显示)
如果配置了标题组件,则该组件默认显示。
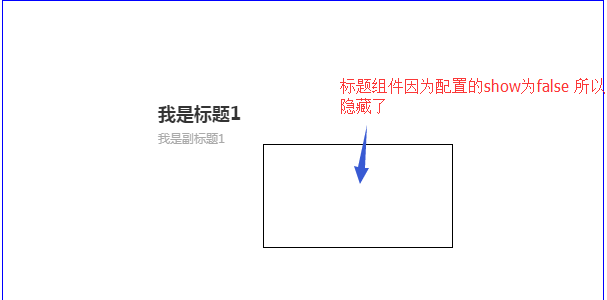
如果配置了组件,但是某些情况下需要动态切换显示/隐藏,就需要用到 ‘show‘ 属性。
‘show‘ 属性的值是布尔值,通过他来切换标题的组件的显示/隐藏
var option = {
title: [//含有多个标题组件时,使用数组进行包裹
{//每个组件就是一个对象
text: "我是标题1",
subtext: "我是副标题1",
left: 150,
top: 100,
show:true,//默认展示
},
{//每个组件就是一个对象
text: "我是标题2",
subtext: "我是副标题2",
left: 300,
top: 150,
show:false,//默认隐藏
}
]
}

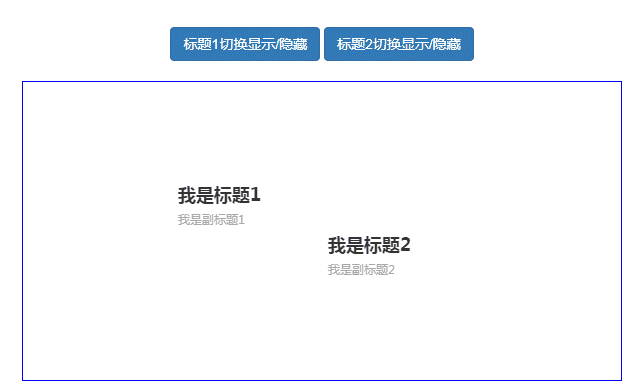
使用js动态切换标题组件的显示/隐藏
<div class="btn_box">
<button type="button" class="btn btn-primary" onclick="showTitle(0)">标题1切换显示/隐藏</button>
<button type="button" class="btn btn-primary" onclick="showTitle(1)">标题2切换显示/隐藏</button>
</div>
function showTitle(index){
//取反
option.title[index].show = !option.title[index].show
//更新图表
charts.setOption(option)
}

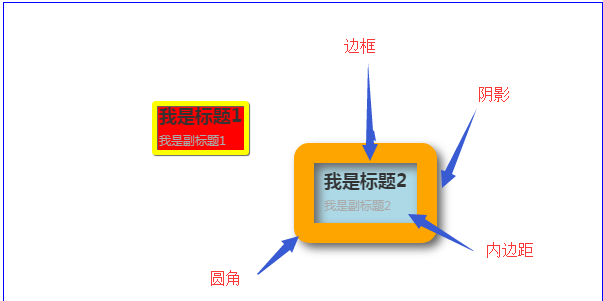
标题组件和html的元素一样,有背景色,内边距,边框,阴影等样式可以设置,具体如下:
(1)背景色
backgroundColor:‘red‘
(2)内边距
padding:10
(3)边框系列
边框大小:borderWidth
边框颜色:borderColor
边框圆角:borderRadius
(4)阴影系列
阴影的模糊大小:shadowBlur
阴影颜色:shadowColor
阴影偏移:shadowOffsetX/shadowOffsetY
var option = {
title: [//含有多个标题组件时,使用数组进行包裹
{//每个组件就是一个对象
text: "我是标题1",
subtext: "我是副标题1",
left: 150,
top: 100,
show:true,//默认展示
backgroundColor:‘red‘,//红色背景
padding:5,//内边距
borderWidth:5,//边框宽度
borderColor:‘yellow‘,//边框颜色
borderRadius:1,//边框圆角
shadowBlur:1,//阴影大小
shadowColor:‘#666‘,//阴影颜色
shadowOffsetX:1,//阴影偏移
shadowOffsetY:1,//阴影偏移
},
{//每个组件就是一个对象
text: "我是标题2",
subtext: "我是副标题2",
left: 300,
top: 150,
show:true,
backgroundColor:‘lightblue‘,//浅蓝背景
padding:20,//内边距
borderWidth:20,//边框宽度
borderColor:‘orange‘,//边框颜色
borderRadius:5,//边框圆角
shadowBlur:20,//阴影大小
shadowBlur:10,//阴影大小
shadowColor:‘#666‘,//阴影颜色
shadowOffsetX:5,//阴影偏移
shadowOffsetY:5,//阴影偏移
}
]
}

主标题的文字样式(颜色,斜体,加粗,字体大小)都统一配置到textStyle这个对象中。
而副标题的文字样式(颜色,斜体,加粗,字体大小)则统一配置到subtextStyle这个对象中。
PS:其实textStyle是一个通用的配置项,只要有文本的地方就可以对他进行配置,不仅仅局限在某个组件或者某个节点中。
var option = {
title: [//含有多个标题组件时,使用数组进行包裹
{//每个组件就是一个对象
text: "我是标题1",
subtext: "我是副标题1",
left: 150,
top: 100,
textStyle:{//主标题文字样式
color:‘red‘,//字体颜色
fontSize:20,//字体大小
fontStyle:‘italic‘,//斜体
fontWeight:500,//加粗
}
},
]
}

当多个标题叠加在一起时,默认情况下后面的组件会覆盖前面的组件,如果想改变这种设置,可以配置 ‘z‘ 属性(相当于css里面的z-index),来改变图形的前后顺序
定位的位置一致时,默认的效果(蓝色在后面,所以蓝色盖住了红色)
var option = {
title: [//含有多个标题组件时,使用数组进行包裹
{//每个组件就是一个对象
text: "我是标题1",
left: 150,//定位一致
top: 100,//定位一致
subtext: ‘我是副标题1‘,
backgroundColor:‘red‘,//红
},
{//每个组件就是一个对象
text: "我是标题2",
left: 150,//定位一致
top: 100,//定位一致
subtext: ‘我是副标题2‘,
backgroundColor:‘blue‘,//蓝
},
]
}

//改变 ‘z‘ 属性(默认是2 建议设置时10起步)
var option = {
title: [//含有多个标题组件时,使用数组进行包裹
{//每个组件就是一个对象
text: "我是标题1",
left: 150,//定位一致
top: 100,//定位一致
subtext: ‘我是副标题1‘,
backgroundColor:‘red‘,
z:10,//设置层级
},
{//每个组件就是一个对象
text: "我是标题2",
left: 150,//定位一致
top: 100,//定位一致
subtext: ‘我是副标题2‘,
backgroundColor:‘blue‘,
},
]
}

原文:https://www.cnblogs.com/OrochiZ-/p/14227147.html