1、async是什么
async用于声明异步的,常常用于处理回调函数。
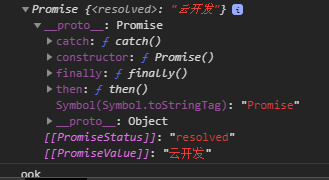
onLoad: function (options) { // 声明该方法为异步方法,会返回一个Promise对象 async function test(){ return ‘云开发‘ } // var a = test(); // console.log(a) console.log(test()) test().then((res)=>{ console.log("ook") }) test().catch(err=>{ console.log(‘nono‘) }) }

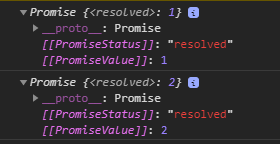
function pro1() { return new Promise((resolve, reject) => { resolve(1) }) } function pro2() { return new Promise((resolve, reject) => { resolve(2) }) } // 不使用await const a1 = pro1() const a2 = pro2() console.log(a1) console.log(a2)
执行结果:

function pro1() { return new Promise((resolve, reject) => { //延时4秒 setTimeout(()=>{ resolve(1) },4000) }) } function pro2() { return new Promise((resolve, reject) => { resolve(2) }) } async function test2(){ const a1 = await pro1() const a2 = await pro2() console.log(a1) console.log(a2) } test2()
执行结果:因为await会阻止后面的代码运行,因为他会面的代码会等待上一个await完成,也就是会执行完resolve()再结束方法。

原文:https://www.cnblogs.com/yihui98/p/14251287.html