禁止自动轮播 data-interval="false"
完整代码如下:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script> 8 <script src="js/bootstrap4.min.js" type="text/javascript" charset="utf-8"></script> 9 <link rel="stylesheet" type="text/css" href="css/bootstrap4.5.min.css"/> 10 <style type="text/css"> 11 .carousel-indicators{ 12 position:static; 13 margin-right: 0; 14 margin-left: 0; 15 display: flex; 16 flex-wrap: wrap; 17 justify-content:space-between; 18 margin-top: 10px; 19 } 20 21 .carousel-indicators li{ 22 background-color: rgb(0 0 0 / 33%); 23 width: 124px; 24 height: 90px; 25 border: none; 26 margin-bottom: 10px; 27 margin-right: 0px; 28 margin-left: 0px; 29 box-sizing: border-box; 30 text-indent: inherit; 31 } 32 .carousel-indicators .active img { 33 border: 2px solid #0070ff; 34 } 35 36 /*方法一:最后一行左对齐*/ 37 .carousel-indicators > i { 38 width: 124px; 39 margin-right: 0px; 40 } 41 42 /*方法二 最后一行左对齐*/ 43 /*.carousel-indicators::after{ 44 content:""; 45 width: 32%; 46 }*/ 47 48 </style> 49 </head> 50 51 <body> 52 53 <div id="carouselImg" class="carousel slide p-5" data-ride="carousel" data-interval="false"> 54 <div class="position-relative"> 55 <div class="carousel-inner"> 56 <div class="carousel-item active"> 57 <img class="d-block w-100" src="img/bicycle/a.jpg"/> 58 </div> 59 <div class="carousel-item"> 60 <img class="d-block w-100" src="img/bicycle/b.jpg"/> 61 </div> 62 <div class="carousel-item"> 63 <img class="d-block w-100" src="img/bicycle/c.jpg"/> 64 </div> 65 <div class="carousel-item"> 66 <img class="d-block w-100" src="img/bicycle/d.jpg"/> 67 </div> 68 <div class="carousel-item"> 69 <img class="d-block w-100" src="img/bicycle/e.jpg"/> 70 </div> 71 <div class="carousel-item"> 72 <img class="d-block w-100" src="img/bicycle/f.jpg"/> 73 </div> 74 <div class="carousel-item"> 75 <img class="d-block w-100" src="img/bicycle/g.jpg"/> 76 </div> 77 <div class="carousel-item"> 78 <img class="d-block w-100" src="img/bicycle/h.jpg"/> 79 </div> 80 <div class="carousel-item"> 81 <img class="d-block w-100" src="img/bicycle/span.jpg"/> 82 </div> 83 </div> 84 <a class="carousel-control-prev" href="#carouselImg" role="button" data-slide="prev"> 85 <span class="carousel-control-prev-icon" aria-hidden="true"></span> 86 <span class="sr-only">Previous</span> 87 </a> 88 <a class="carousel-control-next" href="#carouselImg" role="button" data-slide="next"> 89 <span class="carousel-control-next-icon" aria-hidden="true"></span> 90 <span class="sr-only">Next</span> 91 </a> 92 </div> 93 94 <ol class="carousel-indicators"> 95 <li data-target="#carouselImg" data-slide-to="0" class="active"> 96 <img class="w-100" src="img/bicycle/a.jpg"/> 97 </li> 98 <li data-target="#carouselImg" data-slide-to="1"> 99 <img class="w-100" src="img/bicycle/b.jpg"/> 100 </li> 101 <li data-target="#carouselImg" data-slide-to="2"> 102 <img class="w-100" src="img/bicycle/c.jpg"/> 103 </li> 104 <li data-target="#carouselImg" data-slide-to="3"> 105 <img class="w-100" src="img/bicycle/d.jpg"/> 106 </li> 107 <li data-target="#carouselImg" data-slide-to="4"> 108 <img class="w-100" src="img/bicycle/e.jpg"/> 109 </li> 110 <li data-target="#carouselImg" data-slide-to="5"> 111 <img class="w-100" src="img/bicycle/f.jpg"/> 112 </li> 113 <li data-target="#carouselImg" data-slide-to="6"> 114 <img class="w-100" src="img/bicycle/g.jpg"/> 115 </li> 116 <li data-target="#carouselImg" data-slide-to="7"> 117 <img class="w-100" src="img/bicycle/h.jpg"/> 118 </li> 119 <li data-target="#carouselImg" data-slide-to="8"> 120 <img class="w-100" src="img/bicycle/span.jpg"/> 121 </li> 122 <span></span><span></span><span></span><span></span> 123 <span></span><span></span><span></span><span></span> <!--要比li少一个哦--> 124 </ol> 125 </div> 126 </body> 127 128 </html>
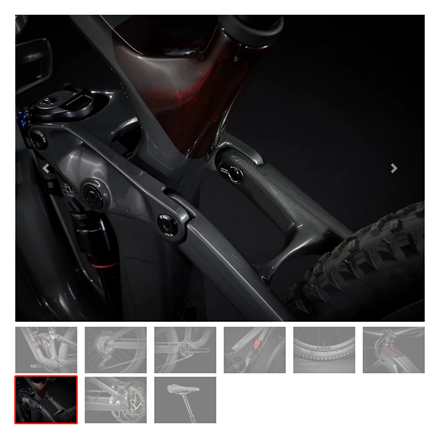
效果预览:

bootstrap 轮播图带缩列图两端对齐,并自动换行然后左对齐!
原文:https://www.cnblogs.com/wengg/p/14279949.html