今天在学习使用按钮的点击效果时,总是不能够按照自己的设置来,
在drawable中建立的文件是这样写的:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@color/green" android:state_pressed="true"/> <item android:drawable="@color/huise" android:state_enabled="false"/> <item android:drawable="@color/rog" /> </selector>
layout布局中代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingTop="50dp"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/but_one" android:background="@drawable/practice01" android:text="按钮" android:textColor="#ffffff" android:textSize="20sp" android:textStyle="bold"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/but_two" android:text="按钮不可用" android:textSize="20sp" android:textStyle="bold"/> </LinearLayout>
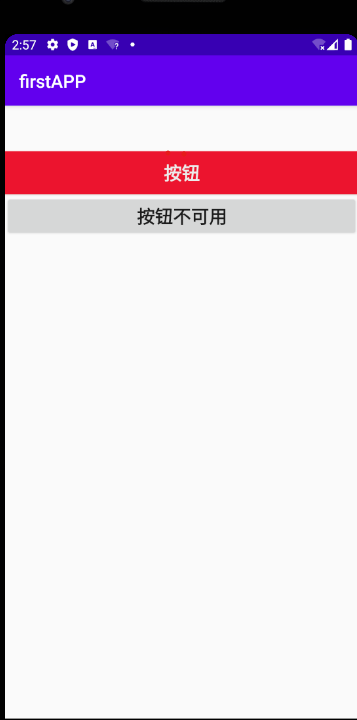
理想效果应该是:

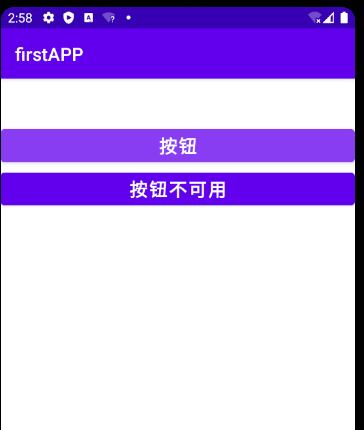
结果却一直是:

一直是默认的蓝紫色,最后上网查询得知原因竟出在res/themes.xml中
我这里默认是代码是:
<style name="Theme.FirstAPP" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
但是需要改为:
<style name="Theme.FirstAPP" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
这样就会按照自己设计的点击效果实现。
如果有和我问题一样的小伙伴,可以在res/themes.xml中修改下代码。
原文:https://www.cnblogs.com/haobox/p/14296853.html