一个页面上的图片多,加载的图片就多,这不仅影响渲染速度还会浪费带宽,有的用户并不想看完所有的图片,如果全部加载会耗费大量的流量。
一张图片就是一个img标签,而图片的来源主要是src属性,浏览器是否发起请求,就是由是否有src决定的。所以实现图片懒加载的关键就是:
当图片没有进入可是区域时,先不给<img>的src赋真正的值,而是通过一张加载图代替或者就直接不赋值为空。等到图片即将进入可视区域再把真正要展示的图片的src赋值给<img>的src。
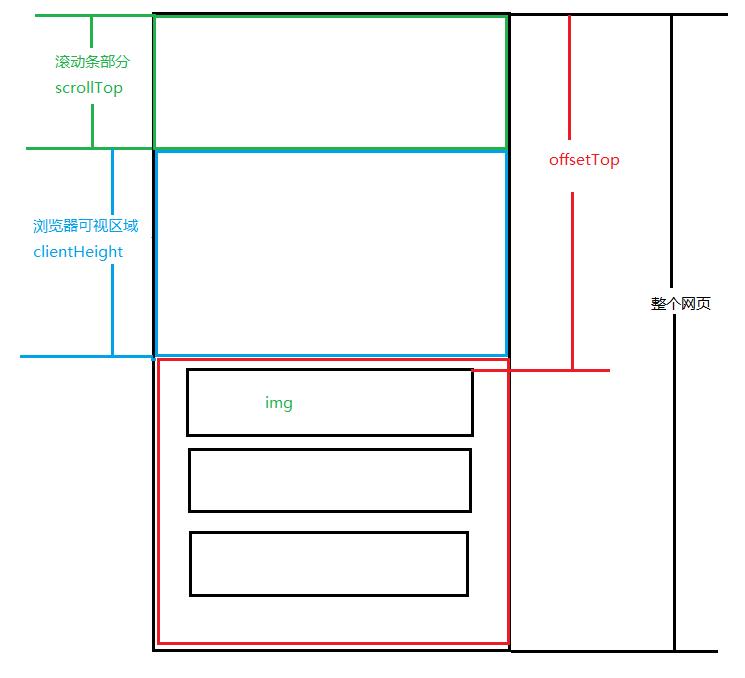
在写代码之前先来了解几个属性: scrollTop、clientHeight、offsetTop。
scrollTop: 返回元素的滚动条的垂直位置。
clientHeight: 可视区域高度 height+padding。
offsetTop: 返回当前元素相对于其offsetParent元素的顶部内边距的距离。
offsetParent:当前元素最近的设置position(不包括postion:static)的父级,如果父级没有设置position,offsetParent为body。

css:
.top{
width: 100%;
height: 600px;
}
img{
width: 100%
}
html:
<div class="top"></div> <div class="load-img"> <!-- 这里懒加载图片的src默认给了一张加载的图,这里通过data-自定义的属性存放了img的真正的src --> <img src="img/loading.png" data-src="img/product1.png"> <img src="img/loading.png" data-src="img/product2.png"> <img src="img/loading.png" data-src="img/product3.png"> <img src="img/loading.png" data-src="img/product1.png"> <img src="img/loading.png" data-src="img/product2.png"> <img src="img/loading.png" data-src="img/product3.png"> </div>
js:
let imgs = $(".load-img").children("img"); //获取要懒加载的元素
function getTop(e){
let T = e.offsetTop; //获取目标元素的offsetTop
return T;
}
function lazyLoad(imgs){
for(let i = 0; i < imgs.length; i++){
let H = document.documentElement.clientHeight;
let S = document.documentElement.scrollTop || document.body.scrollTop;
if(H + S > getTop(imgs[i])){
//当H + S > getTop(imgs[i])说明图片进入可视区域了,把图片的src换成真正的src。
imgs[i].src = imgs[i].getAttribute(‘data-src‘);//替换目标元素的src
}
}
}
window.onscroll = function(){ //屏幕滚动的时候触发
lazyLoad(imgs)
}
原文:https://www.cnblogs.com/enhahaha/p/14210570.html