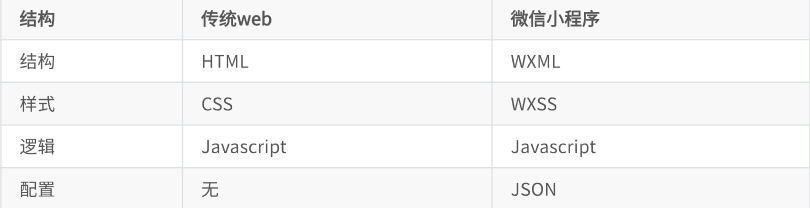
小程序框架提供了自己的视图层描述语言WXML和WXSS,以及JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑.

同构以上对比得出,传统Web是三层结构,而微信小程序是四层结构,多了一层配置.json

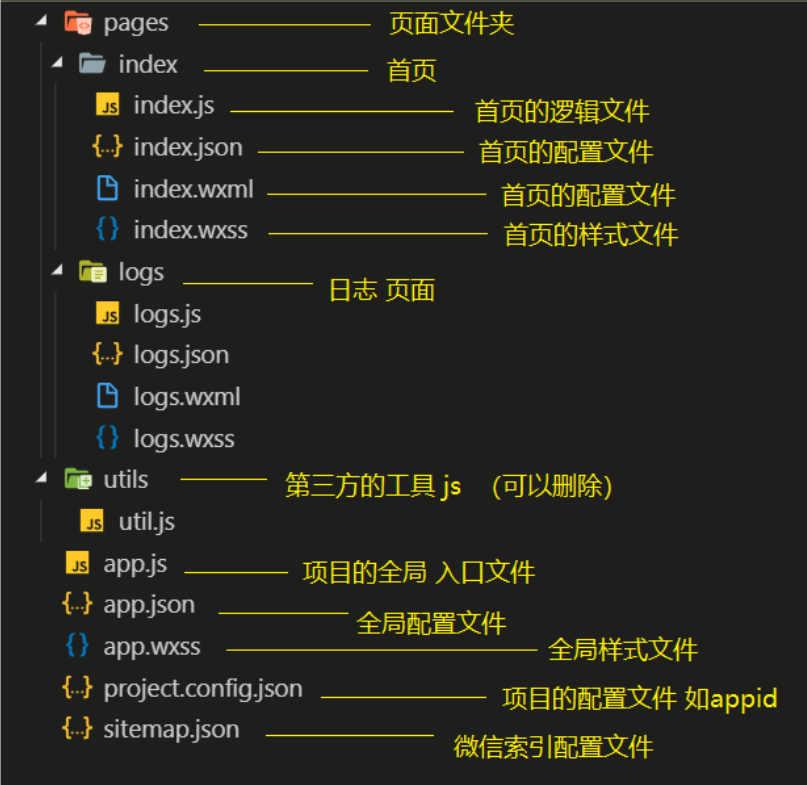
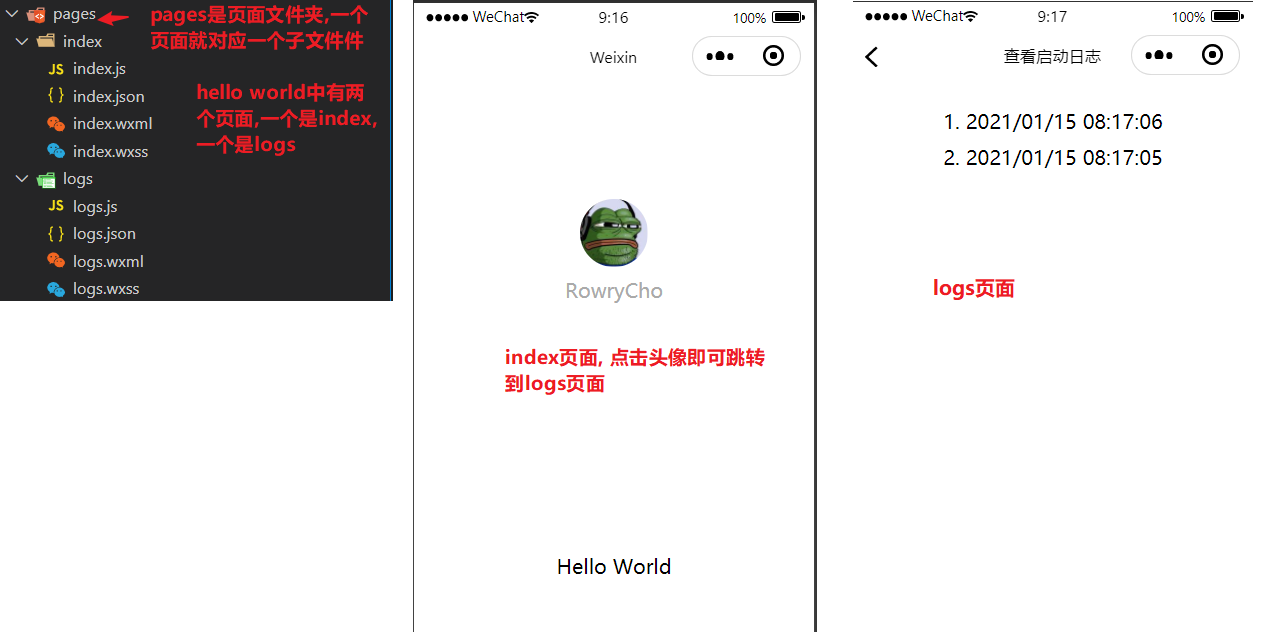
(1) pages/: 页面文件夹,在该文件夹中一个页面就是一个文件夹,都标配有4个文件.wxml .wxss .js .json
(2) utils/: 工具箱文件夹,一般会把经常用到的工具类封装到这里
(3) app.js: 项目的全局入口文件
(4) app.json: 全局配置文件
(5) app.wxss: 全局样式文件
(6) project.config.json: 项目的配置文件,可以在微信开发者工具"详情"中进行勾选,会自动写入该文件,或自己手动进行修改.
(7) sitemap.json: 微信索引设置,这个是小程序上线才需要关注的文件
比如重点关注的pages文件夹

原文:https://www.cnblogs.com/Rowry/p/14280521.html