<ul> <li class="list" style="position: relative"
v-for="(item2,index2) in (item.subSections)" :key="index2"> {{item2.sectionName}} <a-icon type="play-circle" class="pause" style="position: absolute;right: 20px;top: 15px;font-size: 20px;"/> <span class="look" style="position: absolute;right: 20px;top: 15px;font-size: 14px;">观看</span> </li> </ul>
<style>
.look{
display: none;
}
.list:hover {
color: #00cf8c;
.look{
display: block;
}
.pause{
display: none;
}
}
}
</style>
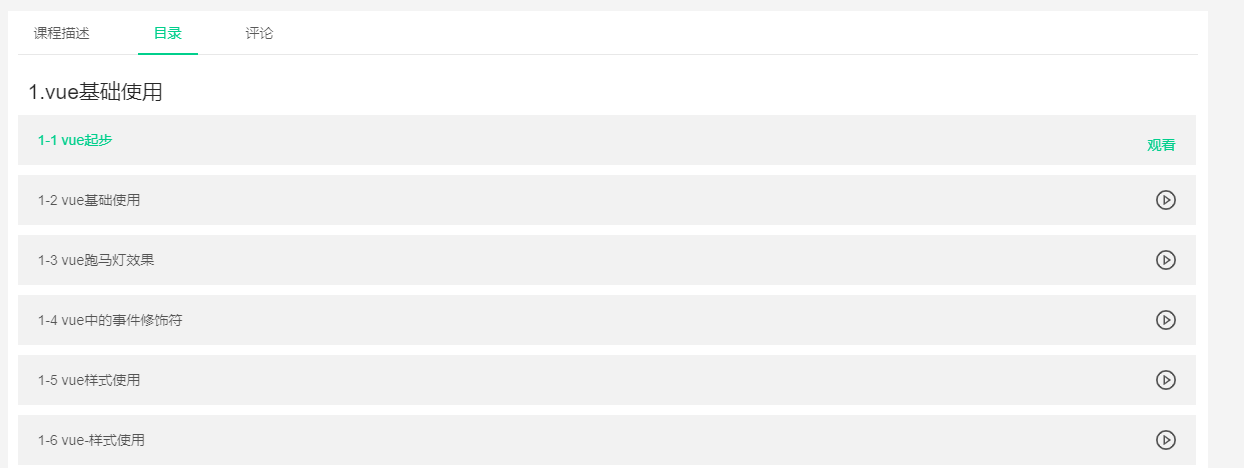
样式如下:当鼠标放在某一个li标签时,由“ 暂停的图标字体”变成“观看的字体”
思路:每个li标签都有 “ 暂停的图标字体” 和 “观看的字体” 这两个内容,但是只有前者显示,即后边的设置属性display:none,
但是当li被选中时前者设置属性display:none,后者设置属性display:block

vue 使用v-for渲染很多li标签,如何给选中的li标签改变内容
原文:https://www.cnblogs.com/wldy/p/14288263.html