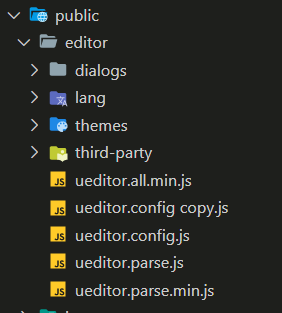
第一步,安装依赖,并且把ueditor整个文件夹放入public里边

第二步,在你需要编辑的地方引入,或者main.js中全局引入
XX.vue文件中写入下面代码,创建编辑器。
<vue-ueditor-wrap v-model="form.content" :config="myConfig" @ready=‘ueditor‘></vue-ueditor-wrap>
第三步,在script中引入
import VueUeditorWrap from ‘vue-ueditor-wrap‘
第四步,在export default {}中加入
omponents: { VueUeditorWrap },
然后在data(){}中添加工具栏等配置文件
第五步,在methods:{}中配置请求参数,以携带token啥的
ueditor (ueditor) { ueditor.execCommand(‘serverparam‘, ueditor => { return { userToken: window.sessionStorage.getItem(‘userToken‘), Rtoken: window.sessionStorage.getItem(‘Rtoken‘) } })
完整配置
<template> <vue-ueditor-wrap v-model="form.content" :config="myConfig" @ready=‘ueditor‘></vue-ueditor-wrap> </template> <script> import VueUeditorWrap from ‘vue-ueditor-wrap‘ export default { name: ‘ueditor‘, omponents: { VueUeditorWrap }, data () { return { myConfig: { serverUrl: ‘‘, UEDITOR_HOME_URL: ‘/editor/‘, autoHeightEnabled: true, autoFloatEnabled: false, initialFrameHeight: 540, initialFrameWidth: ‘100%‘, maximumWords: 2000, enableAutoSave: true, toolbars: [[ ‘fontfamily‘, // 字体 ‘fontsize‘, ‘bold‘, // 加粗 ‘indent‘, // 首行缩进 ‘justifyleft‘, // 居左对齐 ‘justifyright‘, // 居右对齐 ‘justifycenter‘, // 居中对齐 ‘forecolor‘, ‘link‘, ‘insertorderedlist‘, ‘insertunorderedlist‘, ‘insertcode‘, ‘spechars‘, // 特殊字符 ‘pagebreak‘, // 分页 ‘attachment‘, // 附件 ‘imagecenter‘, // 居中 ‘wordimage‘, // 图片转存 ‘time‘, ‘date‘ ]] } } }, methods: { ueditor (ueditor) { ueditor.execCommand(‘serverparam‘, ueditor => { return { userToken: window.sessionStorage.getItem(‘userToken‘), Rtoken: window.sessionStorage.getItem(‘Rtoken‘) } }) } } } </script>

原文:https://www.cnblogs.com/xfstu/p/14303614.html