Springboot 对 favicon 配置在 2.2.x 和 2.2.x 之前的版本是不一样的
不管是什么版本需要将 favicon.icon 放置在静态资源文件夹下
可以去这个网站自定义生成 ico 文件: https://tool.lu/favicon/
一、2.2.x 之前的版本
只需要在 application.properties (或者 application.yaml) 中配置
spring.mvc.favicon.enabled=false
二、2.2.x 版本及以后版本
不需要在 applicaiton.properties 文件中配置了而是在 html 中配置
<link rel="icon" th:href="@{/public/favicon.ico}" type="image/x-icon"/>
<link rel="bookmark" th:href="@{/public/favicon.ico}" type="image/x-icon"/>
index.html 如下
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>hi</title>
<link rel="icon" th:href="@{/public/favicon.ico}" type="image/x-icon"/>
<link rel="bookmark" th:href="@{/public/favicon.ico}" type="image/x-icon"/>
</head>
<body>
<h1>终于成功了</h1>
</body>
</html>
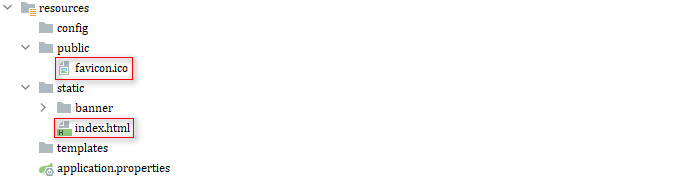
项目结构如下

这里需要注意一点,要禁用浏览器的缓存,如果禁用无效,关闭浏览器然后再重新打开
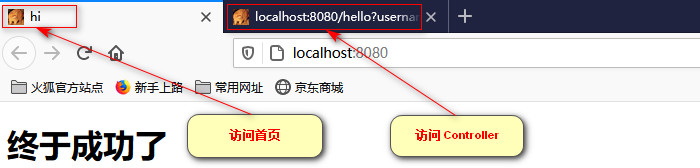
页面效果如下:

如果 index.html 放置在静态文件夹下,访问首页的时候能看到图标
如果 index.html 放置在 thymeleaf 的默认文件夹 templates 下,图标就失效了
只要在静态资源文件夹下放置了 favicon.ico ,访问 Controller 都能显示图标
原文:https://www.cnblogs.com/xiaomaomao/p/14280198.html