import Vue from ‘vue‘
import Router from ‘vue-router‘
// import Home from ‘@/components/Home‘
// import About from ‘@/components/About‘
// import User from ‘@/components/User‘
const Home = () => import(‘@/components/Home‘)
const HomeNes = () => import(‘@/components/HomeNews‘)
const HomeMessage = () => import(‘@/components/HomeMessage‘)
const About = () => import(‘@/components/About‘)
const User = () => import(‘@/components/User‘)
Vue.use(Router)
const routes = [
{
path: ‘‘,
redirect: ‘/home‘
},
{
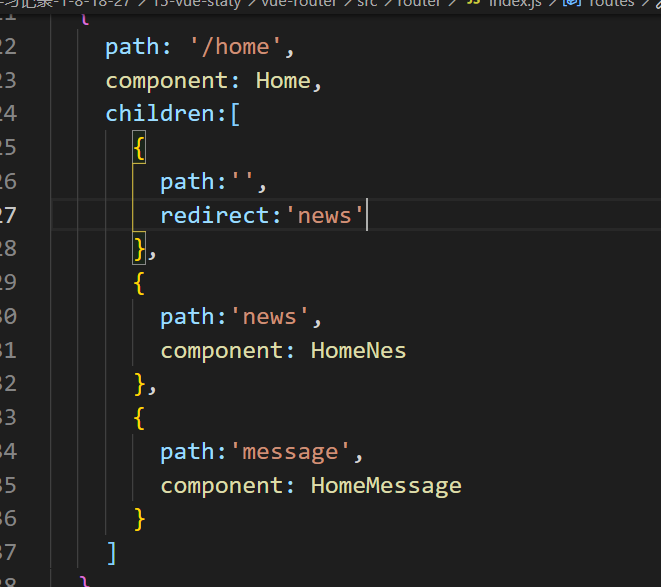
path: ‘/home‘,
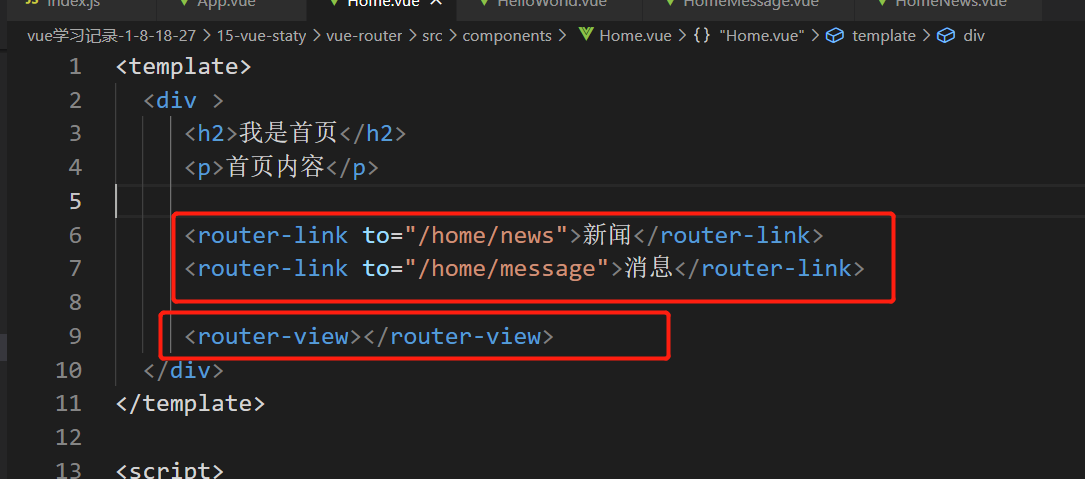
component: Home,
children:[
{
path:‘‘,
redirect:‘news‘
},
{
path:‘news‘,
component: HomeNes
},
{
path:‘message‘,
component: HomeMessage
}
]
},
{
path: ‘/about‘,
component: About
},
{
path:‘/user/:userId‘,
component: User
}
]
export default new Router({
routes,
mode:‘history‘
})