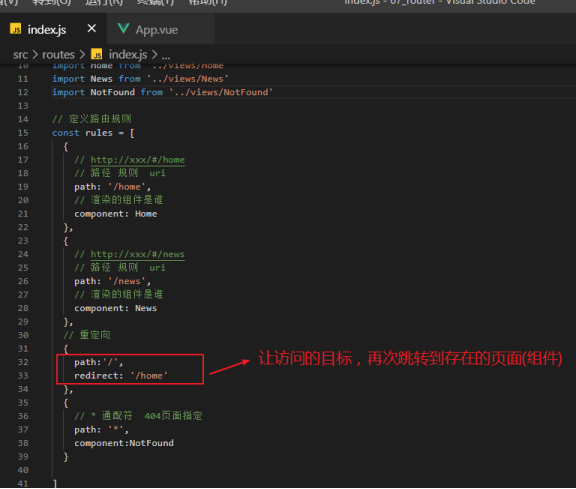
用户在访问地址A的时候,强制用户跳转到地址C ,从而展示特定的组件页面。
var router = new VueRouter({
// routes是路由规则数组
routes: [
// 每个路由规则都是个配置对象,至少有path和component两个属性
// path表示当前路由规则匹配的hash地址
// component表示当前路由规则对应要展示的组件
{ path: ‘/‘, redirect: ‘/user‘ },
{ path: ‘/user‘, component: User }
]
})

原文:https://www.cnblogs.com/ht955/p/14247791.html