第1课 从0开始
从空白框架开始,一步一步添加功能,让大家能真正能用起来,理解每一个过程。
MVC,Model – View – Controller 的简写
Model 封装业务逻辑相关的数据及对数据的处理方法
View 向用户提供交互界面
Controller 负责控制Model和View
1)文件--->新建---> 项目
2)选择Web --->ASP.NET Web应用程序--->修改名称--->确定
3)按照下图顺序执行,注意选择Empty空模板
4)新建完成后,解决方案出现如图显示
到此为止,就建立了一个最基本的MVC解决方案,基本是空的。
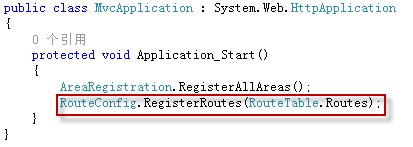
打开Global.asax, 注意到在程序启动的时候注册了路由规则,如下方框处。

下面我们就看下具体的路由规则。打开RouteConfig.cs文件
注意到里面有个静态方法,这就是映射路由的控制,这个方法定义了路由规则。双击选中RegisterRoutes方法,按 F12跟踪方法代码实现
右键Controllers文件夹,按图示添加。
控制器必须以Controller结尾(这是ASP.NET MVC的一个约定)。这里我们命名为 FirstController,会自动在Views 文件夹下生成 First文件夹
添加View有两种方法,一种是直接在Views文件夹下添加(右键Views 文件夹下的 First文件夹)
另外一种是通过Controller中的Action来添加。这次我们采用后一种方法。
打开AccountController, 右键Index方法,按图示添加。
这样就添加了一个和特定的Controller和Action(这里指AccountController和Index)相对应的View(Index.cshtml)
这个View就是最终显示的前端页面,在页面里面添加一行字。
右键Index.cshtml,在浏览器中查看可以看到熟悉的HTML界面了。
注意浏览器中的地址 xx/First/Index
这个地址与开头的路由规则(url:"{controller}/{action}/{id}")就对应了起来,应该很容易理解吧。
典型的一个执行过程。
记住这个过程。后面的过程都会在这个简单的过程中进行扩展。
原文:https://www.cnblogs.com/sf-2020/p/14231131.html