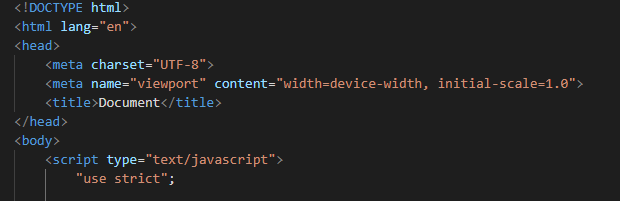
第一种:浏览器直接显示(Babel浏览器脚本)


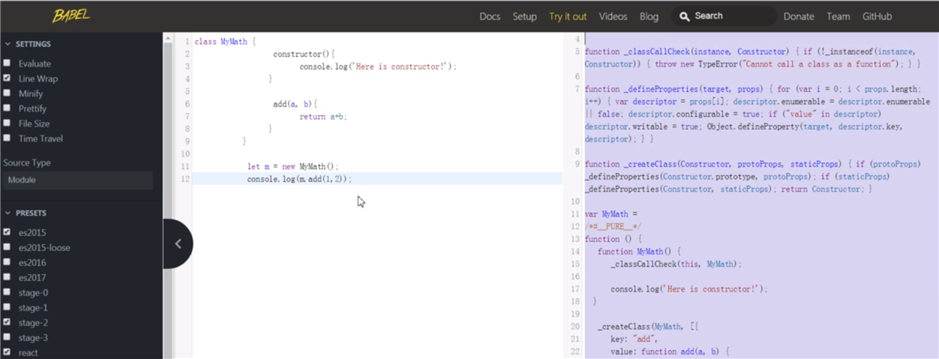
第三种:Babel(node.js)工具把ES6转换成ES5,然后用node.js运行ES5
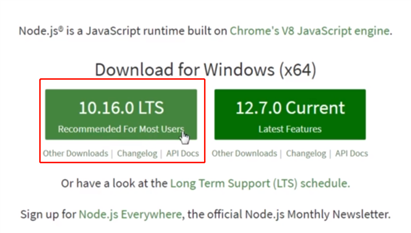
安装node,网址:https://nodejs.org/en/

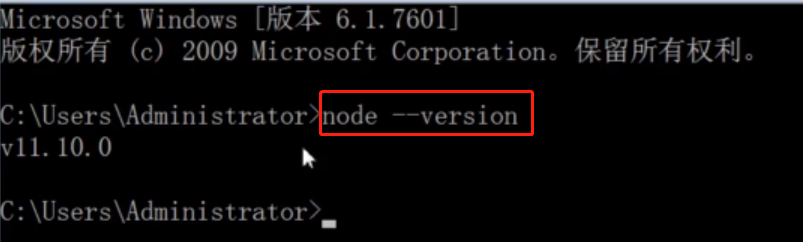
node安装成功后验证方式:


安装git,网址:https://git-scm.com/download/win/
git安装成功后验证方式:

安装cnpm,安装的命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

cnpm安装成功后验证方式:

最后,在对应的项目下,安装babel相应包以及工具:
a.安装babel-preset-latest:
cnpm install -D babel-preset-latest
b.安装babel-preset-react:
cnpm install -D babel-preset-react
c.安装babel-preset-stage-2:
cnpm install -D babel-preset-stage-2
全部安装完成后,创建.babelrc文件并输入以下内容:
d.安装Babel工具 Babel-cli
cnpm install -g babel-cli
==================分割线===================
上述完成以后,就可以在命令窗口中执行以下命令:
node 文件名.js:这种情况会直接在命令窗口中输出转换为ES5的内容;
还可以输出到一个文件中,命令为:babel 文件名.js -o 文件名-bundle.js,
然后,用命令node 文件名-bundle.js就可以在命令窗口中输出运行结果
原文:https://www.cnblogs.com/Friday1/p/14259032.html