1 <style> 2 td:first-child{ 3 background-color: red; 4 } 5 </style> 6 </head> 7 <body> 8 <table> 9 <tr> 10 <th>name</th> 11 <th>age</th> 12 <th>num</th> 13 </tr> 14 <tr> 15 <td>dawa</td> 16 <td>5</td> 17 <td>1</td> 18 </tr> 19 <tr> 20 <td>erwa</td> 21 <td>5</td> 22 <td>2</td> 23 </tr> 24 </table> 25 </body>
:first-child
此字符串就是“寻常意义”上的一种伪类选择器。
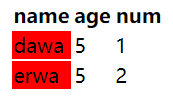
想象一下,现在有一个表格,形状如下:

每一行有三个单元格,如果想让“每一行的第一个单元格”的背景色变为红色,可以使用:first-child。
把此字符串想象成一个技能,使用这个技能就能完成我们的心愿,那我们此时的心愿到底是什么?
选择有“某种特征”的元素。这个特征可以是“某元素的第一个子元素”,“某元素的最后一个子元素”,当然这是从“位置”上来说的。
整个html文档就像一棵树,层次分明,各个元素之间有着联系。
在上面代码中,想让每一行的第一个单元格的背景色变为红色。
这样的单元格不只有一个,而是可以有很多,所以最终选择了多个事物。
事物a,b,c,每一个事物都有很多特征,它们之间有相同点,有不同点。
就像是葫芦娃们,大娃和二娃的技能不一样,但它们头上都有一个小葫芦,挺好看。
依据某些特征来对一群事物分类,是人类常常做的事情。比如水果,蔬菜,肉等等,事物之间大同小异。
在此处,一些元素具有某些相同的特征,比如说:咱们都是父元素的第一个儿子。通过这个特征,就能找到一大批元素,这些元素就构成了“类”。
伪类?
很多人理解为“假的类”,“虚构的类”,这是错误的。因为这些元素的的确确被分类了,分类完成是一个既成事实,可不是虚构的。
思考一下,类选择器为什么就是“真的类”?真假的标准是什么?
定义这些概念的人,把“是否在明面上书写”作为真假的标准。
他们在说:看啊,class="name",这就是真的类啊,因为这是明面上被写出来的。
而“a作为b的第一个子元素”这个分类标准没写出来啊,存在于程序员的脑海之中,当然是假的。
但事实是,当我们写下:first-child这个字符串时,就已经把分类标准写出来了,为什么还是假的?
不能因为把x叫做真类,就把y叫做伪类。这太耍流氓了。
综上所述,此处“伪类”的定义并不成立。
元素与元素之间有相同的特征,所以构成了类:
某元素的第一个子元素,这是一类,
某元素的最后一个子元素,这也是一类。
类与类之间有相同的特征(没写成class那样),所以构成了伪类。
原文:https://www.cnblogs.com/flyover/p/14231750.html