当网页打开过多时,总是很难找到自己平台的标签页
如果在自己的平台的title前,添加一个icon的话,就可以很快找到
如何添加图标呢?
步骤如下:
1、首先需要制作一个小图标,可以通过一些在线制作网站来弄,步骤不详谈,保存为favicon.ico文件
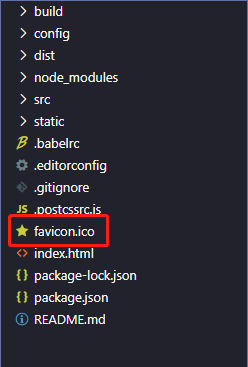
2、在项目index.html同级目录下添加favicon.ico文件

3、在index.html文件中,链接我们添加的文件
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" />
4、在build目录下,找到webpack.dev.conf.js和webpack.prod.conf.js两个配置文件

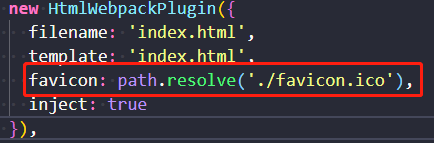
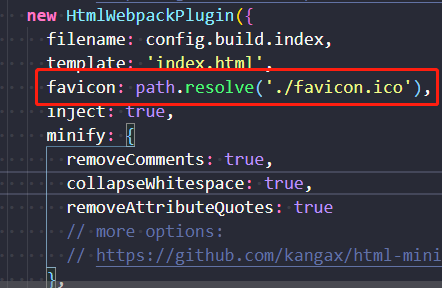
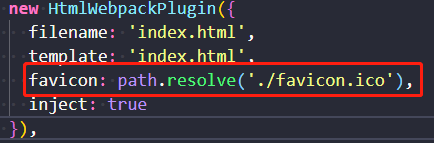
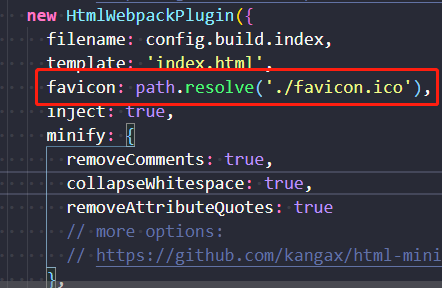
5、分别在两个配置文件中搜索:HtmlWebpackPlugin,然后添加:favicon: path.resolve(‘./favicon.ico‘),


6、重启vue项目即可显示。添加前和添加后的对比

vue项目网页的title前添加icon
原文:https://www.cnblogs.com/felixtester/p/14303792.html