Vue模板语法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <!-- 模板语法: {{ 变量 }} 去 data 中找变量的值 --> <h2>{{ msg }}</h2> <h3>{{ person.name }}</h3> <!-- 也能进行运算 --> <h4>{{ 1+2 }}</h4> <!-- 三元运算符 --> <h2>{{ 1>2 ? ‘真的‘: ‘假的 ‘ }}</h2> <!-- split以 空字符串 作为分隔符(python中不能这样用 ) --> <h4>{{ addrs.split(‘‘).reverse().join(‘‘) }}</h4> </div> </body> <!-- 1、引入 vue.js 这个包 --> <script src="./vue.js"></script> <script> // 2、实例化对象; el 和 data 是必需的 , data 是对象 new Vue({ el: ‘#app‘, // el 表示 当前实例化对象绑定的根元素; #app 是id选择器 data: { // 存在数据属性 msg: "我是数据", person: { name: "Neo", age: 30 }, addrs: "New York USA" } }) </script> </html>
页面如下:

指令系统:
v-text 和 v-html
v-text 相当于 JS 中的 innerText;
v-html 相当于 JS 中的 innerHTML
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="content"> <!-- 模板语法时, 去 data 函数return 的对象中找 msg 的值 --> {{ msg }} <!-- v-text 就是渲染的标签文本;跟 模板语法 效果类似 --> <div v-text="msg"></div> <!-- v-html 既能渲染文本也能渲染标签 --> <div v-html="msg"></div> </div> </body> <script src="./vue.js"></script> <script> new Vue({ el:"#content", data: function(){ // data 对应的实际上是一个函数,而且这个函数必须要 return 一个对象(可以是空对象) return { msg: "<h2>NEO</h2>" } } }) </script> </html>
浏览器效果:

v-show和v-if:
v-show 相当于 css 中的 style.display ;
v-if 的效果和 v-show 类似,但是 v-if 是真正的增添或删除元素块;
v-on 用于绑定事件;
v-if 和 v-show的区别:
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
参考链接: https://cn.vuejs.org/v2/guide/conditional.html#v-if-vs-v-show
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 200px; height: 200px; background-color: red; } .box2{ width: 200px; height: 200px; background-color: green; } </style> </head> <body> <div id="content"> <!-- 模板语法中既可以是属性也可以是方法; 方法是在 methods 中,methods 也是个对象 --> {{ add(2, 3 ) }} <!-- 使用指令系统的时候,后面一定是字符串,且该字符串是当前实例化对象中要么声明的数据属性,要么是声明的方法; {{ }} 只能用在标签里面--> <div class="box" v-show="isShow"></div> <!-- v-on 用于绑定事件,v-on: 事件名 = ‘函数名‘ --> <button v-on:click = "handleClick">隐藏</button> <!-- v-if 的效果和 v-show 类型,但是 v-show 只有控制 css display 的样式,v-if 是真正的增添或删除标签块 --> <div class="box2" v-if="isShow"></div> </div> </body> <script src="./vue.js"></script> <script> new Vue({ el: "#content", data () { return { isShow: true } }, methods: { // 模板语法中的方法是在 methods中,methods是一个对象 add (x, y) { return x + y }, handleClick(){ console.log(this); // 数据驱动视图 this.isShow = !this.isShow; // ! 取反 } } }) </script> </html>
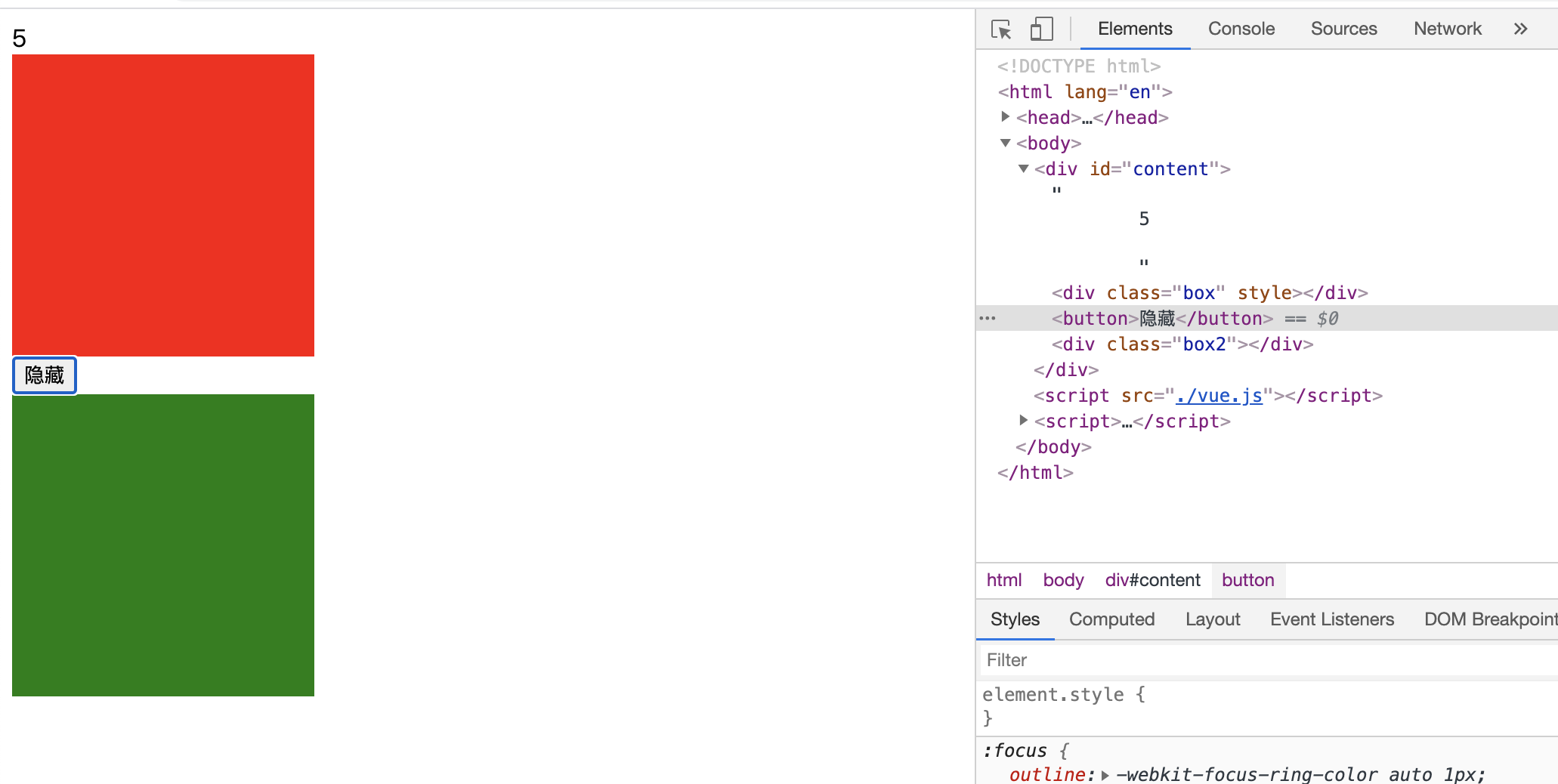
浏览器效果示例:

v-bind 和 v-on :
v-bind 能绑定标签中 所有的属性,如 img 标签的 src 、alt, a 标签的 href、class、id 等等;
end ...
原文:https://www.cnblogs.com/neozheng/p/14264880.html