安装方法: https://www.cnblogs.com/lanyuan3/p/14189078.html
Webpack 是一个前端资源加载/打包工具。因为我们用VUE写的东西浏览器不能直接识别,所以一定需要安装这个,用于编译。

安装方法:
cnpm install webpack -g
$ cnpm install vue -g
$ cnpm install vue-cli -g
说明:
Vue-cli vue命令行工具,即vue-cli 脚手架
查询vue版本: vue -V
在网站存放目录下新建文件夹,命名为design-house。新建一个文件夹命名为web,用于存放前台展示系统,新建一个文件夹命名为admin,用于存放后台管理系统。
在当前文件夹中,点击地址栏输入cmd然后回车。
在命令行输入 vue init webpack web
命令说明:
Project name xxx -----------项目名字
Project description A Vue.js project -----项目描述
Author xxx --------------作者
Vue build standalone
Install vue-router? Yes ------------是否安装路由
Use ESLint to lint your code? No -------是否使用ESLint 模式(严格模式)
Set up unit tests No -------- 是否设置单元测试
Pick a test runner jest
Setup e2e tests with Nightwatch? No ----nightwatch实现vue应用e2e测试
启动项目 npm run dev
同理,创建admin webpack。。。。
如果我们两个项目启动,会发现端口号被占用了,那是因为端口都是默认的8080,所以我们需要修改端口号
修改前台展示系统的端口号
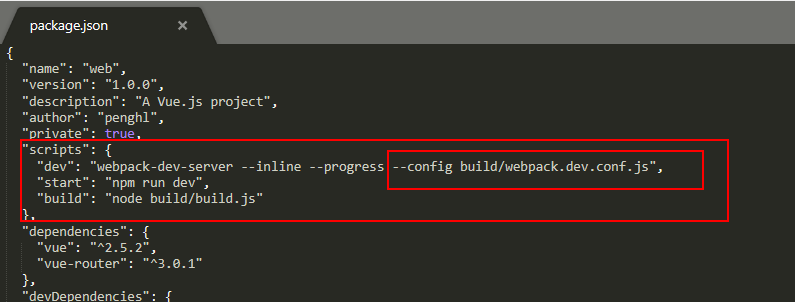
打开web文件夹,找到package.json,打开,可以看到配置项:

从上图中可以看到, 启动 npm run dev 命令后,会加载 build/webpack.dev.conf.js 配置并启动 webpack-dev-server 。
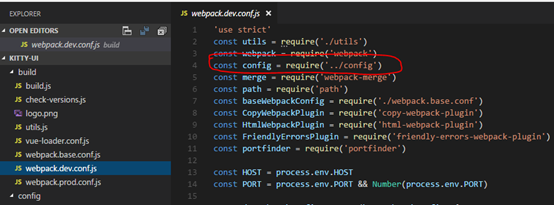
webpack.dev.conf.js
webpack.dev.conf.js 中引入了很多模块的内容,其中就包括 config 目录下服务器环境的配置文件。

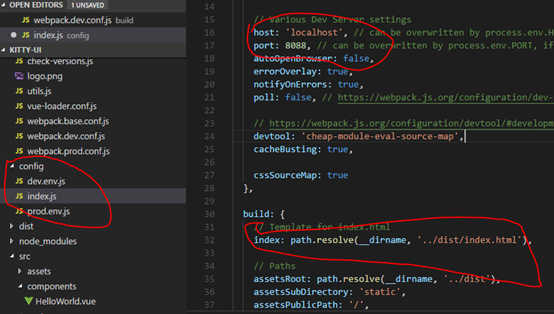
config/index.js
index.js 文件中包含了服务器 host 和 port 以及入口文件的相关配置,默认启动端口是8080,可以修改。

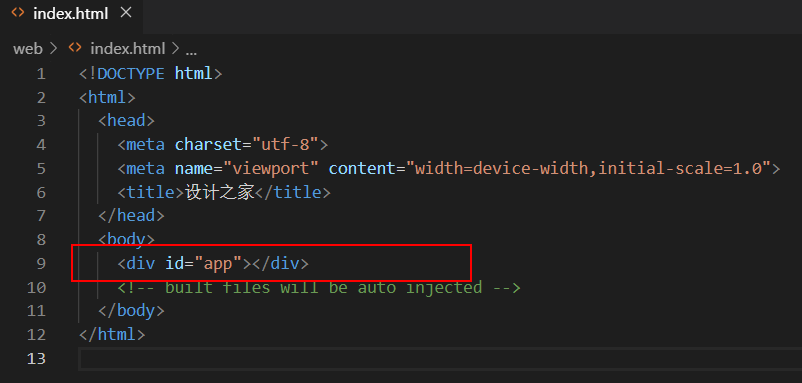
index.html
index.html 提供一个 div 给 vue 挂载。

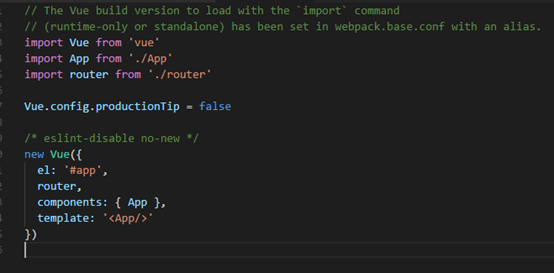
Scr/main.js
在main.js 中, 引入了 vue、App 和 router 模块,新建一个 Vue 对象,并把 App.vue 模板的内容挂载到 index.html 的 id 为 app 的 div 标签下, 并绑定了一个路由配置。

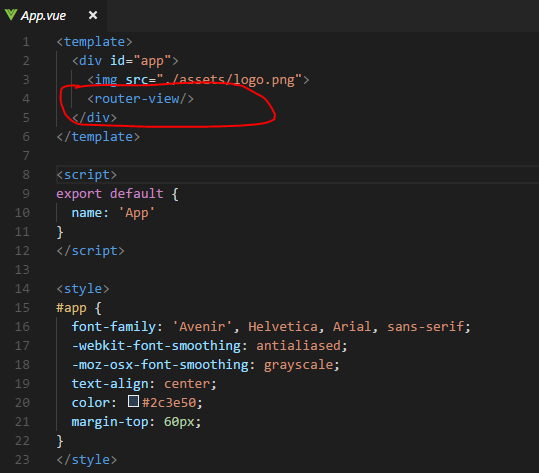
App.vue
上面 main.js 把 App.vue 模板的内容,放置在了 index.html 的 div 标签下面。查看 App.vue 的代码可得:这个页面由一个 logo 和一个待放置内容的 router-view,router-view 的内容将由 router 配置决定。

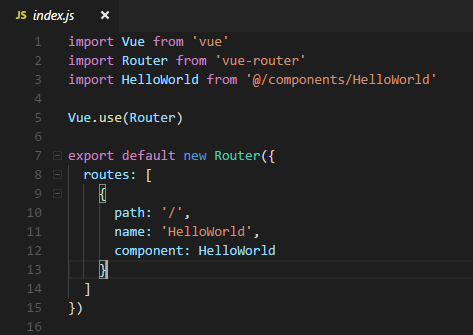
route/index.js
查看index.js,我们发现这里配置了一个路由, 在访问路径 / 的时候, 会把 HelloWorld 模板的内容放置到上面的 router-view中。

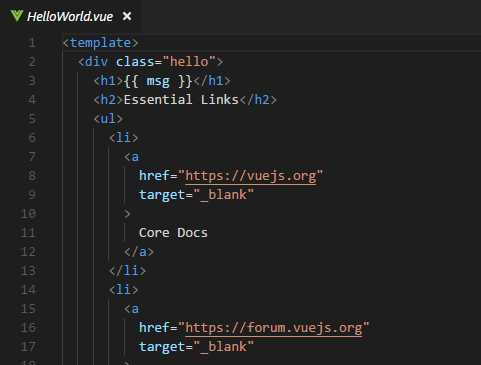
HelloWorld.vue
HelloWorld 中主要是一些 Vue 的介绍。

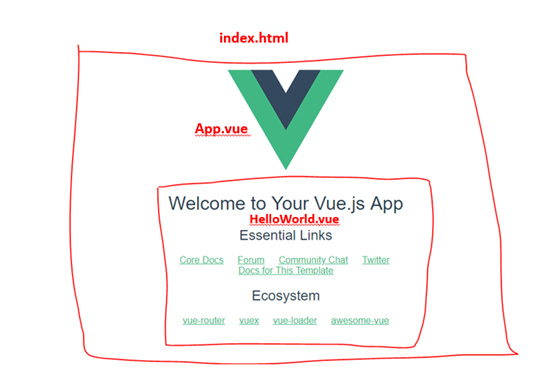
页面是 index.html 包含 App.vue,App.vue 包含 HelloWorld.vue 。其中HelloWorld是可以修改成想要的文件。

原文:https://www.cnblogs.com/lanyuan3/p/14282745.html