ajax的完整使用流程:
前端页面:
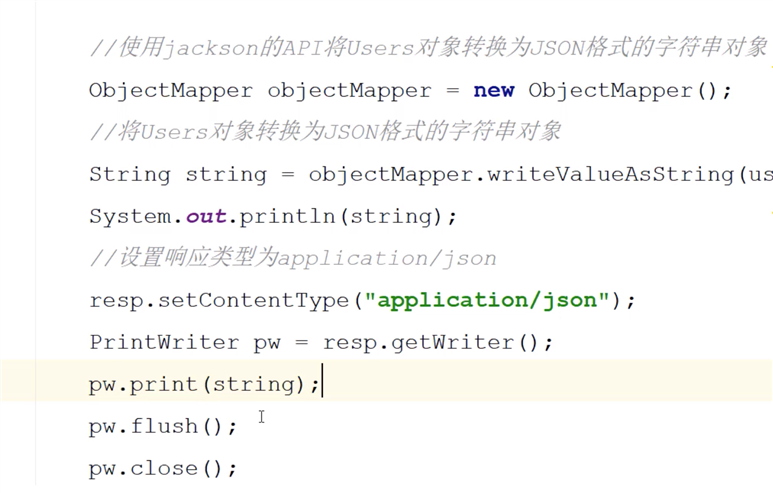
后端服务器:
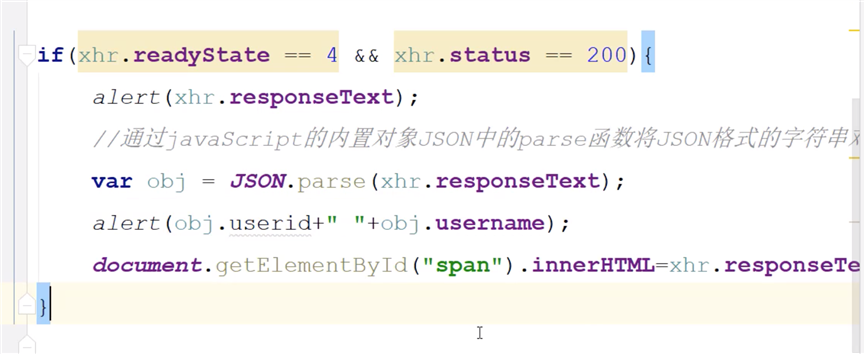
前端页面:


先用list集合把多个User类的实例封装起来
然后使用Jackson核心对象ObjectMapper的eriteValueAsSting()方法,将list集合转化为json格式的数据。
使用字符输出流传递json给前端;关闭字符输出流。
还是用JSON.parse()方法取json数据复制给 var obj变量。
然后对obj这个循环操作取每一个json对象的值。
操作一致
Ajax——03——后端服务器传递json格式的对象到前端页面
原文:https://www.cnblogs.com/EricShen/p/13715520.html