所谓动态路由就是路由规则中有部分规则是动态变化的,不是固定的值,需要去匹配取出数据(即路由参数)。
// 传递参数id
var router = new VueRouter({
// routes是路由规则数组
routes: [
{ path: ‘/user/:id‘, component: User },
]
})
// 组件中获取id值
const User = {
template: ‘<div>User ID is {{$route.params.id}}</div>‘
}
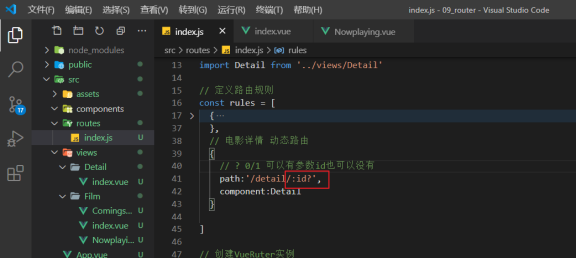
在路由定义中定义动态路由并指定参数名称

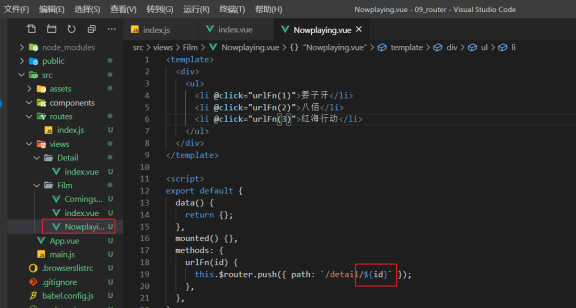
在列表页中要设置路由跳转

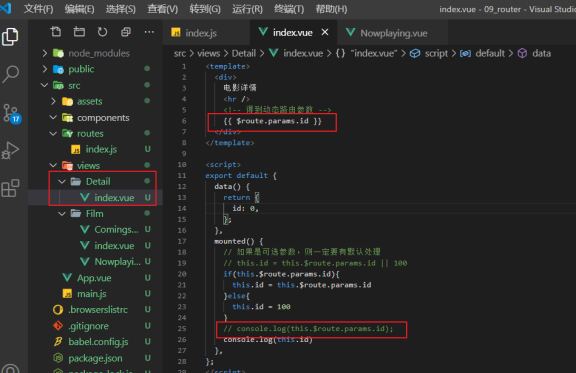
在详情页面中获取参数id

原文:https://www.cnblogs.com/ht955/p/14247902.html