
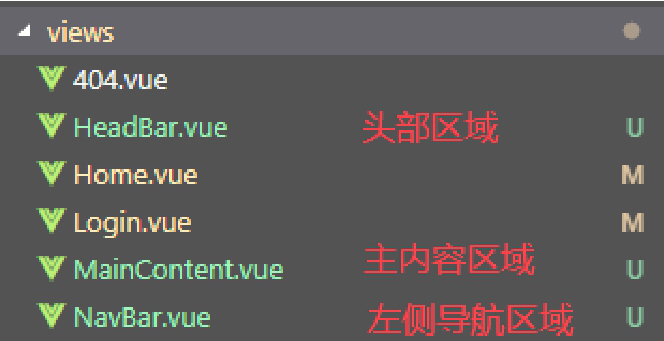
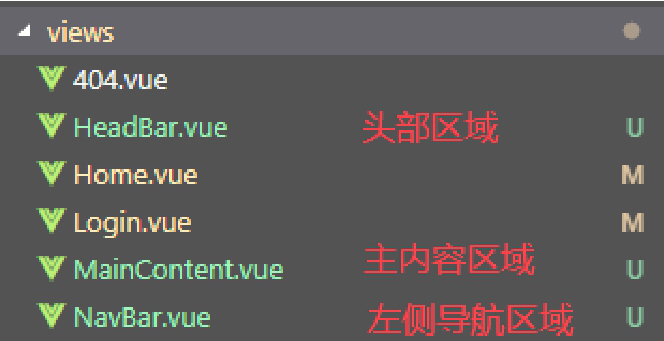
在views下面另外添加几个页面文件,分别为头部、左侧导航和主内容区域。

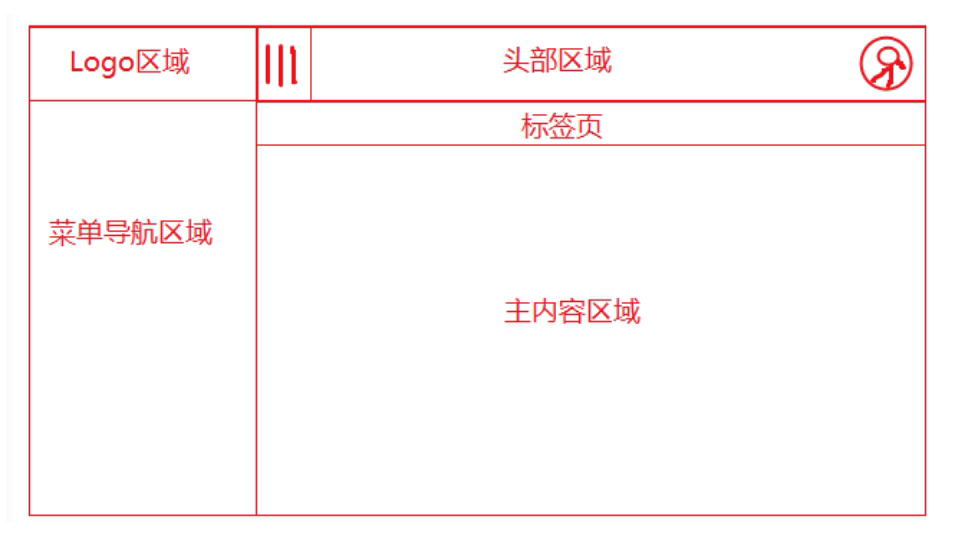
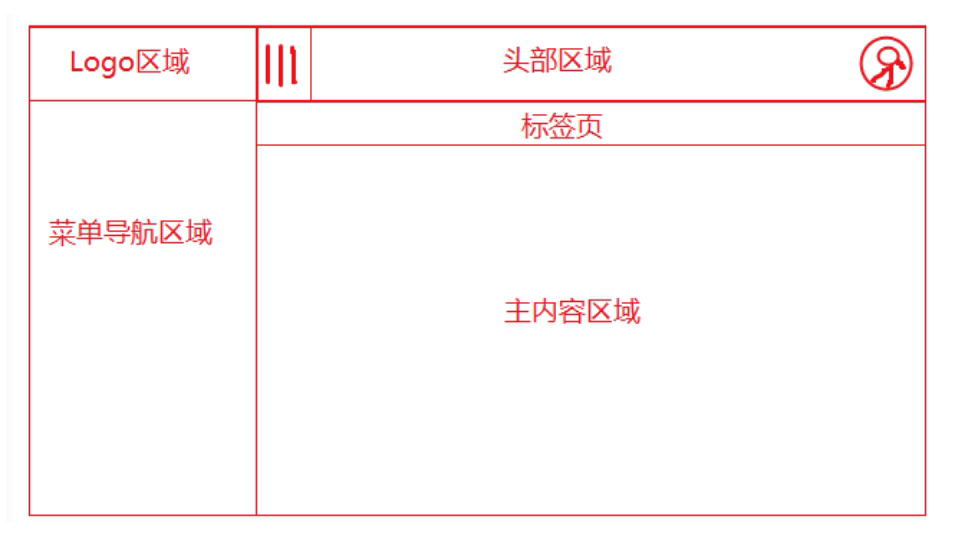
主页由导航菜单、头部区域和主内容区域组成。
样式代码:
<template>
<div class="container">
<!-- 导航菜单栏 -->
<nav-bar></nav-bar>
<!-- 头部区域 -->
<head-bar></head-bar>
<!-- 主内容区域 -->
<main-content></main-content>
</div>
</template>
<script>
import HeadBar from "./HeadBar"
import NavBar from "./NavBar"
import MainContent from "./MainContent"
export default {
components:{
HeadBar,
NavBar,
MainContent
}
};
</script>
头部导航主要是设置样式,并在右侧添加用户名和头像显示。
<template>
<div class="headbar" style="background:#14889A" :class="‘position-left‘">
<!-- 工具栏 -->
<span class="toolbar">
<el-menu class="el-menu-demo" background-color="#14889A" text-color="#14889A" active-text-color="#14889A" mode="horizontal">
<el-menu-item index="1">
<!-- 用户信息 -->
<span class="user-info"><img :src="user.avatar" />{{user.name}}</span>
</el-menu-item>
</el-menu>
</span>
</div>
</template>
左侧导航包含上方Logo区域和下方导航菜单区域。
<template>
<div class="menu-bar-container">
<!-- logo -->
<div class="logo" style="background:#14889A" :class="‘menu-bar-width‘"
@click="$router.push(‘/‘)">
<img src="@/assets/logo.png"/> <div>Mango</div>
</div>
</div>
</template>
<script>
export default {
methods: {
}
}
</script>
页面设计
原文:https://www.cnblogs.com/majianjun2131/p/14287199.html