回流所需的成本比重绘高的多,改变父节点里的子节点很可能会导致父节点的一系列的回流。
例如:一个div的高度100px是被其内容撑开的,如果为其添加样式height:50px;overflow:hidden,会触发回流重绘吗?如果其先有样式position:absolute,再添加上述样式会触发哪些?
会的,高度改变了dom 结构发生了改变
如果之前有position:absolute也会触发回流重绘
定位方案(文档流)是控制元素的布局的方案
块级元素 (block)
宽高起作用 独占一行
块级元素:div h1-h6 ul ol li dl dt dd form p
行内元素 (inline)
不能设置宽高 就像橡皮筋包住字
宽高靠内容撑开,一行可以放多个
行内元素:span a b strong i em ins del u
行内块元素 (inline-block)
宽高靠内容撑开 ,一行可以放多个
行内块元素宽高、内边距、外边距都是可以控制的。
常见的块级元素:Img input a
<style>
#fa{
border: 2px solid black;
}
#son{
width: 100px;
height: 100px;
margin-left: 2px;
background-color: aqua;
}
</style>
<body>
<div id="fa">
<div id="son"></div>
<div id="son"></div>
<div id="son"></div>
</div>
</body>

子元素按照块级元素的规则排列,撑开了父元素
添加了浮动的元素,会脱离文档流,按照一定的方式在一行排列
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
<style>
#fa{
border: 2px solid black;
}
#son{
width: 100px;
height: 100px;
/* position: absolute; */
float: left;
margin-left: 2px;
background-color: aqua;
}
</style>
<body>
<div id="fa">
<div id="son"></div>
<div id="son"></div>
<div id="son"></div>
</div>
</body>
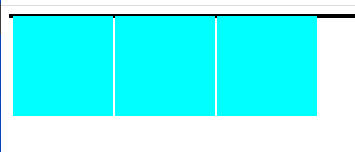
不再撑开父元素,子元素之间的布局还是会互相影响

会按照float的方向找到在原本自己的位置上能放下自己的位置
例如

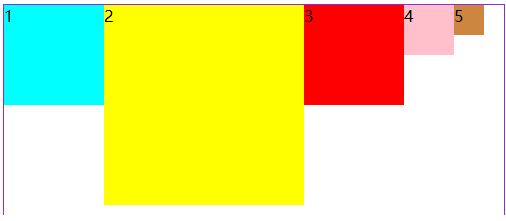
改变最后一个元素的大小

在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
<style>
#fa{
border: 2px solid black;
}
#son{
width: 100px;
height: 100px;
position: absolute;
/* float: left; */
margin-left: 2px;
background-color: aqua;
}
</style>
<body>
<div id="fa">
<div id="son"></div>
<div id="son"></div>
<div id="son"></div>
</div>
</body>
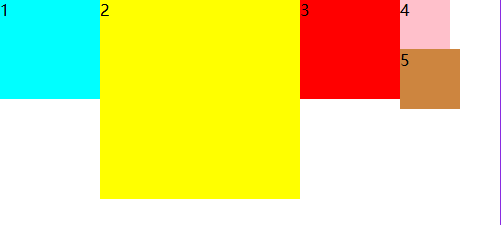
三个子元素之间的定位互不干扰

使用定位与浮动两种方式可以脱离普通文档流
原文:https://www.cnblogs.com/dark-duck/p/14291479.html