当前Web开发面临的困境
webpack概述
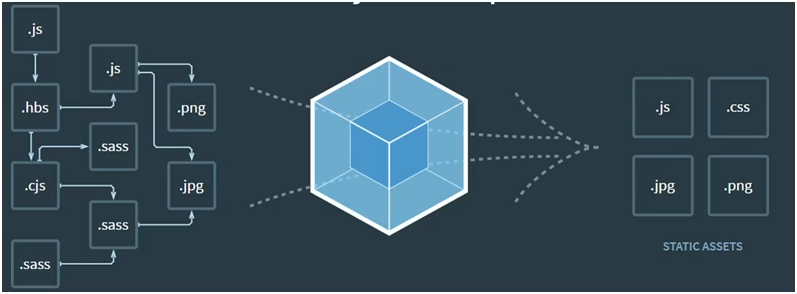
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的困境。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容性问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的。

webpack的基本使用
-1、创建列表隔行变色项目
-2、在项目中安装和配置webpack
moudle.exports = { mode: ‘development‘ // mdoe用来指定构建模式 development production(会压缩) }
"scripts": { "dev": "webpack" //script 节点下的脚本,可以通过 npm run 执行 }
-3、配置打包的入口与出口
webpack的4.x版本中默认约定:
如果要修改打包的入口与出口,可以在 webpack.config.js 中心增如下配置信息:
const path = require(‘path‘) //导入node.js 中专门操作路径的模块 module.exports = { entry: path.json(_dirname, ‘./src/index.js‘), // 打包入口文件的路径 output: { path: peth.json(_dirname, ‘./dist‘), //输出文件的存放路径 filename: ‘bundle.js‘ //输出文件的名称 } }
-4、配置webpack的自动打包功能
"scripts": { "dev": "webpack-dev-server" //script节点下的脚本 可以通过npm run执行 }
注意:
原文:https://www.cnblogs.com/limu-zy/p/14259594.html