实际使用中可能会出现一个页面上出现多个页面根据按钮不同分别展示不同页面的功能,此处分享一个我自己根据kv结构推演的实用函数
为了书写方便此处使用了jquery
function clickExchangeUI(key,val){ if($(key).hasClass("current_k")) return; else{ $(".current_k").removeClass("active"); $(".current_v").css({"display":"none"}); $(".current_k").removeClass("current_k"); $(".current_v").removeClass("current_v"); $(key).addClass("active"); $(val).css({"display":""}); $(key).addClass("current_k"); $(val).addClass("current_v"); } } $(".user_k").click(function(){clickExchangeUI(".user_k",".user_v")}); $(".device_k").click(function(){clickExchangeUI(".device_k",".device_v")});
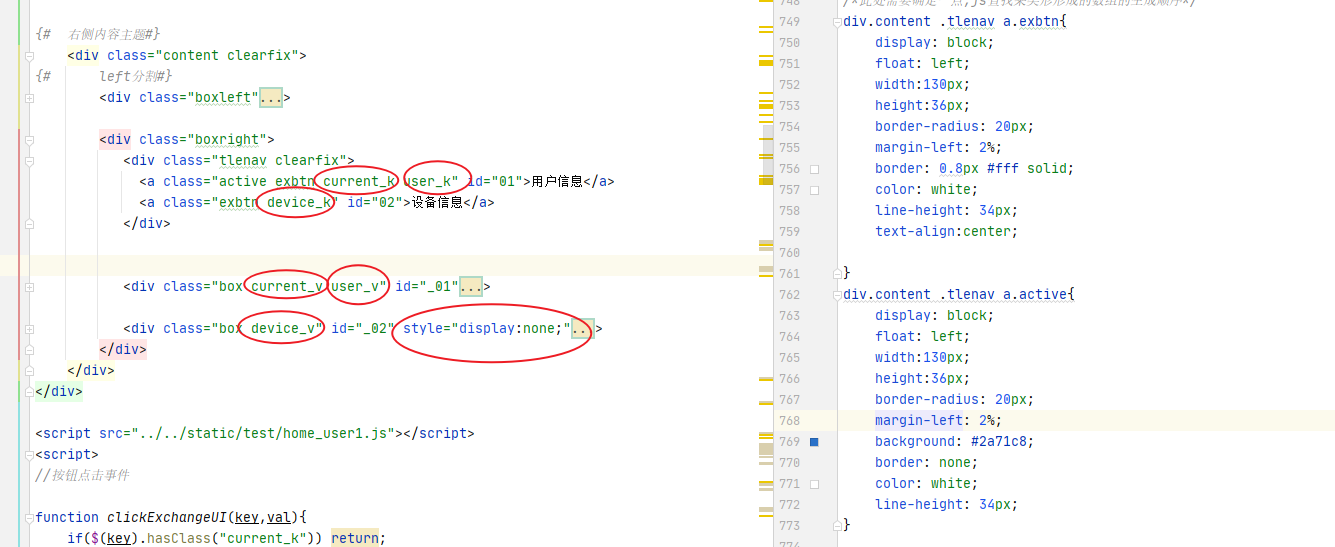
具体的html关键代码如下

前端js 分享一个以张html多个小页面切换的一个我推演的方法
原文:https://www.cnblogs.com/RYSBlog/p/14247631.html