前言
Vue.js是前端一个比较火的MVVM框架,要使用它,我们必须提前配置,其中有一种安装方式是使用npm,比较适合比较大型的应用。今天就来看看这种方式如何操作,由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
步骤
首先我们需要下载npm,因为我已经提前安装了node.js,安装包里面集成了npm,然后我们就可以利用npm命令从获取淘宝镜像的cnpm了。
1.打开命令行窗口,输入
|
1
|
npm install -g cnpm --registry=https://registry.npm.taobao.org |
获取到cnpm以后,我们需要升级一下,输入下面的命令
|
1
|
cnpm install cnpm -g |
因为安装Vue需要npm的版本大于3.0.0,所以我们要升级一下,
然后我们输入下面的命令,安装vue
|
1
|
cnpm install vue |
接下来安装vue-cli
|
1
|
cnpm install --global vue-cli |
此时环境就搭建好了。
2.接下来我们需要指定一个目录存放我们的项目,可以选择任意路径,确定好路径后输入下面的命令
|
1
|
vue init webpack "项目名称" |
3.成功以后,我们进入项目所在目录
cd "项目所在文件夹"
然后依次输入下面的命令
|
1
2
|
cnpm install cnpm run dev |

成功后我们进入浏览器,输入localhost:8080会展示下面的页面

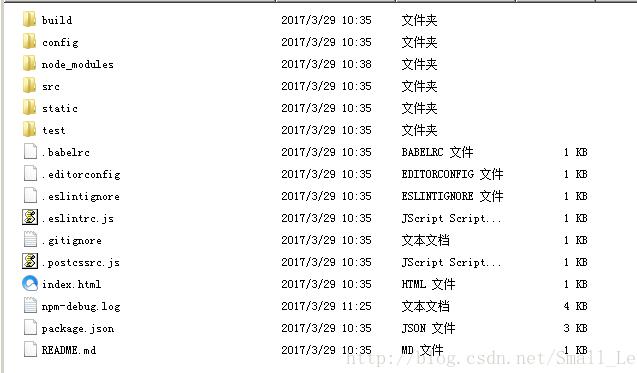
项目目录
接下来我们看看上面成功创建的项目,进入项目目录

我们开发的目录是在src,src中包含下面的目录

assets:存放突变
components:存放一个组件文件
App.vue:项目入口文件,我们也可以直接将组建写这里,而不使用 components 目录
main.js:项目核心文件
我们看看App.vue的内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div></template><script>export default { name: ‘app‘}</script><style>#app { font-family: ‘Avenir‘, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style> |
Hello.vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <ul> <li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li> <br> <li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li> </ul> <h2>Ecosystem</h2> <ul> <li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li> <li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li> </ul> </div></template><script>export default { name: ‘hello‘, data () { return { msg: ‘Welcome to 菜鸟教程‘ } }}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h1, h2 { font-weight: normal;}ul { list-style-type: none; padding: 0;}li { display: inline-block; margin: 0 10px;}a { color: #42b983;}</style> |
