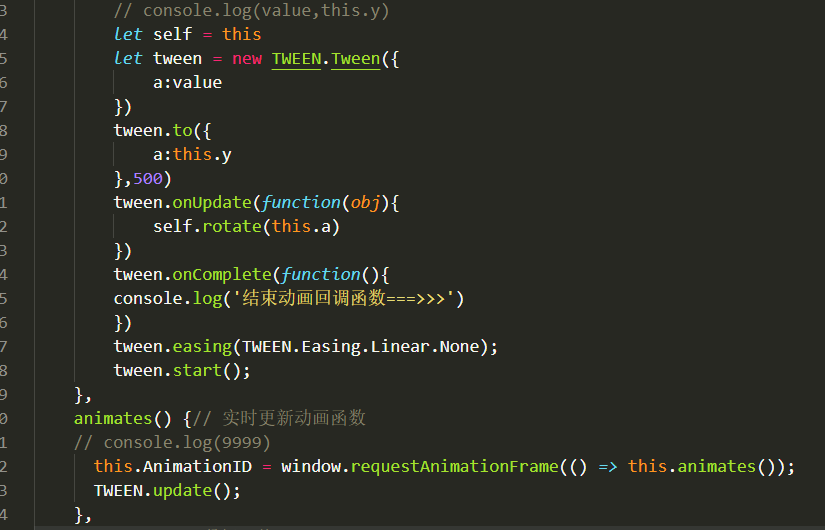
requestAnimationFrame 切换页面时, 之前定时的内容还会继续执行.
所以 要注意处理动画函数内容,否则会出现死循环.
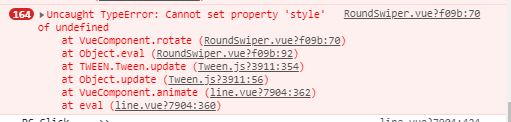
遇到的问题:
我在两个页面都有使用 requestAnimationFrame 加载动画,所以排查的时候花了不少时间, 要是你只有一个动画函数的话, 排查应该没有那么复杂
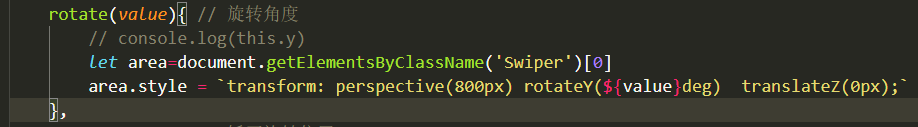
第一个页面写了一个旋转角度矫正的动画, 然后去到下一个页面就一直报错,



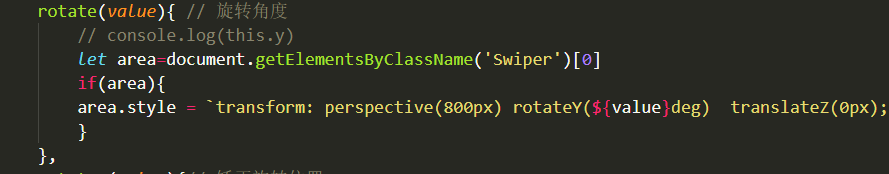
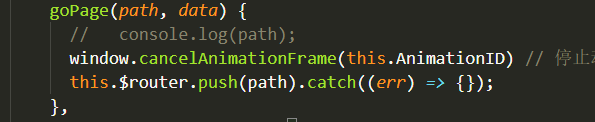
解决:

注意:
每次使用完后 ,最好还是要停止掉这个函数.
window.cancelAnimationFrame(this.AnimationID)

原文:https://www.cnblogs.com/yc-c/p/14241750.html