基本内容:
https://www.cnblogs.com/AFBF/p/14289898.html
DOM:
https://www.cnblogs.com/AFBF/p/14289936.html
BOM
https://www.cnblogs.com/AFBF/p/14289964.html
移动端+JQuery+js面向对象
https://www.cnblogs.com/AFBF/p/14289973.html






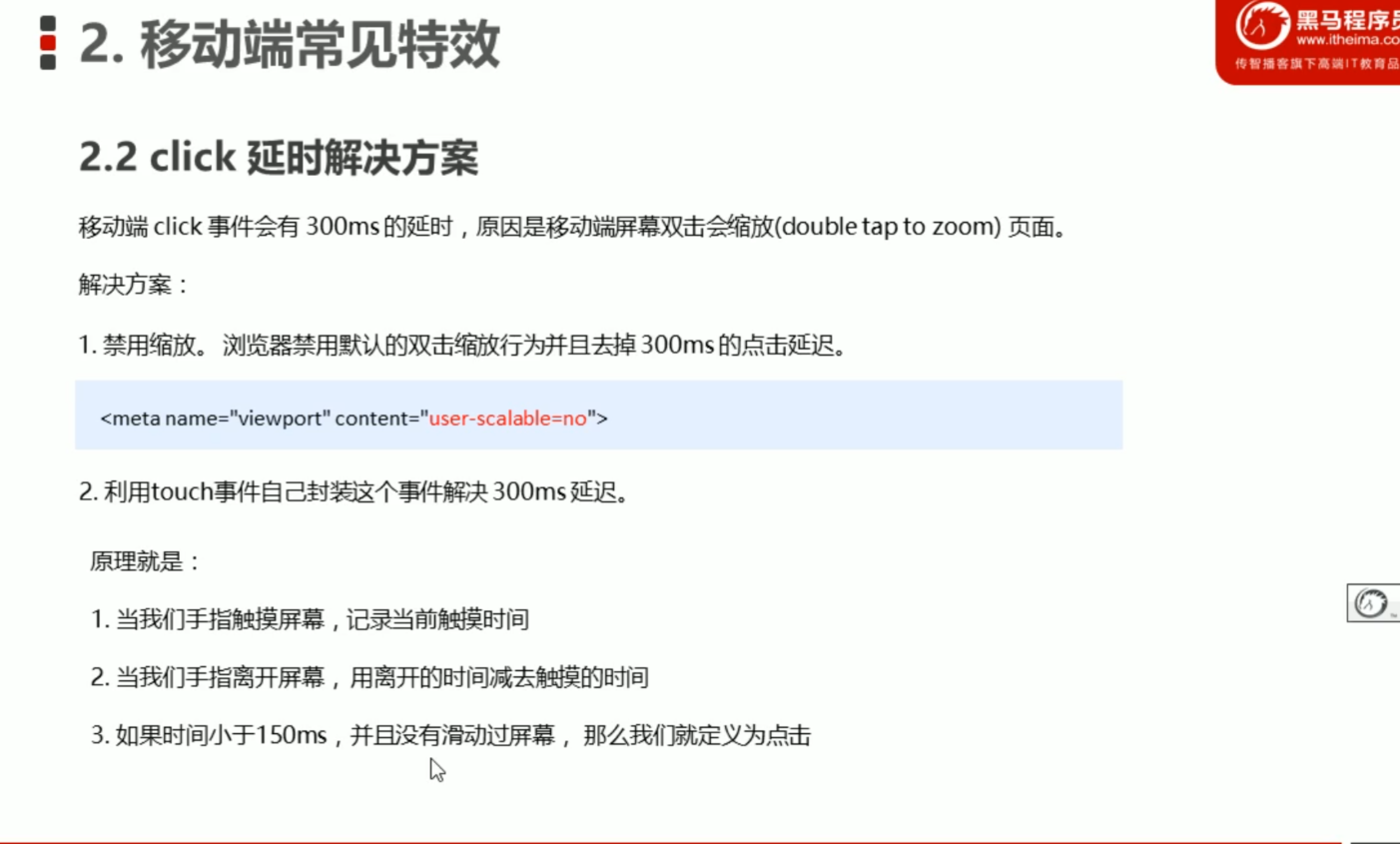
利用fastclick插件解决300ms延迟

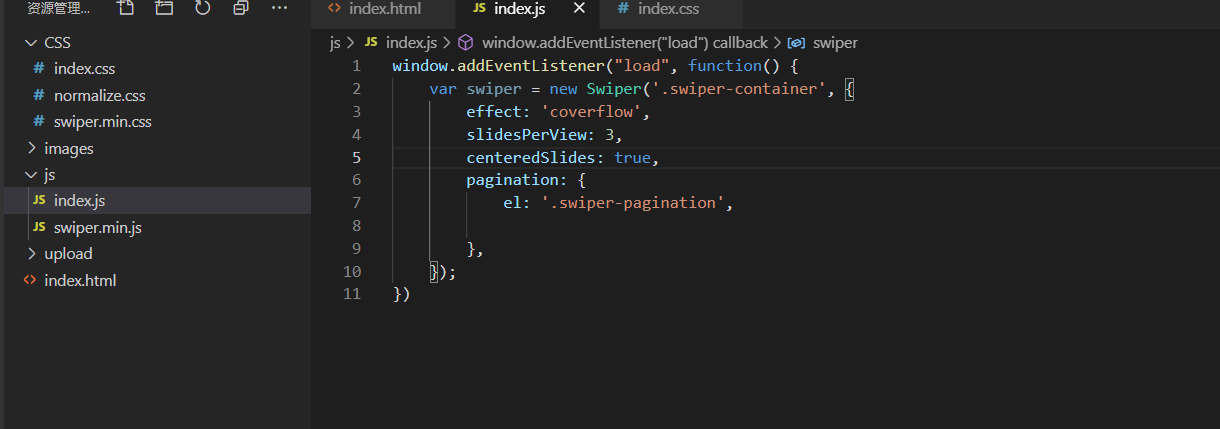
首先在swiper官网上下载swiper
打开dist文件夹,把CSS JS文件放在自己项目中
打开需要的demo网页查看源码,
把想要的demo的CSS样式,复制在自己写的页面上,只要banner的那一部分
然后demo下面有js代码,在把js代码一同复制到自己写的js文件中
即可,多多阅读swiper官网api





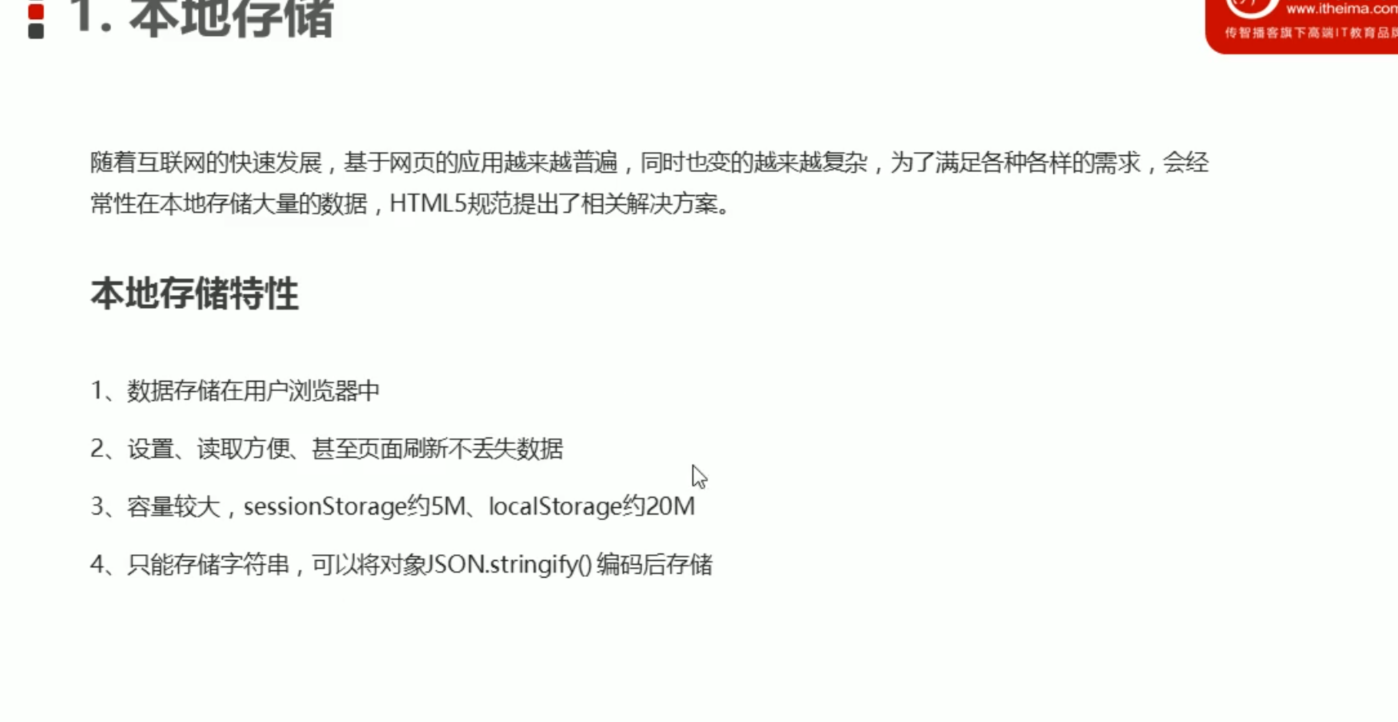
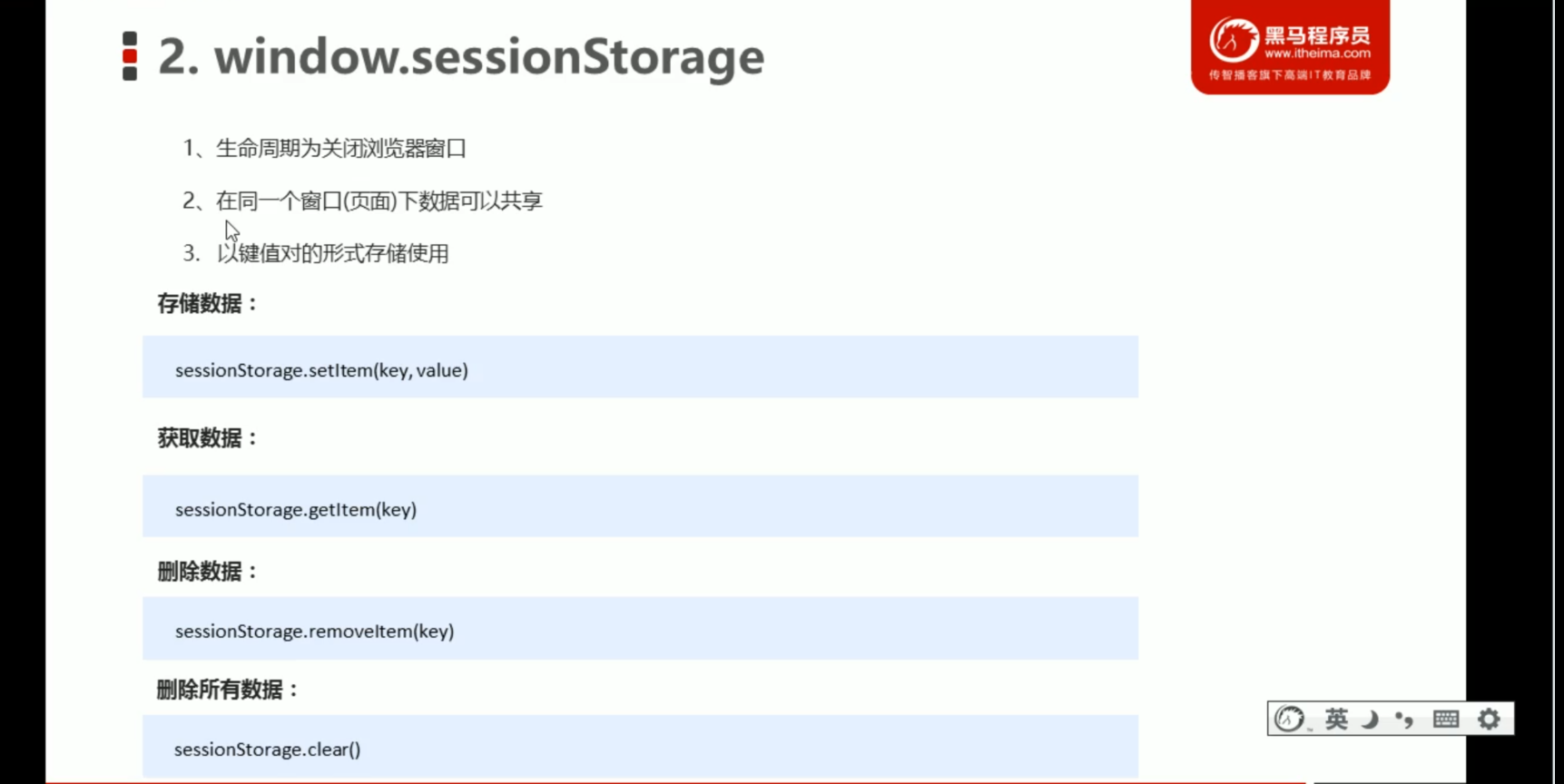
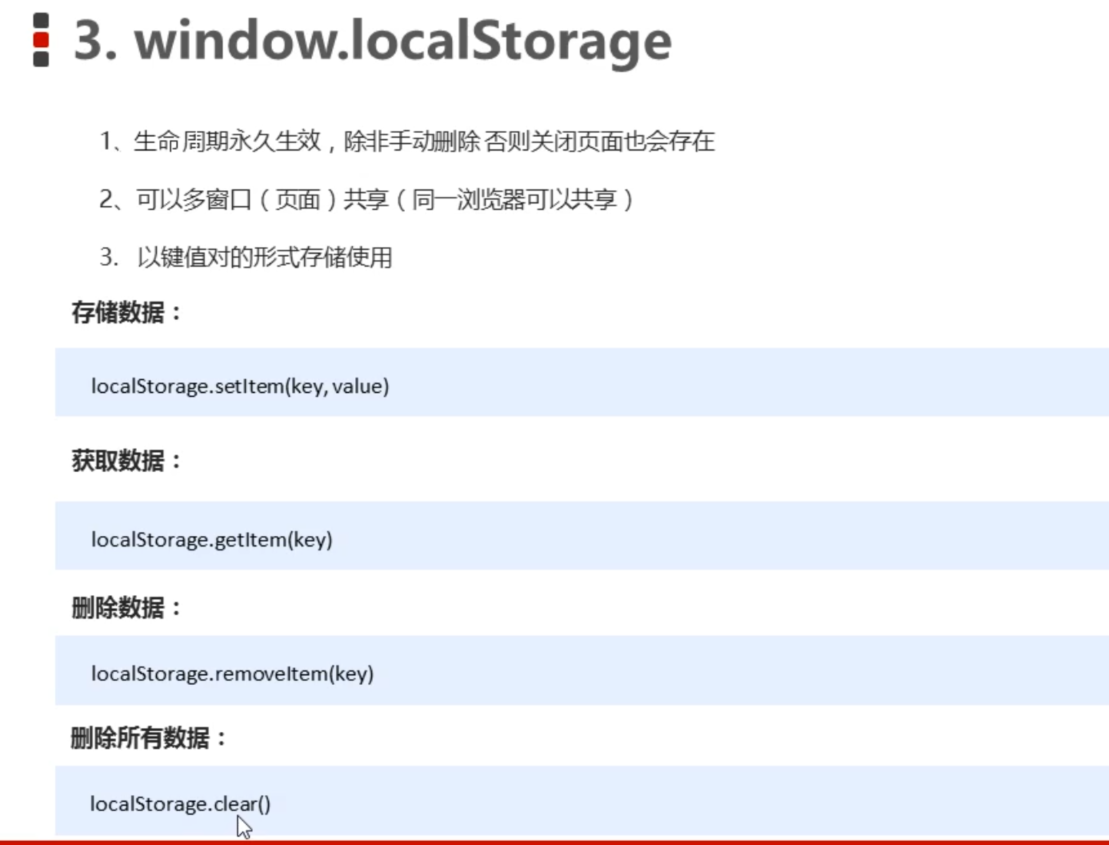
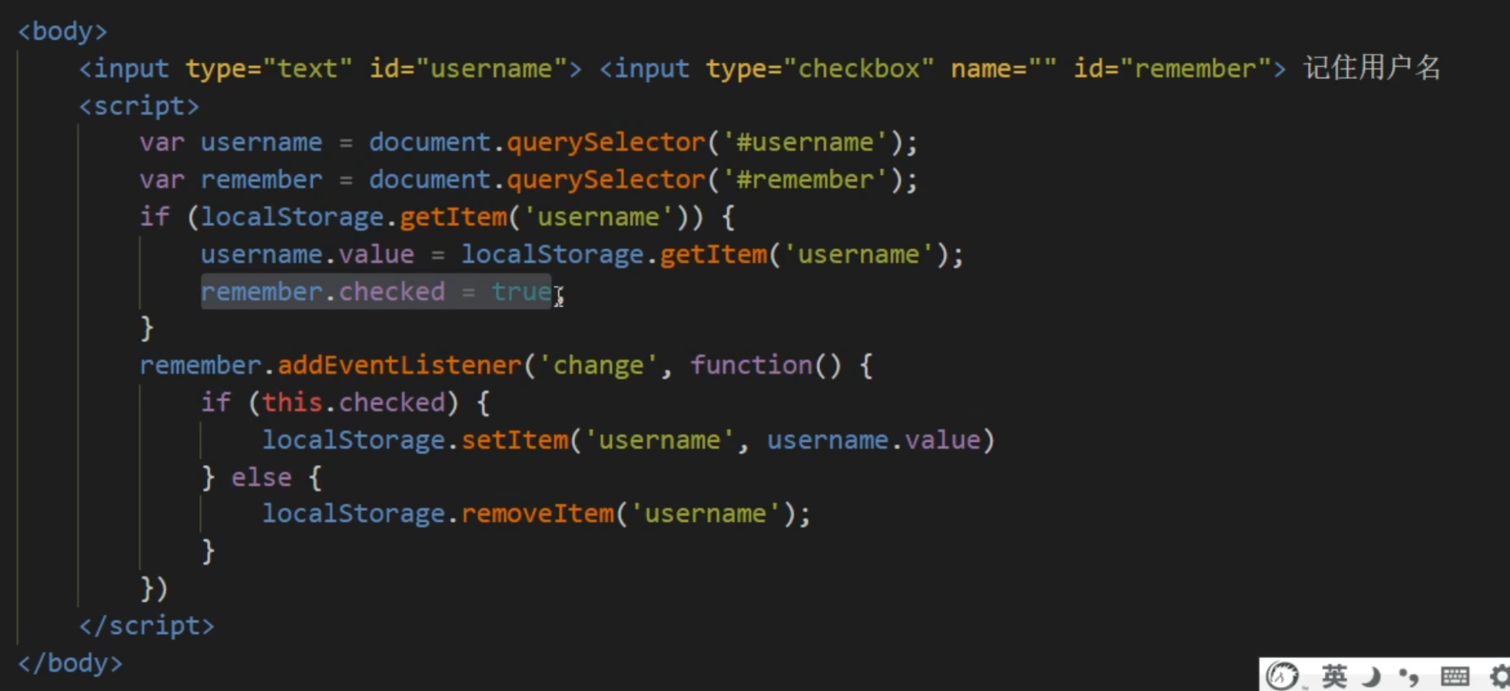
本地存储只能存储字符串的数据格式
数组对象转换为字符串格式:Json.stringify()
取出来的时候需要把字符串格式转换成数组的格式
json.parse()


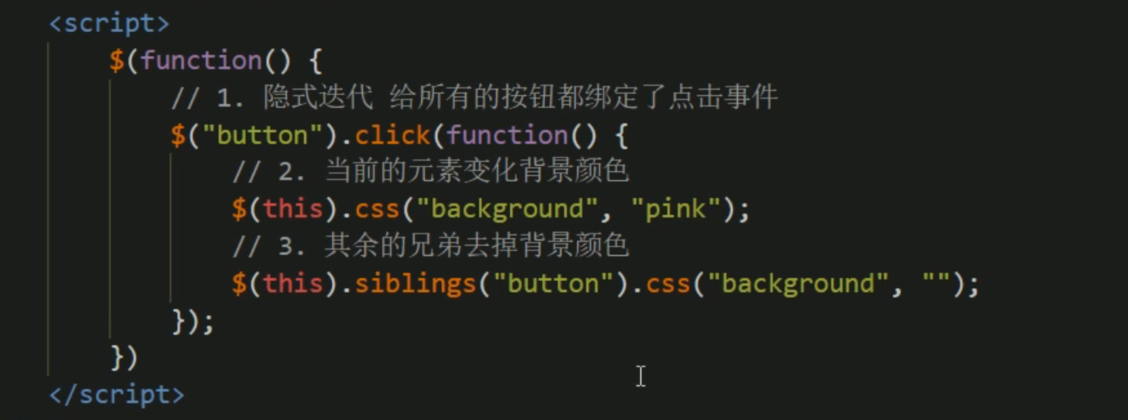
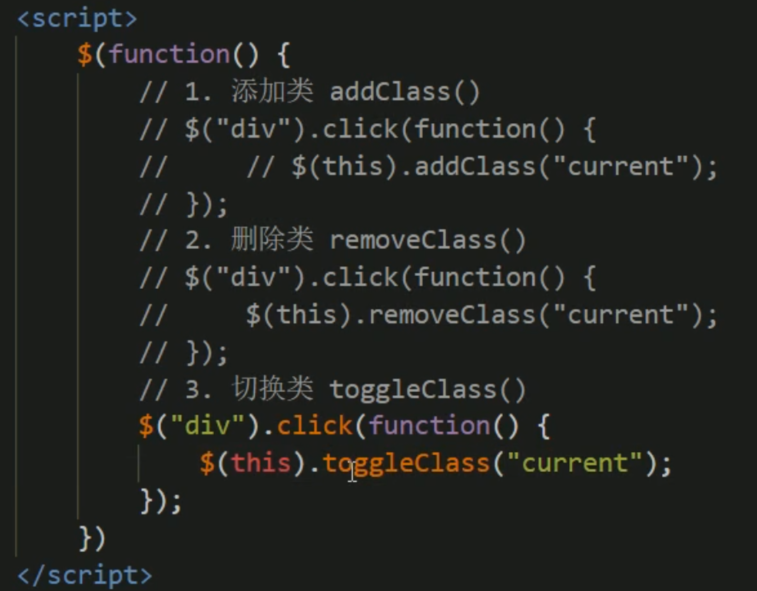
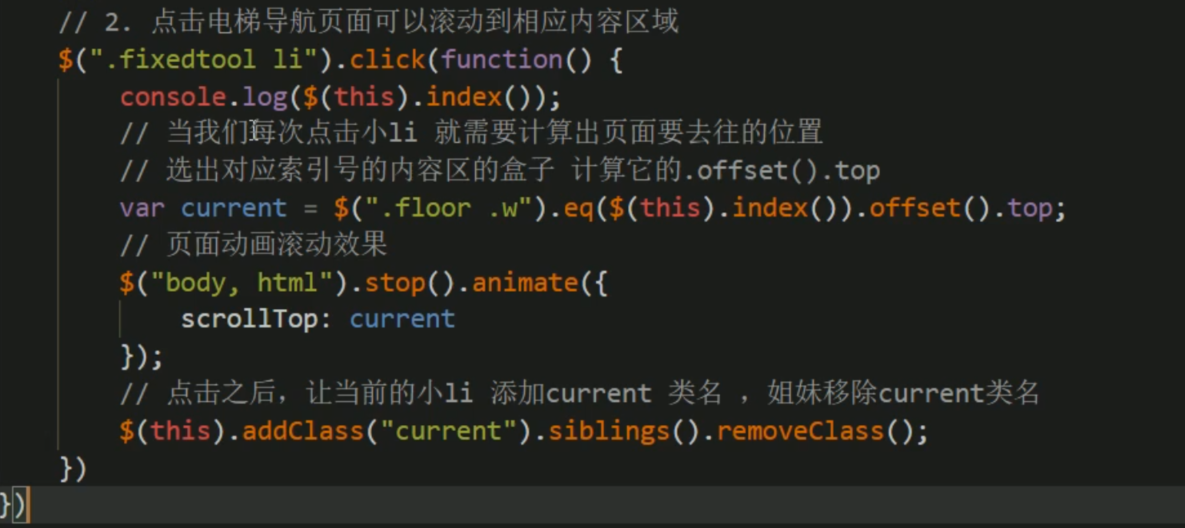
里面的this不能直接写,要写成这样













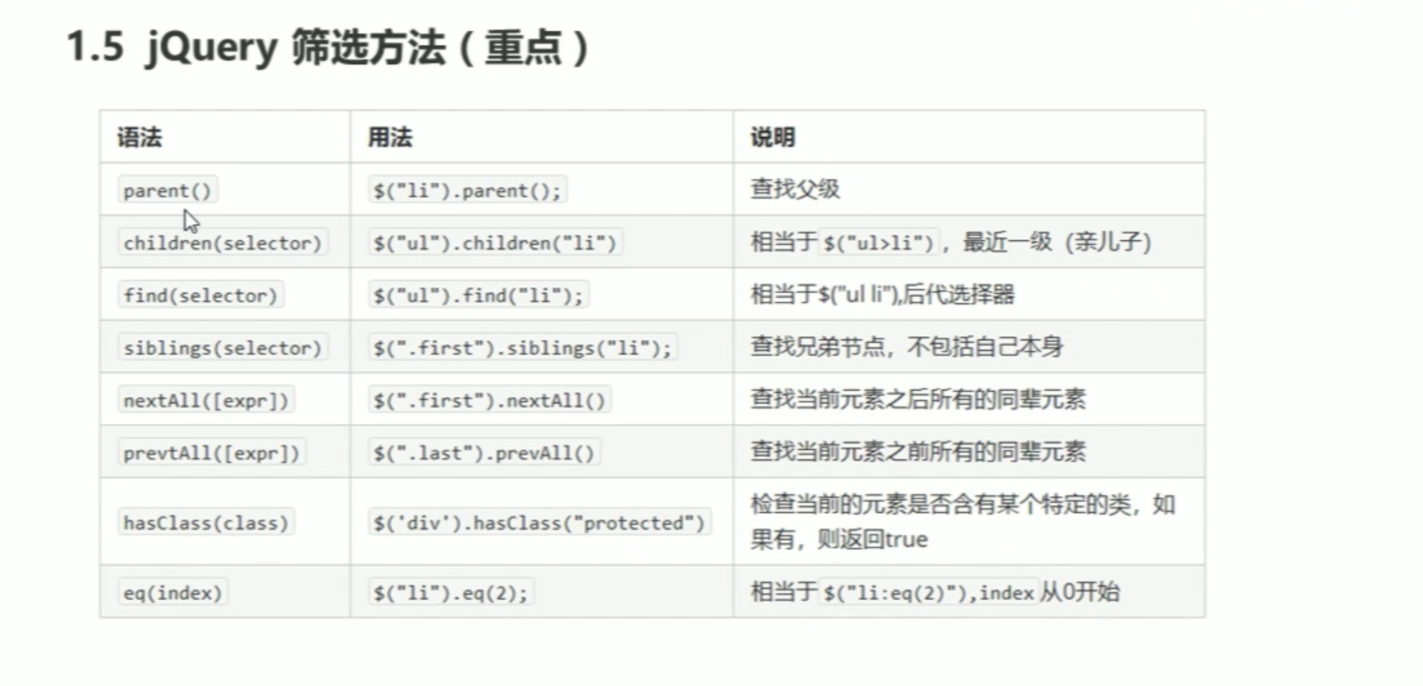
找到众多上一辈中的某一辈可以使用parents("") 






















查看复选框被选择的个数用:
:checked



给值:




保留两位小数:
















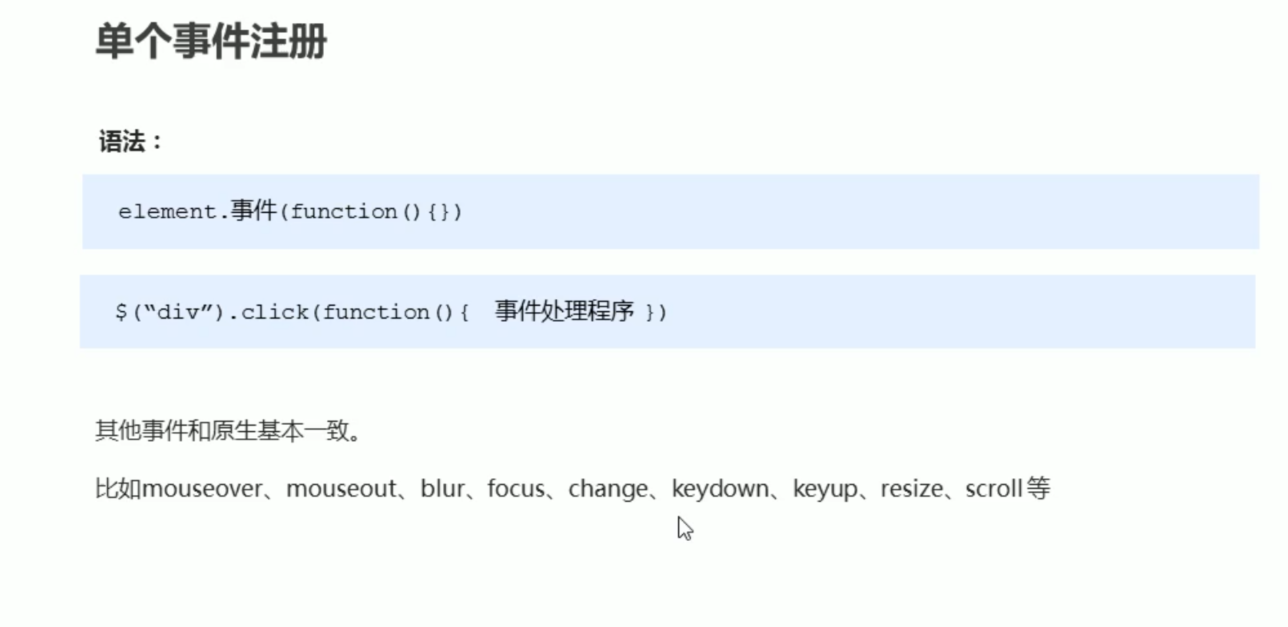
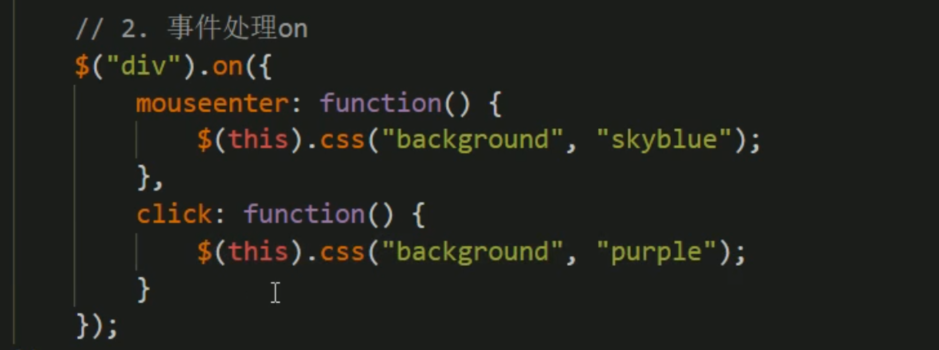
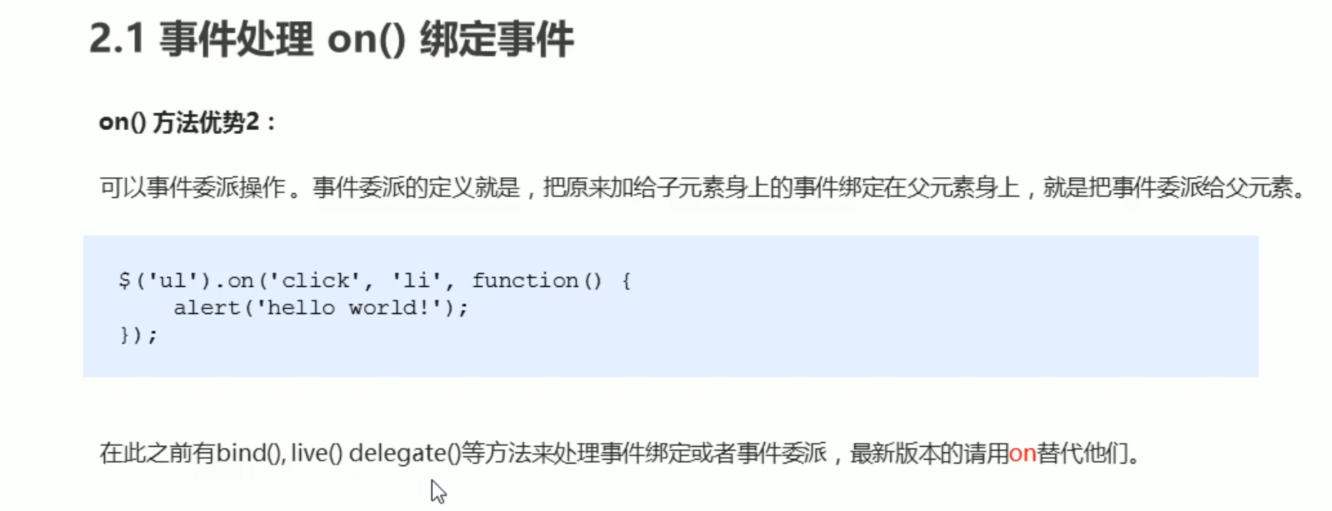
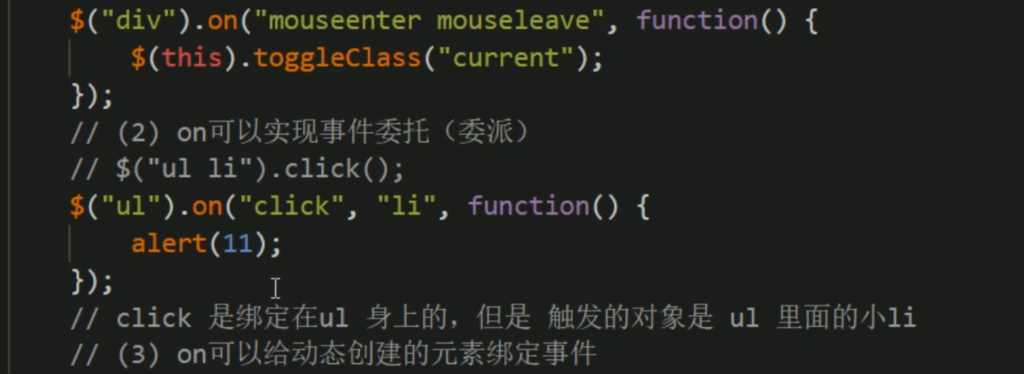
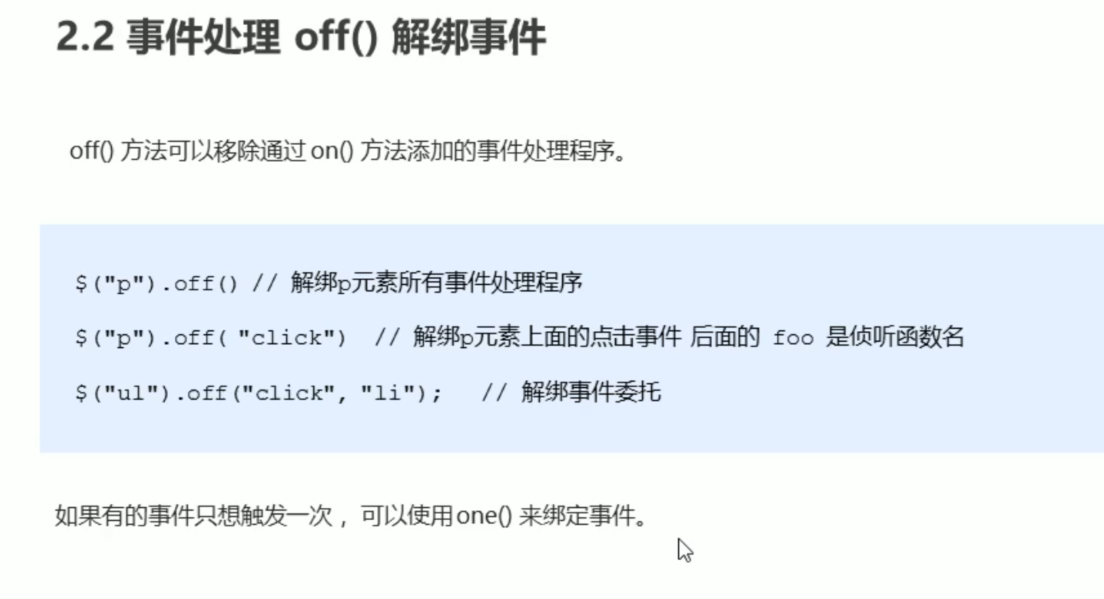
on的事件委派


在视屏里,需要自己看










在jquery插件库里面搜素懒加载下载
ctrl+h就是替换,可以把标签替换成想要的标签







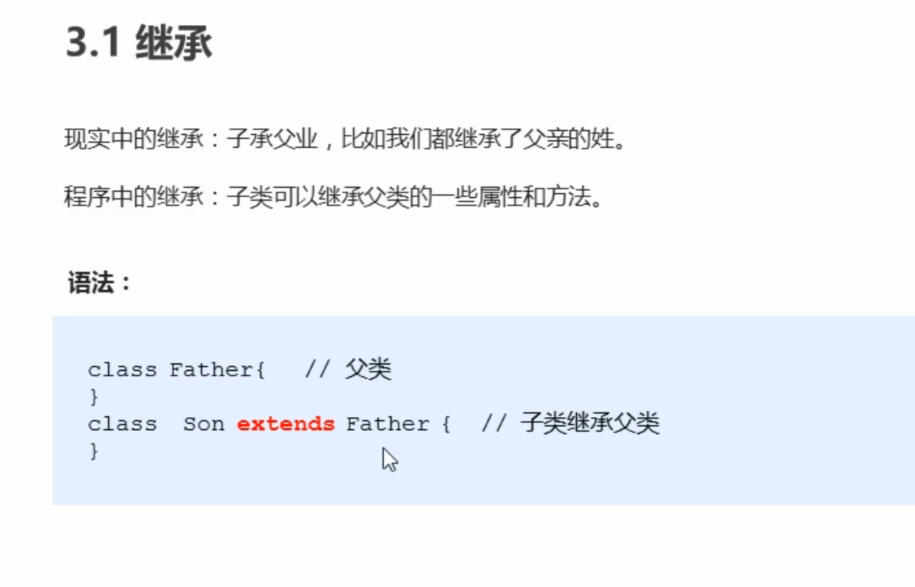
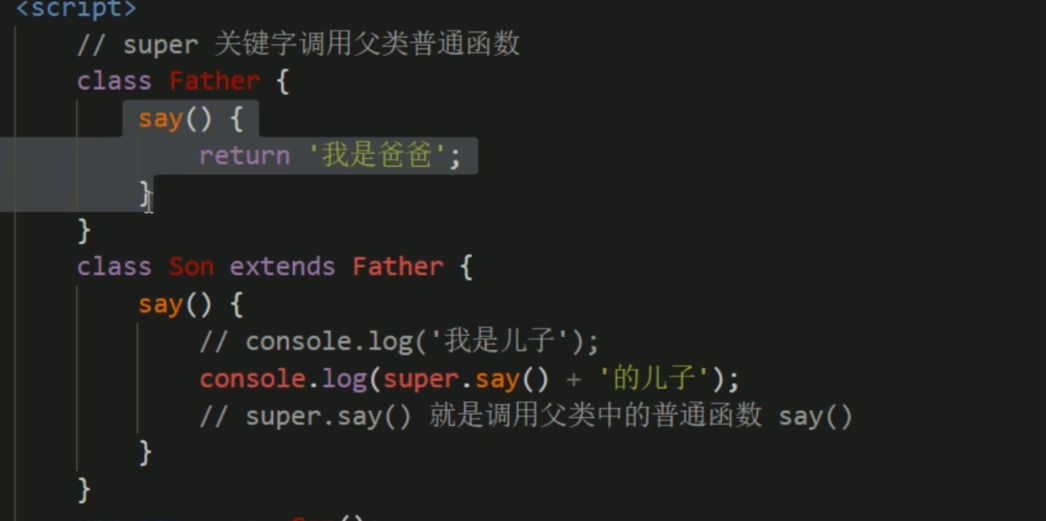
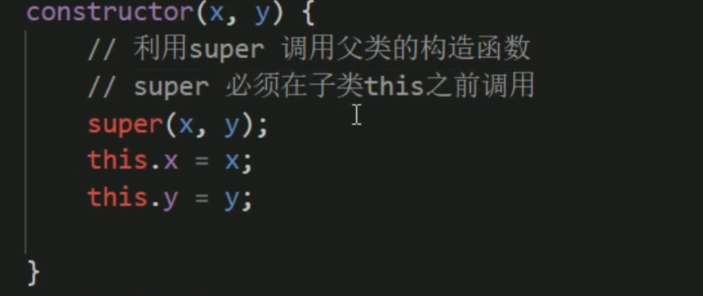
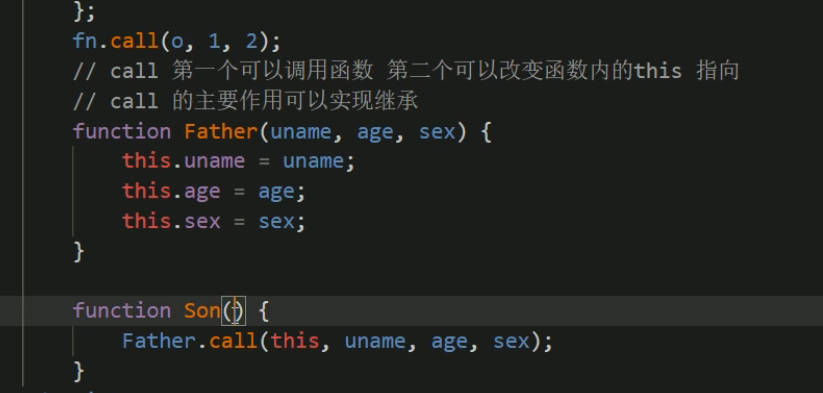
super.方法:可以调用父类里面的方法





. 


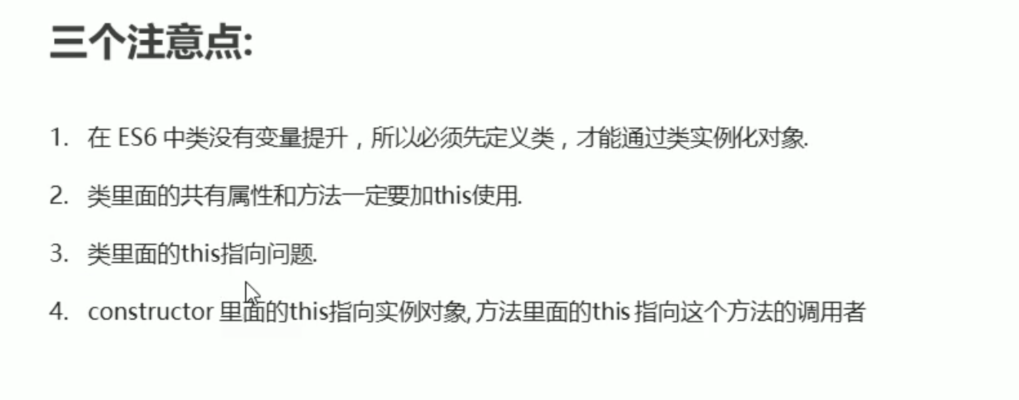
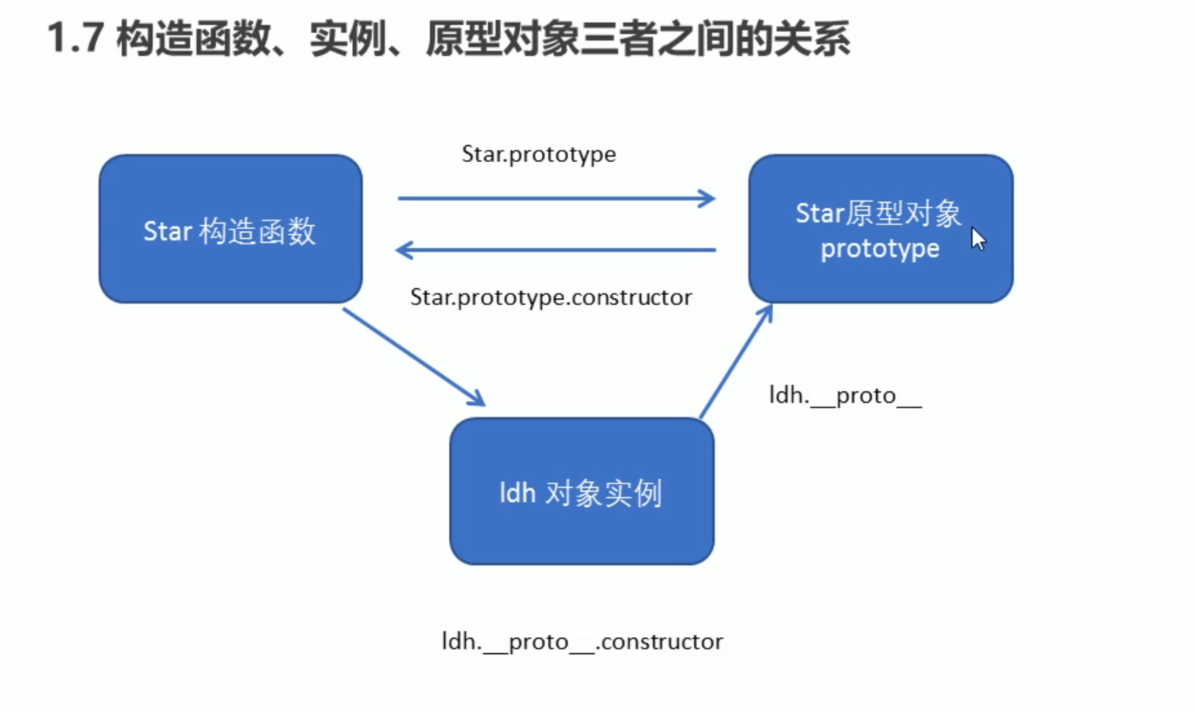
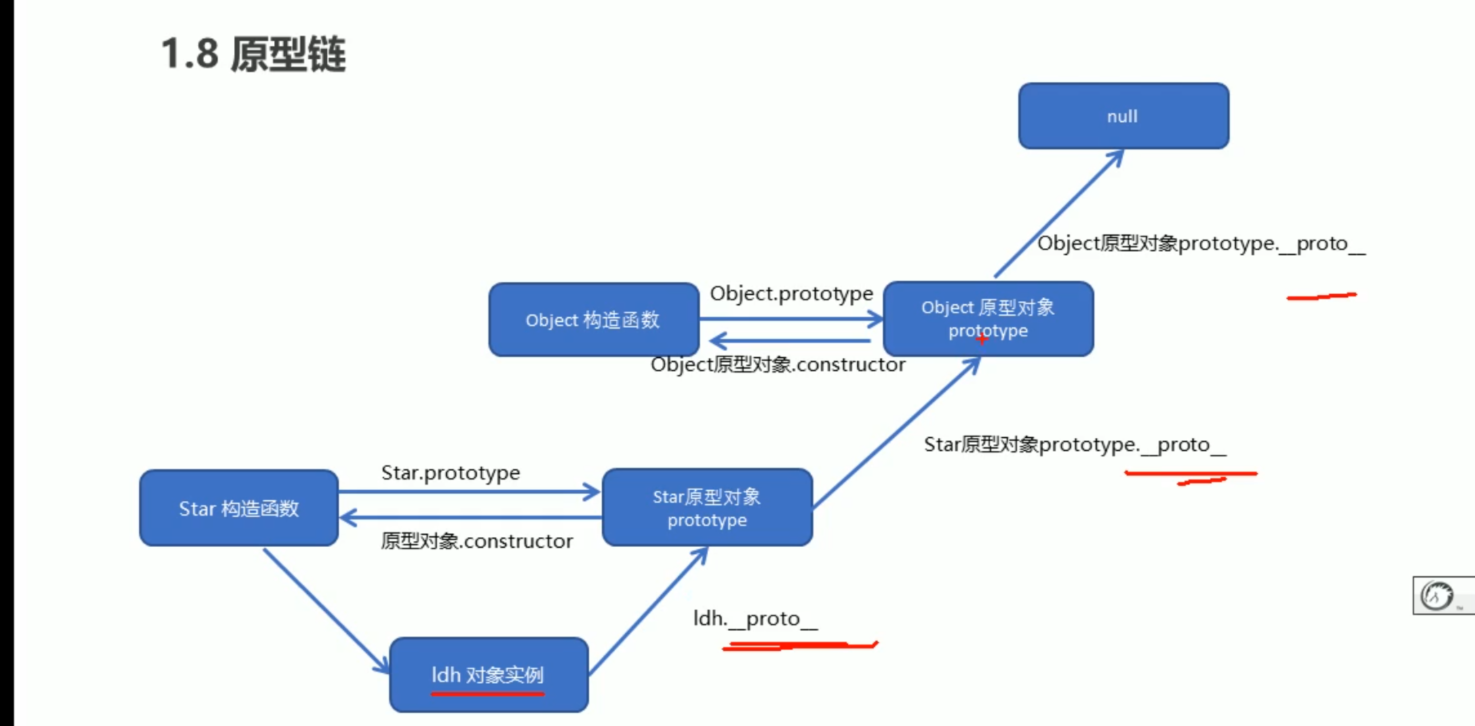
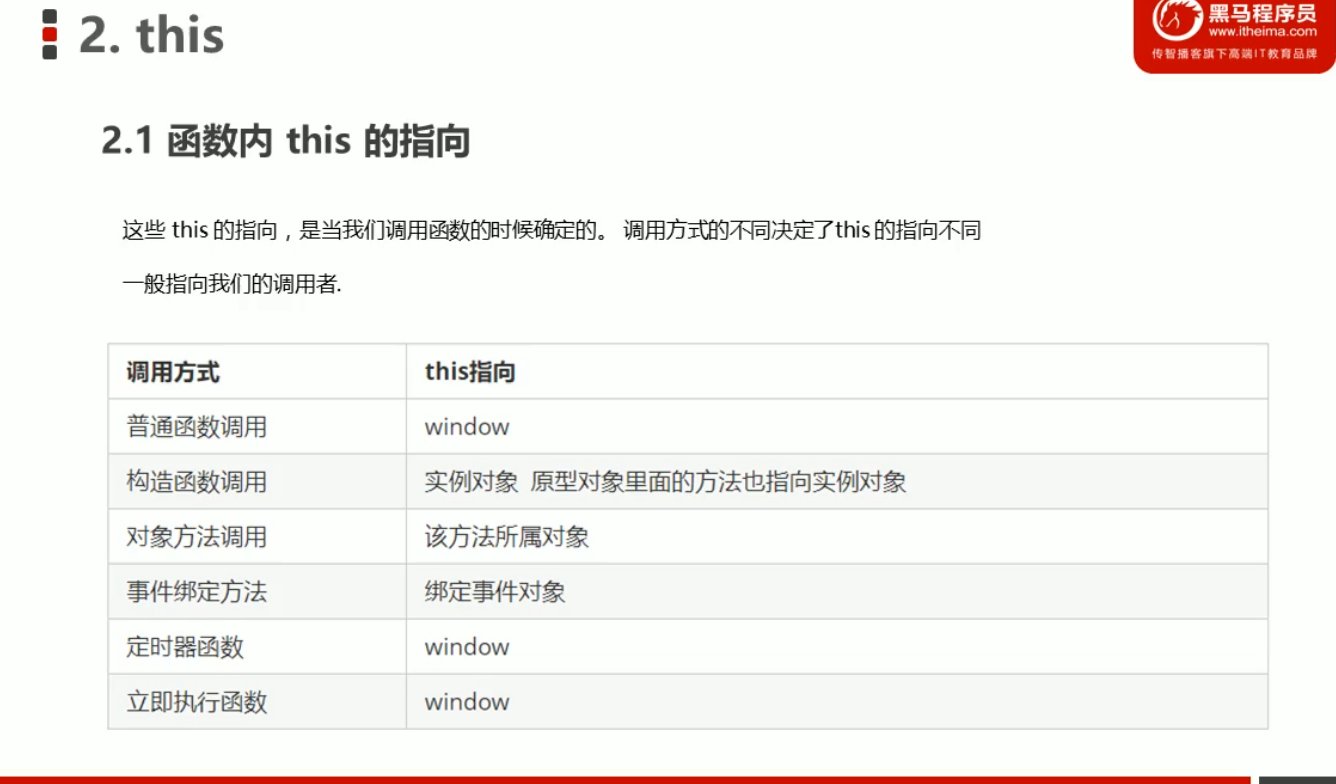
不管是构造函数的this还是原型里面的this,他指向的都是实列中

























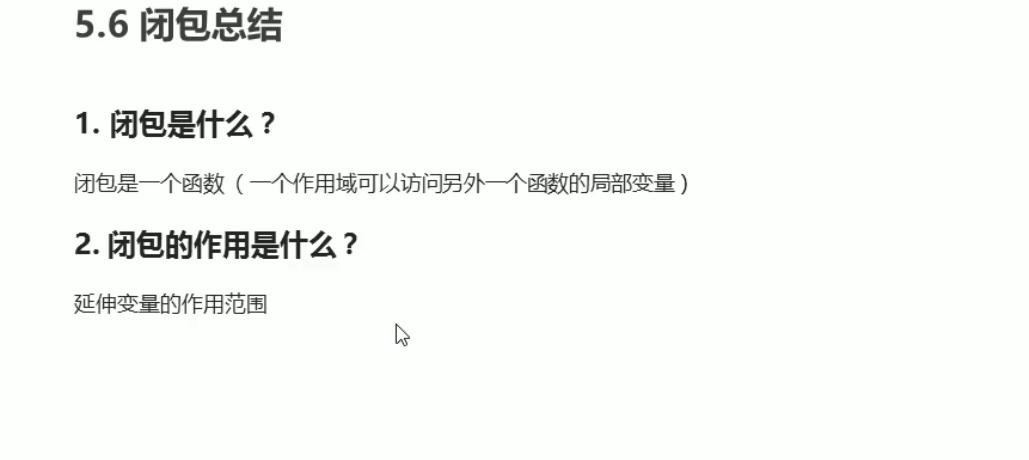
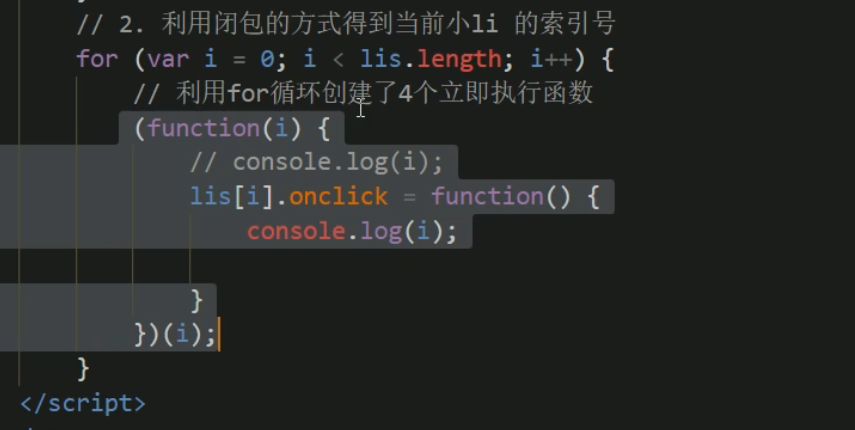
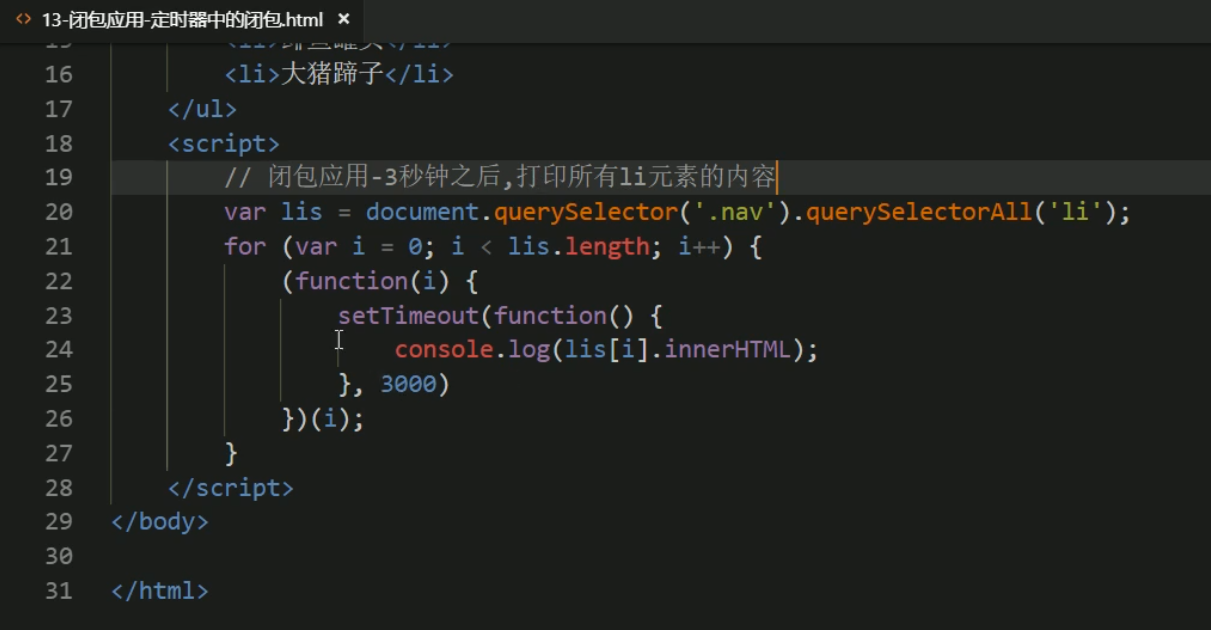
闭包衍生了函数变量的作用于的范围
立即执行函数也称为小闭包。




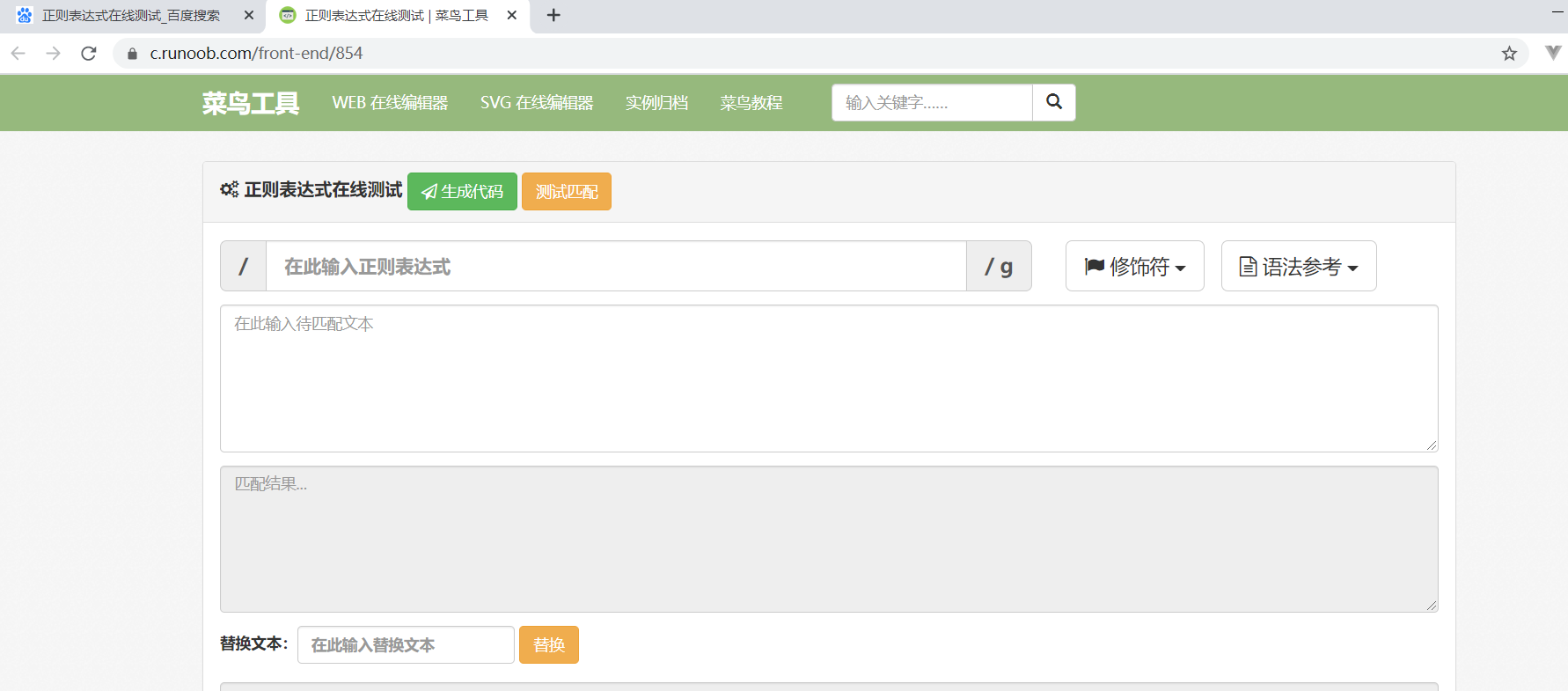
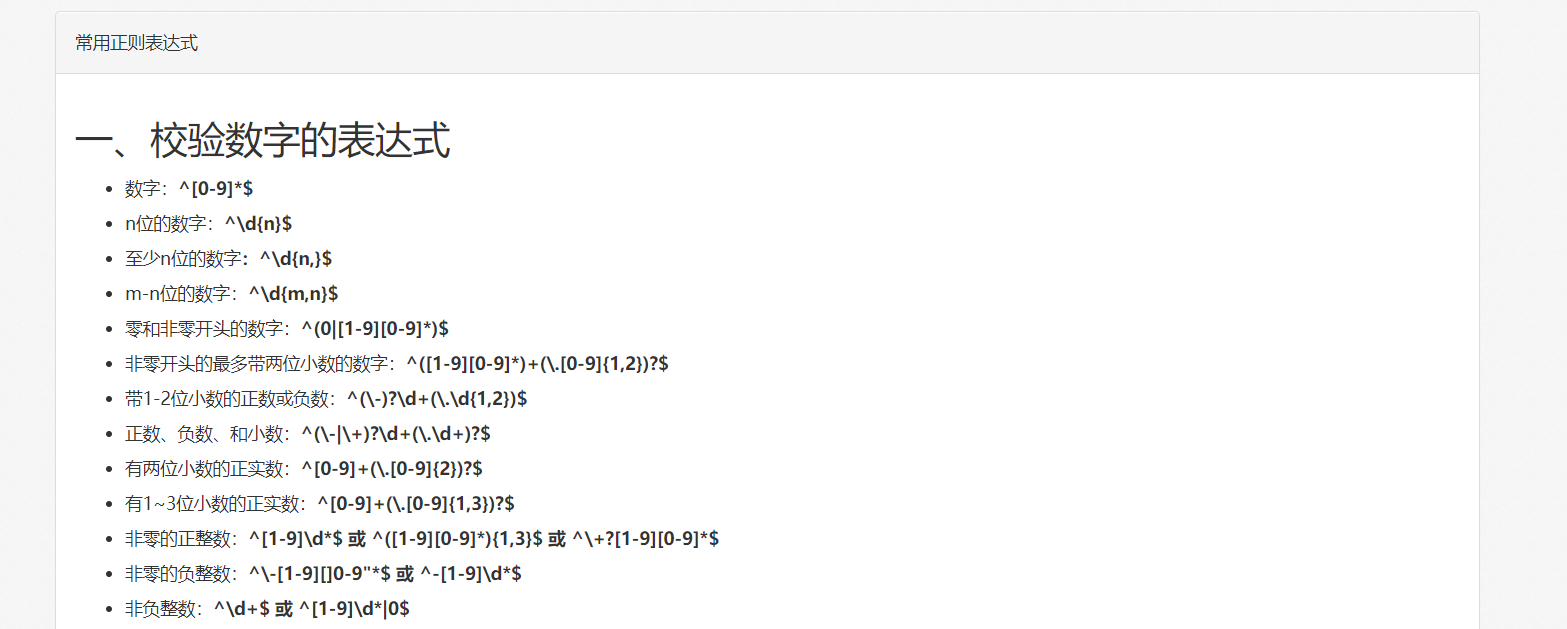
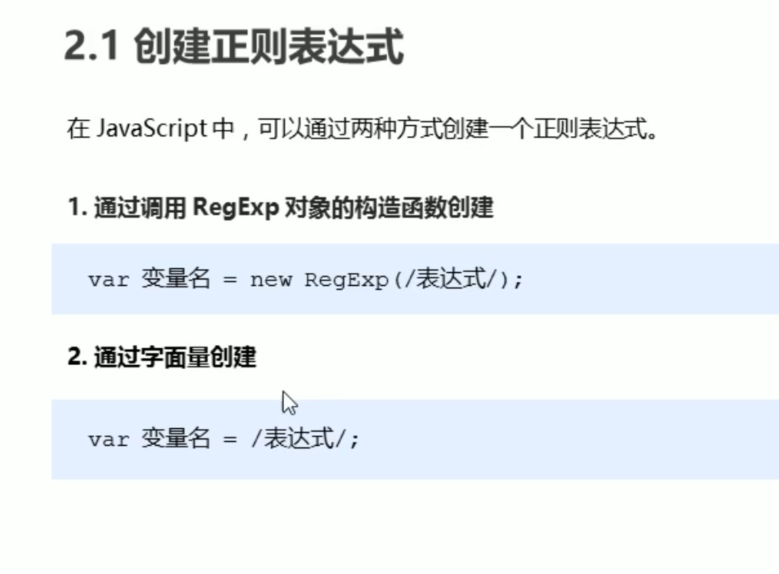
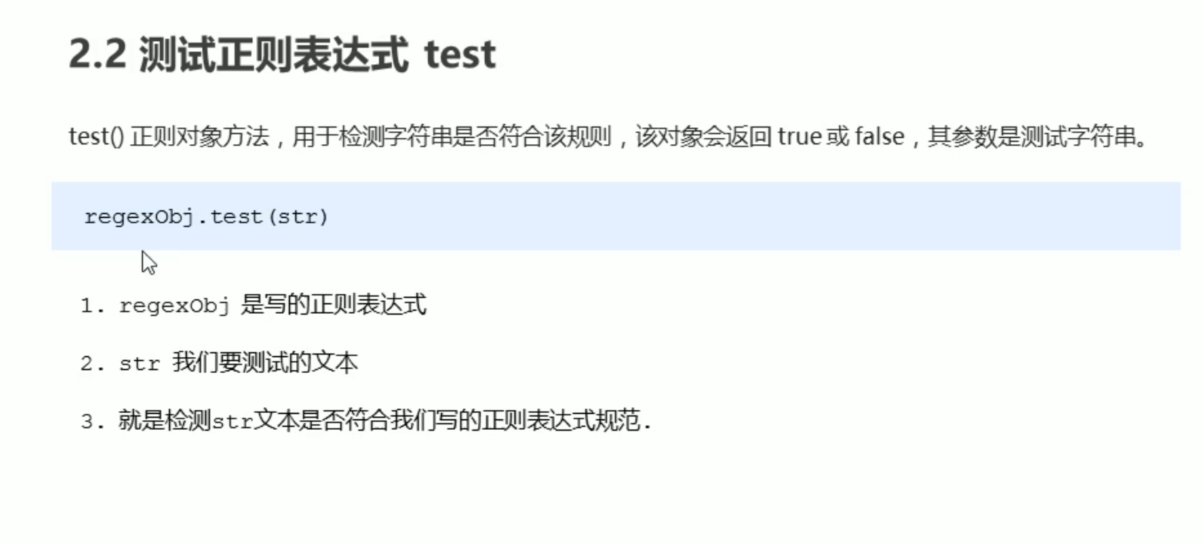
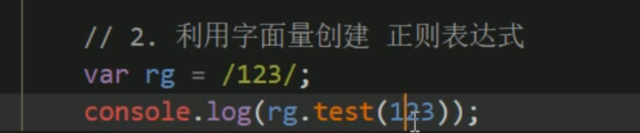
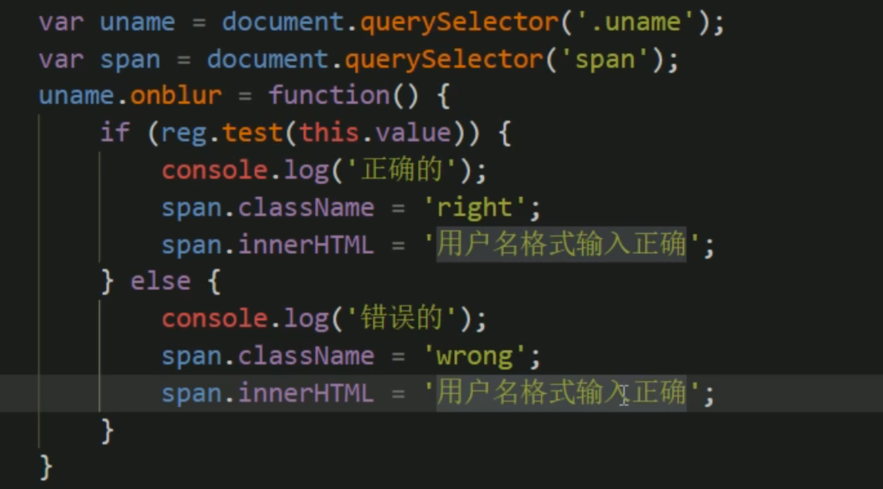
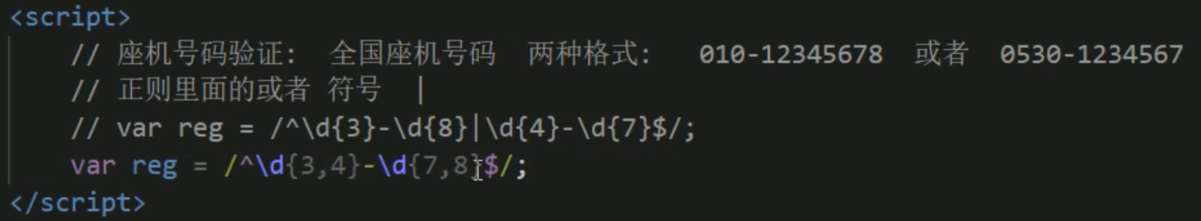
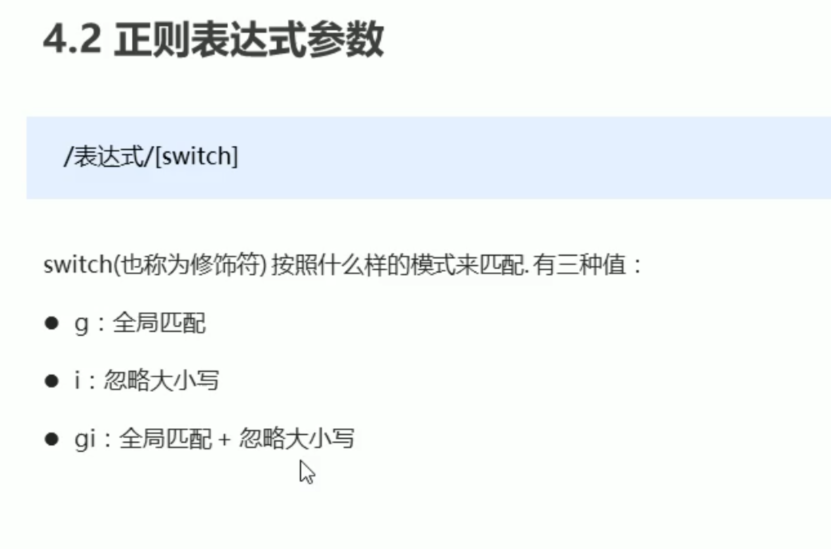
需要正则表达式的时候,可以直接百度,正则表达式在线测试,可以直接复制








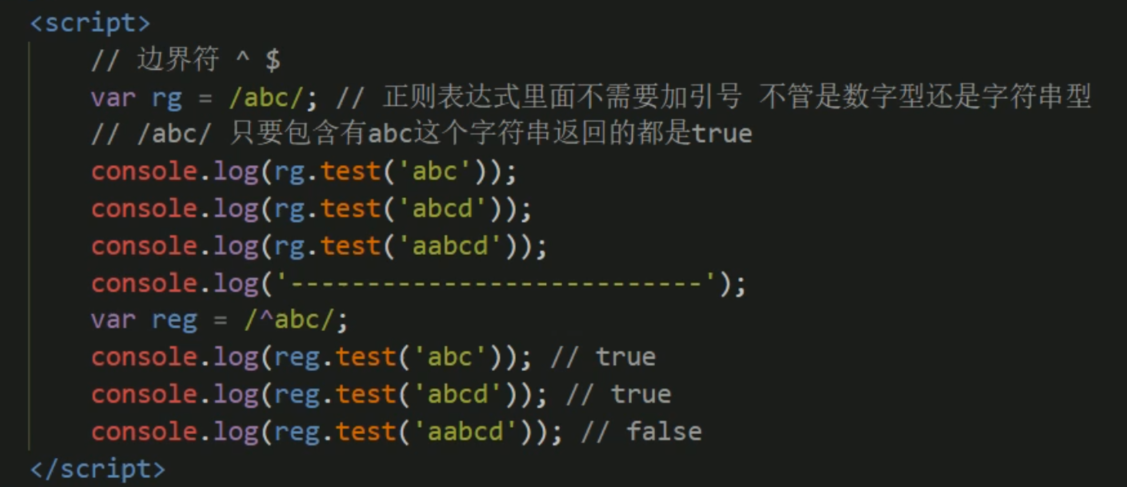
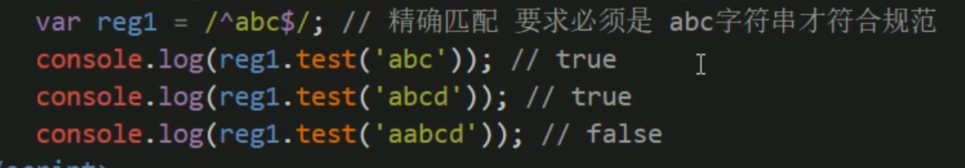
精确匹配的意思是只有abc才正确




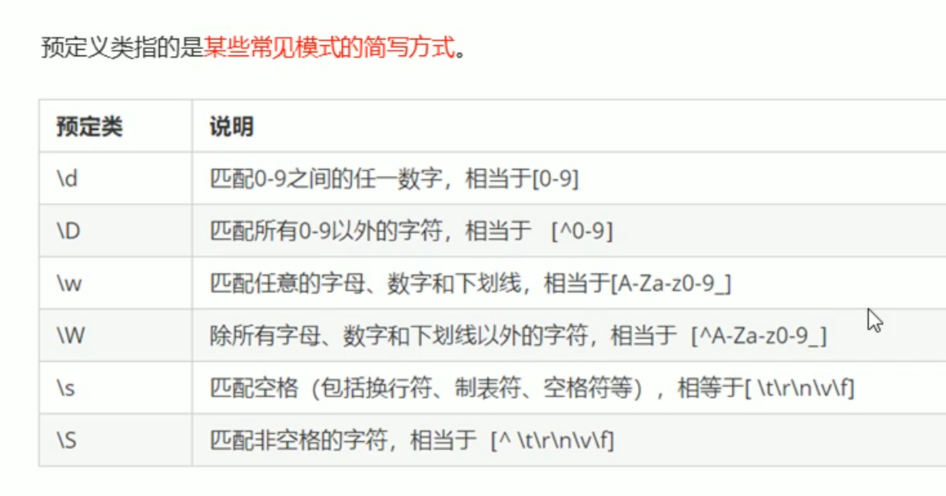
正则表达式中的取反意思
中括号里面有





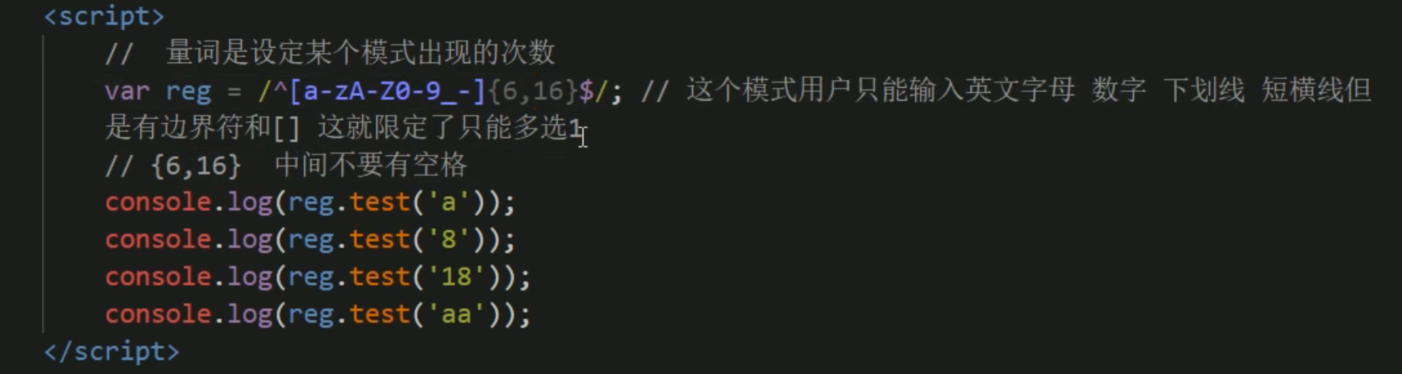
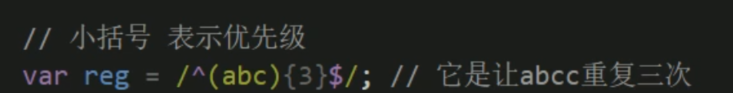
大括号{}:表示值出现的次数
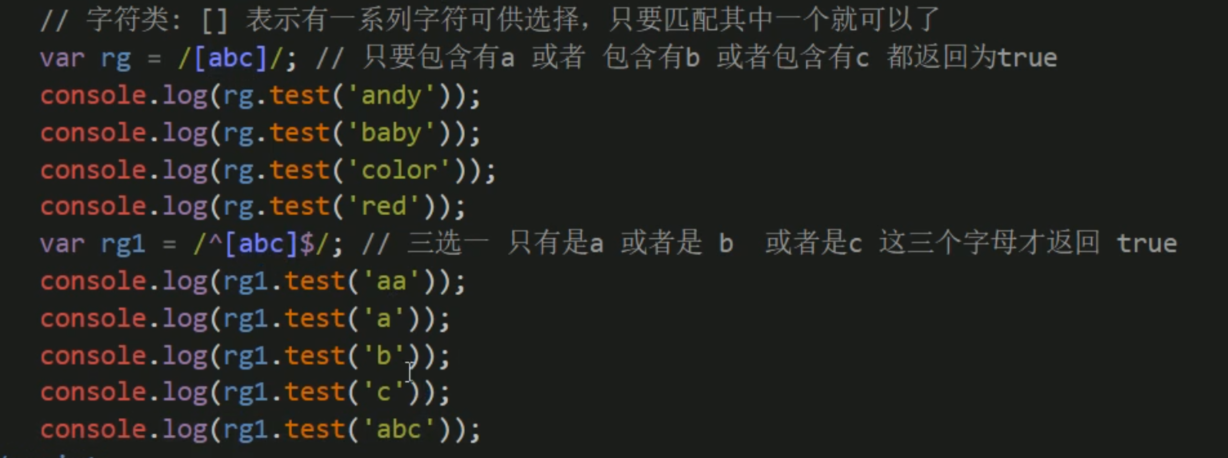
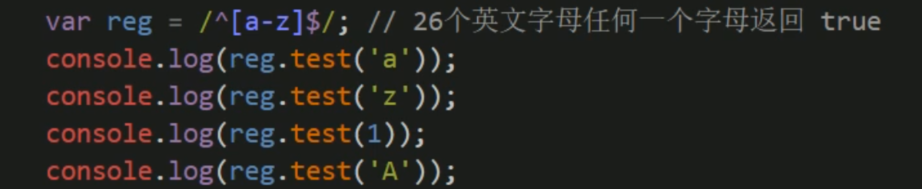
中括号【】:表示字符合集,匹配中括号的任意字符,如果没有大括号,只能选择一个
小括号 ():表示优先级


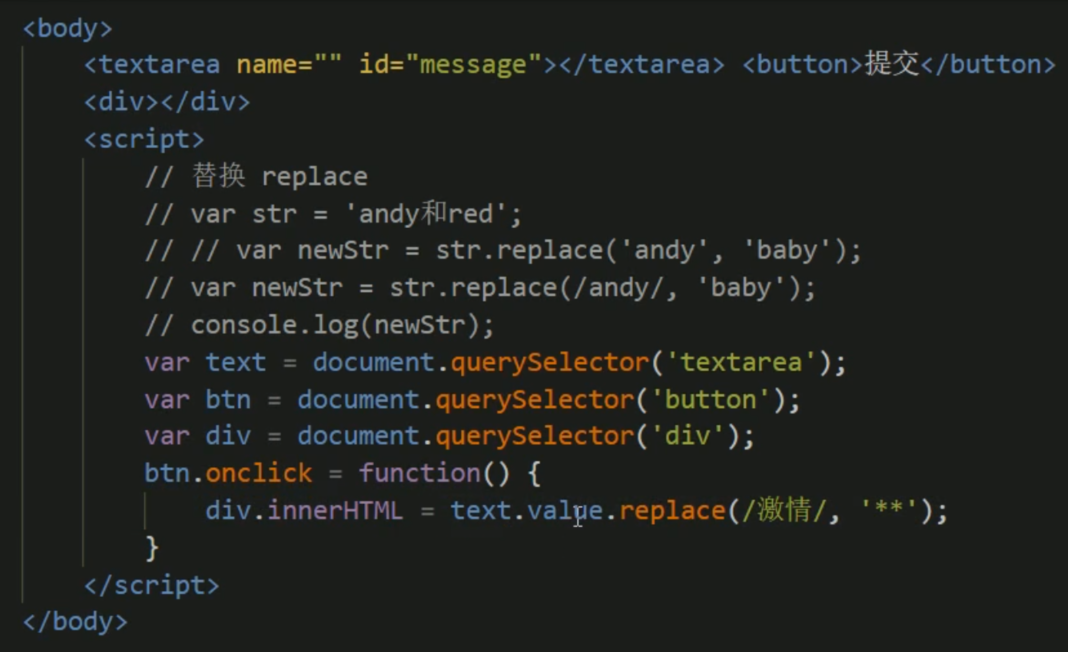
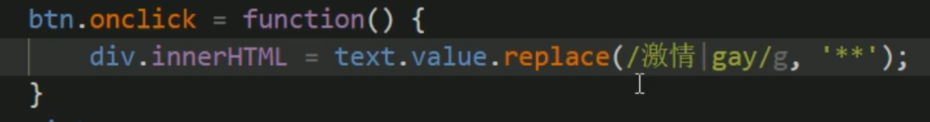
replace只能替换一次,需要在/?/的后面加上g才可以全部替换掉






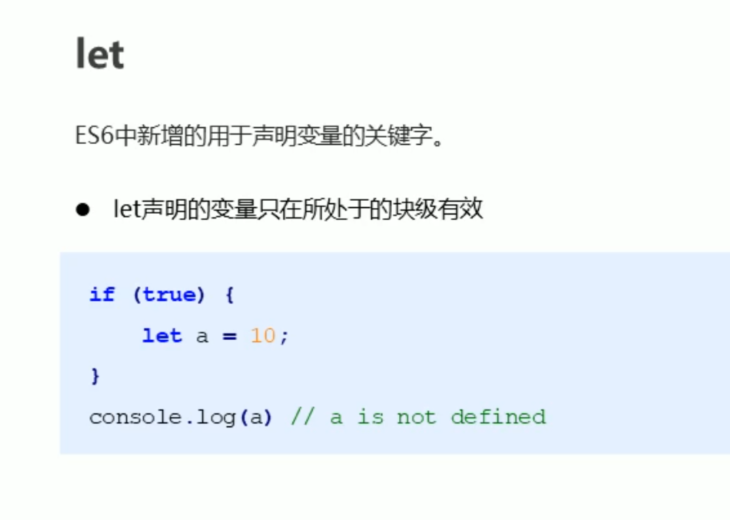
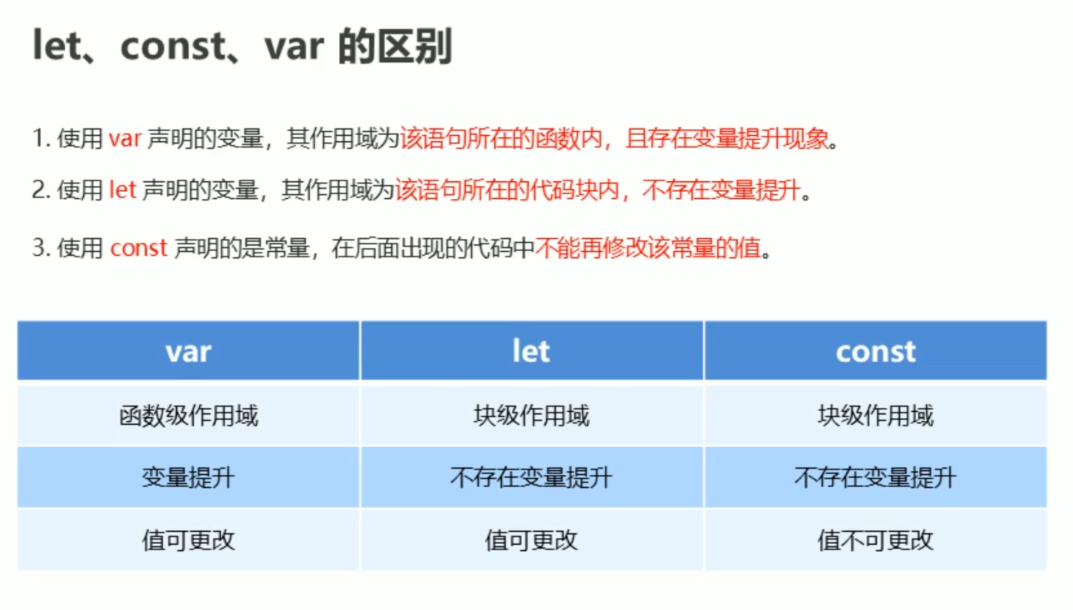
这里面用let定义的变量是个块级作用域,作用范围只在所处的{}大括号内有效果







?

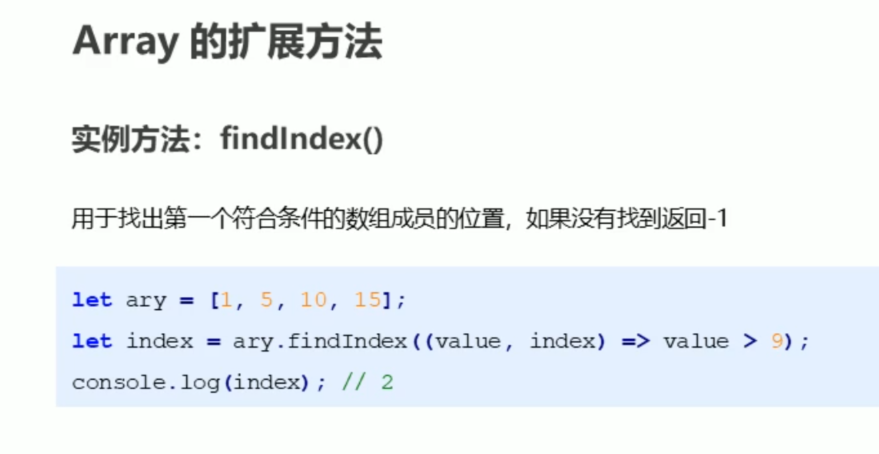
查找数组的值,返回的是数组的索引


第三阶段——jS——webApi编程——移动端事件+JQuery+js面向对象
原文:https://www.cnblogs.com/AFBF/p/14289973.html