前言:js 中仅有的几个全局函数中,有两个全局函数可以用来编码url 字符串。
一、encodeURIComponent()
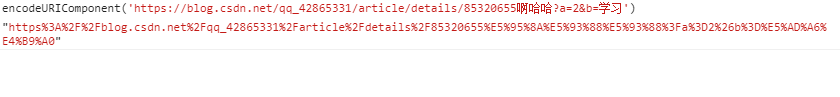
将转义用于分隔 URI 各个部分的标点符号 ,也就是可以编码 ":", “//”, 汉字, “?” 等各标识。

二、encodeURI()
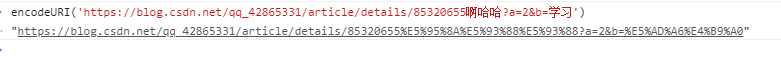
经过测试,仅仅可以编码url中的 汉字

小结:
1、因为encodeURIComponent()的编码范围比较大,如果是前后端url进行传递(不是访问或者跳转),建议使用这个!
2、如果是前端url访问后端,并且携带了文本的参数,建议使用encodeURI(),因为这样不影响跳转的同时,能把参数携带给后端!!
