import React,{Component} from ‘react‘
import {
StyleSheet,
View,
Text,
Button
} from ‘react-native‘;
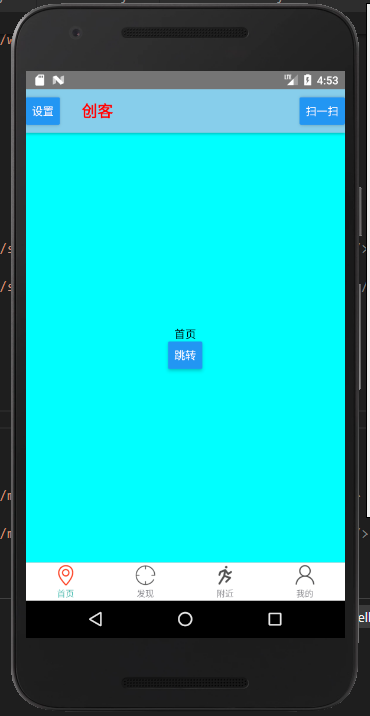
// 主页
export default class CKHome extends Component{
static navigationOptions={
title:‘创客‘,
headerStyle:{
backgroundColor:‘skyblue‘
},
headerTintColor:‘red‘,
headerTitleStyle:{
fontSize:20,
fontWeight:‘bold‘
},
headerLeft:()=>(
<Button title="设置" onPress={()=>alert(‘设置‘)}/>
),
headerRight:()=>(
<Button title="扫一扫" onPress={()=>alert(‘扫一扫‘)}/>
)
};
render(){
return (
<View style={{
flex:1,
backgroundColor:‘cyan‘,
justifyContent:‘center‘,
alignItems:‘center‘
}}>
<Text>首页</Text>
<Button title="跳转" onPress={
()=>this.props.navigation.navigate(‘HomeDetail‘)
}/>
</View>
)
}
}
import React,{Component} from ‘react‘
import {createAppContainer} from ‘react-navigation‘
import {createBottomTabNavigator,BottomTabBar} from ‘react-navigation-tabs‘
import {
Image,
StyleSheet
} from ‘react-native‘;
//import CKHome from ‘./../pages/CKHome‘;
import HomeRootStack from ‘./../navigator/HomeStackNavigator‘
import CKFind from ‘./../pages/CKFind‘;
import CKNearby from ‘./../pages/CKNearby‘;
import CKMine from ‘./../pages/CKMine‘;
//底部导航
const TABS={
CKHome:{
screen:HomeRootStack,
navigationOptisons:{
tabBarLabel:‘首页‘,
tabBarIcon:({focused})=>{
if(!focused){
return <Image source={require(‘./../accets/images/dw.png‘)} style={styles.bottmTabIconStyle}/>
}else{
return <Image source={require(‘./../accets/images/dws.png‘)} style={styles.bottmTabIconStyle}/>
}
}
}
},
CKFind:{
screen:CKFind,
navigationOptions:{
tabBarLabel:‘发现‘,
tabBarIcon:({focused})=>{
if(!focused){
return <Image source={require(‘./../accets/images/wl.png‘)} style={styles.bottmTabIconStyle}/>
}else{
return <Image source={require(‘./../accets/images/wls.png‘)} style={styles.bottmTabIconStyle}/>
}
}
}
},
CKNearby:{
screen:CKNearby,
navigationOptions:{
tabBarLabel:‘附近‘,
tabBarIcon:({focused})=>{
if(!focused){
return <Image source={require(‘./../accets/images/sport.png‘)} style={styles.bottmTabIconStyle}/>
}else{
return <Image source={require(‘./../accets/images/sports.png‘)} style={styles.bottmTabIconStyle}/>
}
}
}
},
CKMine:{
screen:CKMine,
navigationOptions:{
tabBarLabel:‘我的‘,
tabBarIcon:({focused})=>{
if(!focused){
return <Image source={require(‘./../accets/images/mine.png‘)} style={styles.bottmTabIconStyle}/>
}else{
return <Image source={require(‘./../accets/images/mines.png‘)} style={styles.bottmTabIconStyle}/>
}
}
}
}
};
//
class MainTabNavigator extends Component{
_tabNavigator(){
const {CKHome,CKFind,CKNearby,CKMine} =TABS;
const tabs={CKHome,CKFind,CKNearby,CKMine};
if(!this.tabNavigator){
this.tabNavigator=createAppContainer(createBottomTabNavigator(
tabs,
{
tabBarComponent:props=>(
<BottomTabBar {...props} activeTintColor=‘rgb(62,187,175)‘/>
),
}
))
}
return this.tabNavigator;
}
render(){
const TabNavigator=this._tabNavigator();
return <TabNavigator/>
}
}
const styles=StyleSheet.create({
bottmTabIconStyle:{
width:30,
height:30
}
});
export default MainTabNavigator;
import {createStackNavigator} from ‘react-navigation-stack‘
import React from ‘react‘;
import CKHome from ‘../pages/CKHome‘;
import CKHomeDetail from ‘../pages/CKHomeDetail‘;
//主页堆栈路由
const HomeRootStack=createStackNavigator({
Home:CKHome,
HomeDetail:CKHomeDetail
},{
initialRouteName:"Home", //初始加载Home
navigationOptions:({navigation})=>({
tabBarVisible:navigation.state.index===0,
})
});
export default HomeRootStack;
/** * Sample React Native App * https://github.com/facebook/react-native * * @format * @flow strict-local */ import React from ‘react‘; import { SafeAreaView, StyleSheet, ScrollView, View, Text, StatusBar, } from ‘react-native‘; import MainTabNavigator from ‘./navigator/MainTabNavigator‘; const App: () => React$Node = () => { return ( <MainTabNavigator/> ); }; const styles=StyleSheet.create({ }); export default App;

react native 之react-navigation 多页面导航
原文:https://www.cnblogs.com/ckfuture/p/14266969.html