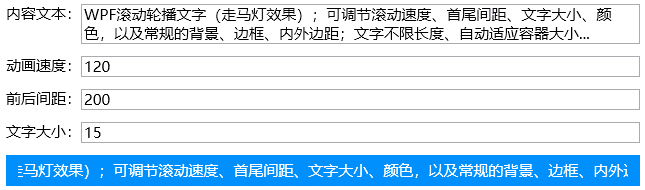
先贴出效果图:

使用方式:
<pp:CarouselText xmlns:pp="https://www.cnblogs.com/pumbaa" FontSize="15" Speed="100" Space="200">WPF滚动轮播文字(走马灯效果)</pp:CarouselText>
实现思路:两段相同的文字,执行相同的动画,其中一段动画开始时间设置延迟;剩余的就是动画相关数值的计算;当文本完全不可见时隐藏不可见,避免没必要的渲染;
代码以上传至GtiHub:https://github.com/LowPlayer/PP.Wpf,控件名称:CarouselText
原文:https://www.cnblogs.com/pumbaa/p/14298790.html