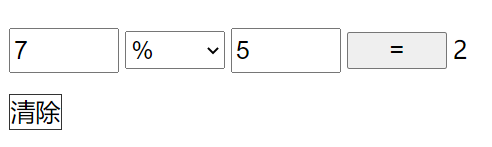
1.实现最基本的+ - * / %运算,样式不做要求。
2.有一个【清除】按钮,清除所有输入

//用H5的方法获取元素内容
var n1 = document.querySelector(‘.n1‘);
var n2 = document.querySelector(‘.n2‘);
1.先获取select这个下拉框
var ys = document.querySelector(‘#ys‘);
2.然后获取被选中的下标值,并获取到该值(运算符)
var index = ys.selectedIndex;
var opt = ys.options[index].value;
有了两个值和运算符,还不能直接元素。因为获取到的内容都是string字符串类型。需要强制转换成number类型。
然后用switch语句判断运算符内容,并进行对应的运算。
首页要获取到展示结果的位置
获取元素文本内容,有几种方式:
1.innerHTML或者innerContext
innerHTML会读取内容的语义,解析标签
innerContext和上面作用一样,只适用于火狐(Firefox)浏览器。
2.innerText(推荐使用)
只是读取直接子级的文字
2.textContent (不推荐使用)
读取的内容不仅仅是直接子级,元素所有的文字内容
也会被读取出,不推荐使用,会被恶意注入。
上面功能完成了,几乎就没啥问题了。
清除就是把所有的输入框,结果对应的元素标签
element.innerText = ‘‘;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器</title>
<style>
input,select,option,span,p,button{
width: 80px;
height: 30px;
font-size: 20px;
}
.clear{
cursor: pointer;
border: 1px solid #333;
}
p.result{
display: inline-block;
min-width: 50px;
width: 150px;
}
option{
font-size: 26px;
}
</style>
</head>
<body>
<input type="number" value="" class="n1">
<select id="ys">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
<option value="%">%</option>
</select>
<input type="number" class="n2" value="">
<button>=</button>
<p class="result">0</p>
<br>
<span class="clear">清除</span>
<script>
var n1 = document.querySelector(".n1");
var n2 = document.querySelector(".n2");
var ys = document.querySelector("#ys");
var result = document.querySelector(".result");
var btn = document.querySelector("button");
var clear = document.querySelector(".clear")
//点击按钮 计算结果
btn.onclick= function(){
var index = ys.selectedIndex;
var opt = ys.options[index].value;
var resultValue;
switch(opt){
case ‘+‘:
resultValue = parseFloat(n1.value)+parseFloat(n2.value);
break;
case ‘-‘:
resultValue = parseFloat(n1.value)-parseFloat(n2.value);
break;
case ‘*‘:
resultValue = parseFloat(n1.value)*parseFloat(n2.value);
break;
case ‘/‘:
resultValue = parseFloat(n1.value) / parseFloat(n2.value);
break;
case ‘%‘:
resultValue = parseInt(n1.value) % parseInt(n2.value);
}
//解决不同浏览器对innerText属性兼容性问题 , firefox用的是innerContent
(typeof result.innerText) == "string" ? (result.innerText = resultValue) : (result.innerContent = resultValue) ;
}
//清零
clear.onclick = function(){
result.innerText = ‘0‘;
n1.value = ‘‘;
n2.value = ‘‘;
}
</script>
</body>
</html>
原文:https://www.cnblogs.com/lovelyk/p/14255646.html