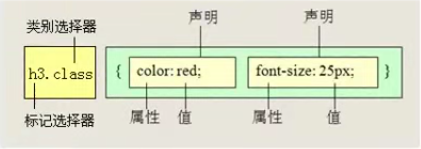
交集选择器

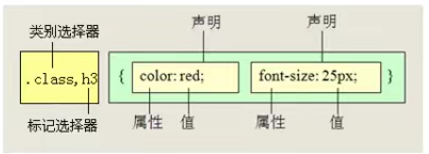
并集选择器

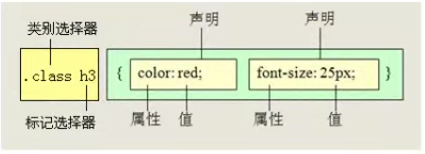
后代选择器

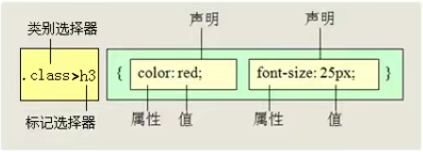
子元素选择器

属性选择器

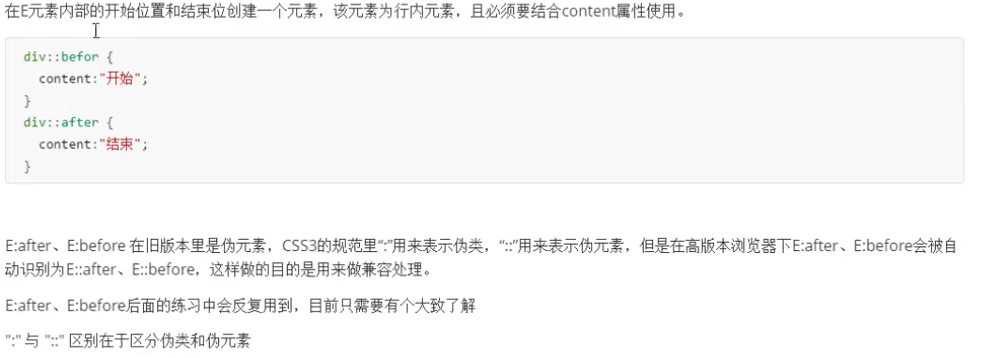
伪元素选择器(CSS3新特性)

注意:伪元素选择器是两个 冒号 "::",伪类选择器是一个 冒号 ":"。
以上全部内容示例如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* 标签选择器 */ h3 { color: palevioletred; } /* id选择器: "#" */ #classselect { color: turquoise; } /* class 类选择器:"." */ .classselect { color: rgb(102, 102, 230); } /* 交集选择器: 标签选择器.class选择器 */ span.intersection { font-size: 18px; font-weight: 700; } /* 并集选择器:"," */ h3,#classselect,.classselect { /* 居中 */ text-align: center; } /* 后代选择器: “空格” */ .child h4 { color: rgb(228, 198, 65); font-size: 22px; } /* 子元素选择器: ">" 子元素选择器 与 后代选择器 的区别: 后代选择器 可以选择包含在内的所有子元素,即可以直接跳过儿子去找孙子、重孙等 */ div > h3 { color: red; } /* 属性选择器 */ div[title] { background-color: #fff; font-size: 18px; } .attribute[type=text] { display: block; text-align: center; } /* 从左边开始位置匹配 */ div[class^=lefthead] { font-size: 14px; background-color: hotpink; } /* 从右边结束位置匹配 */ div[class$=rightfooter] { text-align: center; font-size: 14px; } /* 从任意位置匹配 */ div[class*=any] { color: limegreen; } /* 伪类选择器 */ a:hover { color: salmon; } /* 伪元素选择器 */ .first-letter::first-letter { color: rgb(240, 136, 18); font-size: 50px; } .first-line::first-line { background-color: yellow; } .selection::selection { color: tomato; background-color: white; } .before::before { content: "【"; } .after::after { content: "】"; } </style> </head> <body> <h3>标签选择器:h3</h3> <div id="idselect">id选择器: #idselect</div> <div class="classselect">class选择器:.classselect</div> <span class="intersection">交集选择器:span.intersection</span> <div class="child"> <h3>子元素选择器:div > h3 或 .child > h3 </h3> <div> <h4>后代选择器: .child div h4 或 .child h4</h4> </div> </div> <div> <div class="attribute" title="属性选择器">属性选择器:div[title] 或 .attribute[title]</div> <span class="attribute" type="text">属性选择器: .attribute[type=text] 或 span[type=text]</span> <div class="lefthead-attribute" >从左边开始位置匹配:div[class^=lefthead]</div> <div class="lefthead-attribute" >从左边开始位置匹配:div[class^=lefthead]</div> <div class="attribute-lefthead" >从左边开始位置匹配:div[class^=attribute]</div> <div class="rightfooter-attribute" >从右边结束位置匹配:div[class$=attribute]</div> <div class="attribute-rightfooter" >从右边结束位置匹配:div[class$=rightfooter]</div> <div class="attribute-rightfooter" >从右边结束位置匹配:div[class$=rightfooter]</div> <div class="attribute-any-position" >从任意位置匹配:div[class*=any]</div> <div class="attribute-position-any" >从任意位置匹配:div[class*=any]</div> <div class="any-attribute-position" >从任意位置匹配:div[class*=any]</div> <h3>伪类选择器:一个冒号":"</h3> <a class="hover" href="#">链接伪类选择器: LVHA(:link :visited :hover :active)</a> <div class="first-child">结构伪类选择器:CSS3新特性(:first-child :last-child :nth-child(n) :nth-last-child(n) )</div> <div class="target">目标伪类选择器: (:target)</div> <h3>伪元素选择器:两个冒号"::"</h3> <p class="first-letter">伪元素选择器:选中文本中的第一个单词或字符(:first-letter)</p> <div class="first-line"> <p>伪元素选择器:选中文本中的第一行(:first-line)</p> <p>伪元素选择器</p> </div> <p class="selection">伪元素选择器:可以改变选中文本的样式;即当鼠标拖动所选文字时,样式会变成自己所设置的</p> <div class="before after"> before|after:在旧版本中E:before和E:after是伪元素;而在CSS3中两个冒号表示的才是伪元素,所以统一以 E::before和E::after 为准。 before和after 是在盒子 div 的内部前面 或 内部后面 插入。 </div><br> <div>通配符选择器:用" * "表示,匹配页面中的所有标签,会自动清除HTML的默认边距。</div> </div> </body> </html>
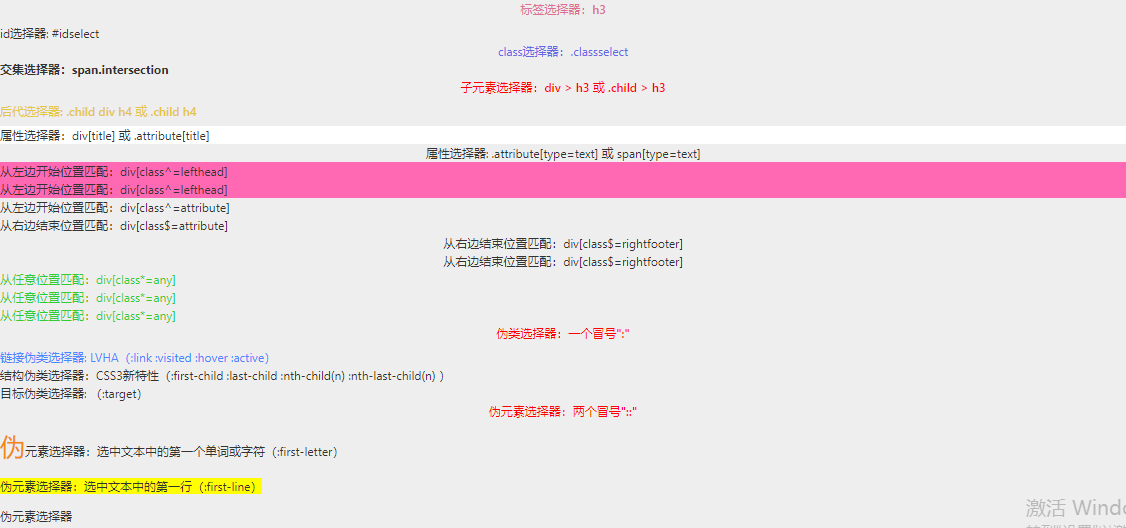
页面效果如下:

原文:https://www.cnblogs.com/Chestnut-g/p/14273537.html