调用的关键
在主界面中,主函数首先创建次界面的类,然后在主界面类内部调用类让他显示。
if __name__ == ‘__main__‘:
#----------------------QT界面主进程--------------------------------
app = QApplication(sys.argv)
ui=UI1_MAIN()
ui.show()
ui21=UI21_MAIN()#必须在住函数定义,在类的内部定义不行
#ui21.show()
ui22=UI22_MAIN()
ui31=UI31_MAIN()
ui32=UI32_MAIN()
sys.exit(app.exec_())
触发按钮函数
def open_v21(self):
print("打开窗口",1)
#ui21=UI21_MAIN()#必须在主界面类外部,主函数定义
ui21.show()#
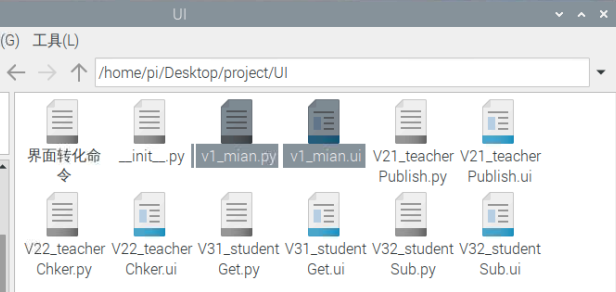
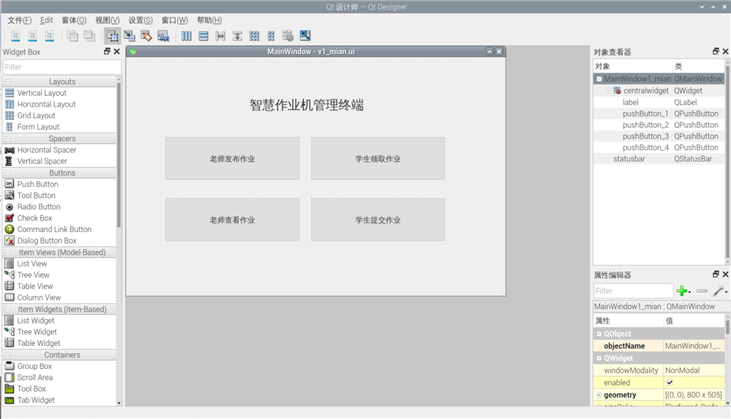
主界面v1_mian.py


# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file ‘./v1_mian.ui‘
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow1_mian(object):
def setupUi(self, MainWindow1_mian):
MainWindow1_mian.setObjectName("MainWindow1_mian")
MainWindow1_mian.resize(800, 505)
MainWindow1_mian.setUnifiedTitleAndToolBarOnMac(False)
self.centralwidget = QtWidgets.QWidget(MainWindow1_mian)
self.centralwidget.setObjectName("centralwidget")
self.pushButton_1 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_1.setGeometry(QtCore.QRect(80, 170, 285, 91))
self.pushButton_1.setObjectName("pushButton_1")
self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_4.setGeometry(QtCore.QRect(390, 170, 284, 91))
self.pushButton_4.setObjectName("pushButton_4")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(80, 300, 285, 91))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(390, 300, 284, 91))
self.pushButton_3.setObjectName("pushButton_3")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(220, 70, 321, 61))
font = QtGui.QFont()
font.setPointSize(20)
self.label.setFont(font)
self.label.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
MainWindow1_mian.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow1_mian)
self.statusbar.setObjectName("statusbar")
MainWindow1_mian.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow1_mian)
QtCore.QMetaObject.connectSlotsByName(MainWindow1_mian)
def retranslateUi(self, MainWindow1_mian):
_translate = QtCore.QCoreApplication.translate
MainWindow1_mian.setWindowTitle(_translate("MainWindow1_mian", "MainWindow"))
self.pushButton_1.setText(_translate("MainWindow1_mian", "老师发布作业"))
self.pushButton_4.setText(_translate("MainWindow1_mian", "学生领取作业"))
self.pushButton_2.setText(_translate("MainWindow1_mian", "老师查看作业"))
self.pushButton_3.setText(_translate("MainWindow1_mian", "学生提交作业"))
self.label.setText(_translate("MainWindow1_mian", "智慧作业机管理终端"))
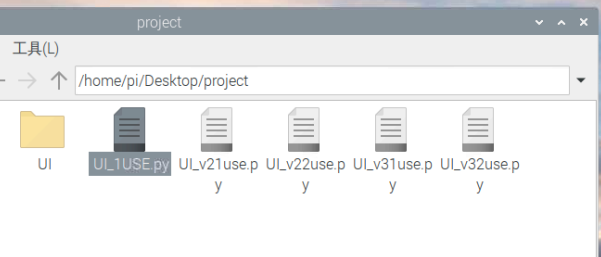
主界面调用文件

import sys
from PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5 import QtWidgets, QtCore, QtGui
#导入自己创建的图形类
from UI.v1_mian import *
from UI_v21use import UI21_MAIN
from UI_v22use import UI22_MAIN
from UI_v31use import UI31_MAIN
from UI_v32use import UI32_MAIN
#一个是这个类本身的,一个是这个类继承
class UI1_MAIN(QMainWindow,Ui_MainWindow1_mian):
def __init__(self):
#类的初始化
super(UI1_MAIN, self).__init__()
self.setupUi(self)#界面控件初始化
self.UI_Int()
def open_v21(self):
print("打开窗口",1)
#ui21=UI21_MAIN()#必须在主界面类外部,主函数定义
ui21.show()#
def open_v22(self):
print("打开窗口",2)
ui22.show()
def open_v31(self):
print("打开窗口",3)
ui31.show()
def open_v32(self):
print("打开窗口",4)
ui32.show()
def UI_Int(self):
#按钮绑定函数
self.pushButton_1.clicked.connect(self.open_v21) #开始按键
self.pushButton_2.clicked.connect(self.open_v22) #开始按键
self.pushButton_3.clicked.connect(self.open_v31) #开始按键
self.pushButton_4.clicked.connect(self.open_v32) #开始按键
def closeEvent(self, event):
print("QT关闭窗口")
if __name__ == ‘__main__‘:
#----------------------QT界面主进程--------------------------------
app = QApplication(sys.argv)
ui=UI1_MAIN()
ui.show()
ui21=UI21_MAIN()#必须在住函数定义,在类的内部定义不行
#ui21.show() #主界面内部按键触发函数里面显示
ui22=UI22_MAIN()
ui31=UI31_MAIN()
ui32=UI32_MAIN()
sys.exit(app.exec_())
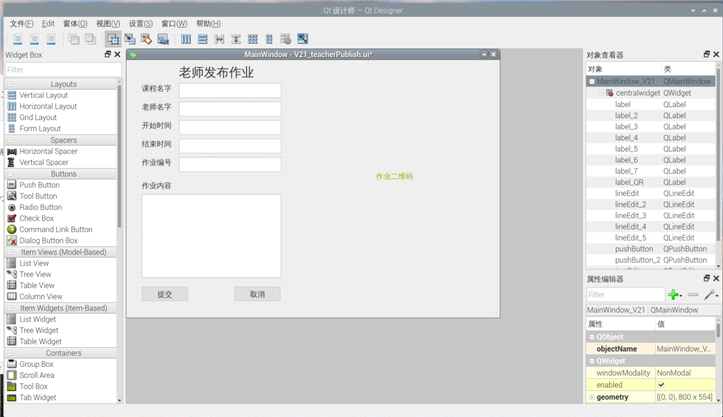
次界面V21_teacherPublish.py


# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file ‘./V21_teacherPublish.ui‘
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow_V21(object):
def setupUi(self, MainWindow_V21):
MainWindow_V21.setObjectName("MainWindow_V21")
MainWindow_V21.resize(800, 554)
self.centralwidget = QtWidgets.QWidget(MainWindow_V21)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(230, 490, 99, 31))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(30, 490, 99, 31))
self.pushButton_2.setObjectName("pushButton_2")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(30, 260, 68, 22))
self.label.setObjectName("label")
self.label_QR = QtWidgets.QLabel(self.centralwidget)
self.label_QR.setGeometry(QtCore.QRect(390, 40, 371, 421))
palette = QtGui.QPalette()
brush = QtGui.QBrush(QtGui.QColor(170, 170, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.WindowText, brush)
brush = QtGui.QBrush(QtGui.QColor(170, 170, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.WindowText, brush)
brush = QtGui.QBrush(QtGui.QColor(143, 146, 147))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.WindowText, brush)
self.label_QR.setPalette(palette)
self.label_QR.setAlignment(QtCore.Qt.AlignCenter)
self.label_QR.setObjectName("label_QR")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(30, 210, 68, 22))
self.label_2.setObjectName("label_2")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(30, 290, 301, 181))
self.textEdit.setObjectName("textEdit")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(110, 210, 221, 32))
self.lineEdit.setObjectName("lineEdit")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(30, 170, 68, 22))
self.label_3.setObjectName("label_3")
self.lineEdit_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_2.setGeometry(QtCore.QRect(110, 170, 221, 32))
self.lineEdit_2.setObjectName("lineEdit_2")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(30, 130, 68, 22))
self.label_4.setObjectName("label_4")
self.lineEdit_3 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_3.setGeometry(QtCore.QRect(110, 130, 221, 32))
self.lineEdit_3.setObjectName("lineEdit_3")
self.label_5 = QtWidgets.QLabel(self.centralwidget)
self.label_5.setGeometry(QtCore.QRect(30, 90, 68, 22))
self.label_5.setObjectName("label_5")
self.lineEdit_4 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_4.setGeometry(QtCore.QRect(110, 90, 221, 32))
self.lineEdit_4.setObjectName("lineEdit_4")
self.label_6 = QtWidgets.QLabel(self.centralwidget)
self.label_6.setGeometry(QtCore.QRect(30, 50, 68, 22))
self.label_6.setObjectName("label_6")
self.lineEdit_5 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_5.setGeometry(QtCore.QRect(110, 50, 221, 32))
self.lineEdit_5.setObjectName("lineEdit_5")
self.label_7 = QtWidgets.QLabel(self.centralwidget)
self.label_7.setGeometry(QtCore.QRect(110, 10, 201, 31))
font = QtGui.QFont()
font.setPointSize(20)
self.label_7.setFont(font)
self.label_7.setObjectName("label_7")
MainWindow_V21.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow_V21)
self.statusbar.setObjectName("statusbar")
MainWindow_V21.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow_V21)
QtCore.QMetaObject.connectSlotsByName(MainWindow_V21)
def retranslateUi(self, MainWindow_V21):
_translate = QtCore.QCoreApplication.translate
MainWindow_V21.setWindowTitle(_translate("MainWindow_V21", "MainWindow"))
self.pushButton.setText(_translate("MainWindow_V21", "取消"))
self.pushButton_2.setText(_translate("MainWindow_V21", "提交"))
self.label.setText(_translate("MainWindow_V21", "作业内容"))
self.label_QR.setText(_translate("MainWindow_V21", "作业二维码"))
self.label_2.setText(_translate("MainWindow_V21", "作业编号"))
self.label_3.setText(_translate("MainWindow_V21", "结束时间"))
self.label_4.setText(_translate("MainWindow_V21", "开始时间"))
self.label_5.setText(_translate("MainWindow_V21", "老师名字"))
self.label_6.setText(_translate("MainWindow_V21", "课程名字"))
self.label_7.setText(_translate("MainWindow_V21", "老师发布作业"))
次界面调用UI_v21use.py

import sys
from PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5 import QtWidgets, QtCore, QtGui
#导入自己创建的图形类
from UI.V21_teacherPublish import *
#一个是这个类本身的,一个是这个类继承
class UI21_MAIN(QMainWindow,Ui_MainWindow_V21):
def __init__(self):
#类的初始化
super(UI21_MAIN, self).__init__()
self.setupUi(self)#界面控件初始化
self.UI_Int()
def open_v21(self):
print("打开窗口",1)
def open_v22(self):
print("打开窗口",2)
def UI_Int(self):
#按钮绑定函数
self.pushButton.clicked.connect(self.open_v21) #开始按键
self.pushButton_2.clicked.connect(self.open_v22) #开始按键
def closeEvent(self, event):
print("QT关闭窗口")
‘‘‘
if __name__ == ‘__main__‘:
#----------------------QT界面主进程--------------------------------
app = QApplication(sys.argv)
ui=UI21_MAIN()
ui.show()
sys.exit(app.exec_())
‘‘‘
其他界面类似,测试时候可以只用一个界面测试
额外说明
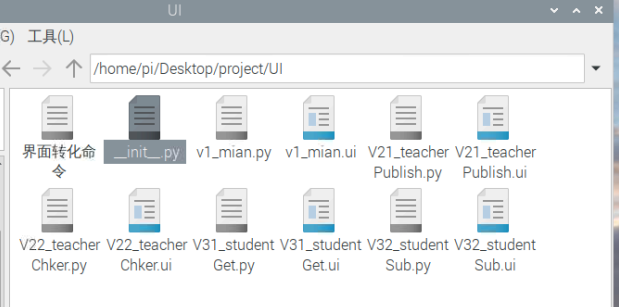
跨文件调用py
1要在文件目录下创建一个空的__init__.py文件
2使用 文件名字.要调用的文件名字

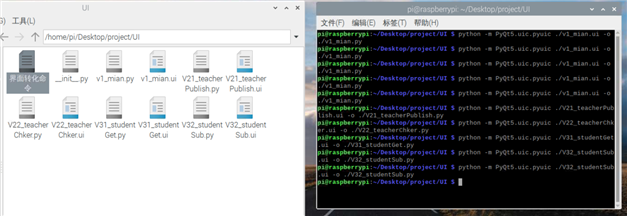
界面转化命令

python -m PyQt5.uic.pyuic ./v1_mian.ui -o ./v1_mian.py python -m PyQt5.uic.pyuic ./V21_teacherPublish.ui -o ./V21_teacherPublish.py python -m PyQt5.uic.pyuic ./V22_teacherChker.ui -o ./V22_teacherChker.py python -m PyQt5.uic.pyuic ./V31_studentGet.ui -o ./V31_studentGet.py python -m PyQt5.uic.pyuic ./V32_studentSub.ui -o ./V32_studentSub.py
原文:https://www.cnblogs.com/kekeoutlook/p/14290988.html