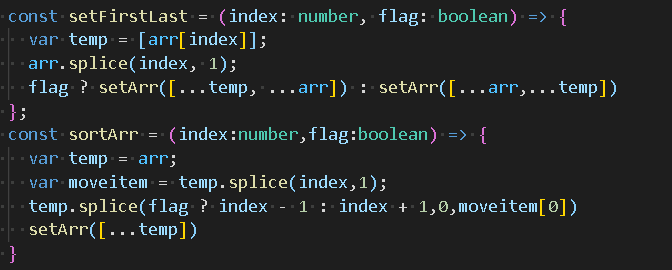
const setFirstLast = (index: number, flag: boolean) => {
var temp = [arr[index]];
arr.splice(index, 1);
flag ? setArr([...temp, ...arr]) : setArr([...arr,...temp])
};
const sortArr = (index:number,flag:boolean) => {
var temp = arr;
var moveitem = temp.splice(index,1);
temp.splice(flag ? index - 1 : index + 1,0,moveitem[0])
setArr([...temp])
}