如果你已经安装vue-cli2,你需要先卸载:npm unstall -g vue-cli
npm install -g @vue/cli
vue create myvue
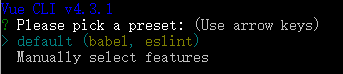
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。
cd myvue
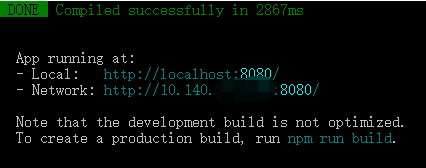
npm run serve(dev)

启动成功,结束!


进入e盘:cd e:
查看文件夹有哪些文件:dir
查看本地IP:ipconfig
环境配置:此电脑(右键)——属性——高级系统设置——环境变量——系统变量——path(双击)——新建
原文:https://www.cnblogs.com/hudaxian/p/14275140.html