1、安装lib-flexible
npm i lib-flexible --save-dev
2、在man.js中引入lib-flexible
import ‘lib-flexible/flexible.js‘
3、安装自动转换rem的工具
npm install px2rem-loader
4、配置px2rem
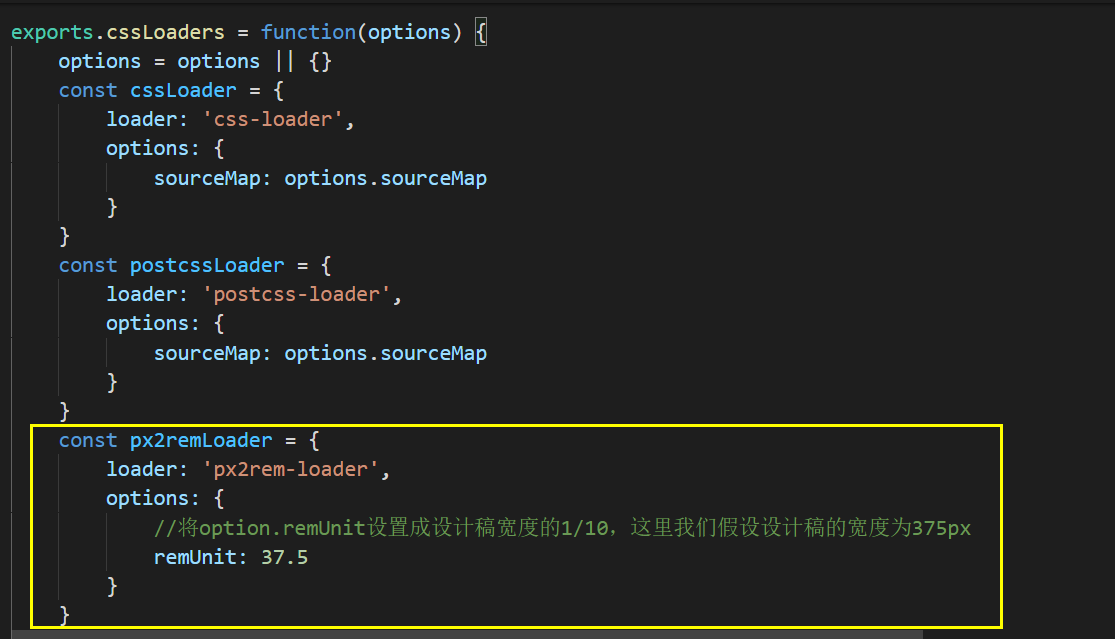
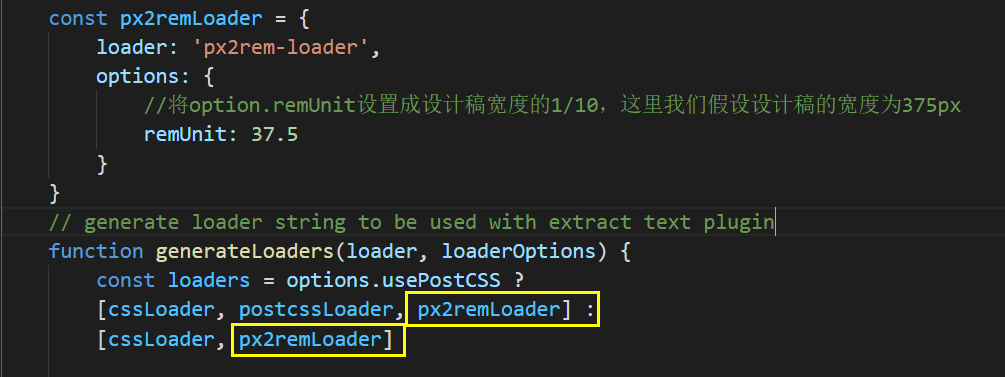
在bulid文件夹中找到until.js然后添加以下代码:


5、配置完成后启动项目,在css中写单位直接写px 然后在浏览器中的检查就可以看到单位是rem
vue+webpack使用lib-flexible自动转换rem
原文:https://www.cnblogs.com/zhang-DaChong/p/14255754.html