目前项目中存在两个文件(request.js和feedback.vue)
// 创建axios实例
const service = axios.create({
baseURL: ‘http://23.12.69.56:11005/‘
})
export default service
希望在文件中能够取得 request.js 中的 baseURL
在 feedback.vue 文件中引入 request.js ,并打印其中内容
import request from ‘../../utils/request‘
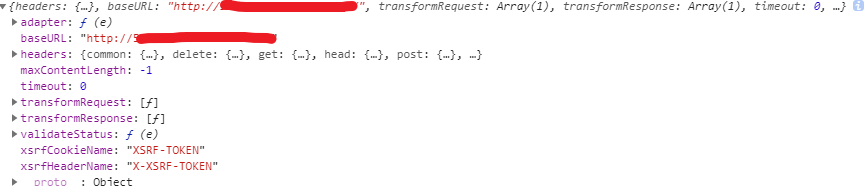
打印 request 内容

打印 request.defaults 内容

可以看到里面的 baseURL 内容即为最终需要结果
request.defaults.baseURL
原文:https://www.cnblogs.com/ANullValue/p/14289179.html