
项目地址:https://gitee.com/jielov/music-netease-api.git
先创建三个页面 分别为 home.vue , classify.vue, my.vue 。 以下为基础样式

创建一个 base_tab 为主页面,在base_tab 引入先前创建好的三个页面,关于组件的引用可自行去官网查看
//导入组件 import Home from ‘@/components/home‘ import Classify from ‘@/components/classify‘ import My from ‘@/pages/index/index‘ export default { components: { Home, Classify, My } }
导入组件之后,先让组件在页面上显示出来,然后在开始在页面布局
v-if 里的current 是在data里定义的,初始值为0
v-if="current == 0" ,current 可以理解为id,根据id == 几来显示页面
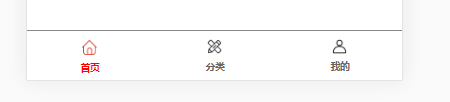
当子页面在父页面 显示出来后,开始定义底部tab样式
<view style="height: 90vh;"> <!-- 三个子页面 --> <Home v-if="current == 0"></Home> <Classify v-if="current == 1"></Classify> <My v-if="current == 2"></My> <!-- 底部tab样式 --> <view class="tab"> <!-- 循环 tabbar里面的数据 --> <block v-for="(item,index) in tabbar" :key="index"> <view class="tab_tiem" :class="[current == index ? ‘active‘: ‘‘]" :data-index="index" @tap="tabSwitch"> <view class="item_img"> <image class="image" :src="current != index ? item.img :item.slectImg " mode=""></image> </view> <view class="item_name"> {{item.text}} </view> </view> </block> </view> </view>
tab 显示的图标 以三元运算来进行 判断 是否选中状态
<image class="image" :src="current != index ? item.img :item.slectImg " mode=""></image>
@tap="tabSwitch" 点击事件
export default {
methods: {
tabSwitch(e) {
console.log(e);
let index = e.currentTarget.dataset.index
this.current = index
}
},
}
循环 tabbar 数据
export default {
data() {
return {
current: 0,
tabbar: [{
img: ‘../../static/tab/home.png‘, //未选中
slectImg: ‘../../static/tab/home_select.png‘, //已选中
text: ‘首页‘,
},
{
img: ‘../../static/tab/classify.png‘,
slectImg: ‘../../static/tab/classify_select.png‘,
text: ‘分类‘,
},
{
img: ‘../../static/tab/my.png‘,
slectImg: ‘../../static/tab/my_select.png‘,
text: ‘我的‘,
}
],
}
},
}
最后css 样式
<style lang="scss"> .tab { width: 100%; position: fixed; display: flex; align-items: center; justify-content: space-between; z-index: 1024; background-color: #FFFFFF; height: 100rpx; left: 0; bottom: 0; padding-bottom: env(safe-area-inset-bottom); border-top: 1rpx solid #888888; .tab_tiem { flex: 1; width: 25%; display: flex; align-items: center; flex-direction: column; justify-content: center; font-size: 24rpx; color: #666; height: 80rpx; } .item_img { padding-top: 4rpx; } .image { height: 30rpx; width: 30rpx; } .tab::before { color: red; } .item_name { font-weight: bold; transform: scale(0.8); transform-origin: center 100%; line-height: 30rpx; } .active { // color: var(--color) !important; color: red; } } </style>
原文:https://www.cnblogs.com/lovejielive/p/14251327.html