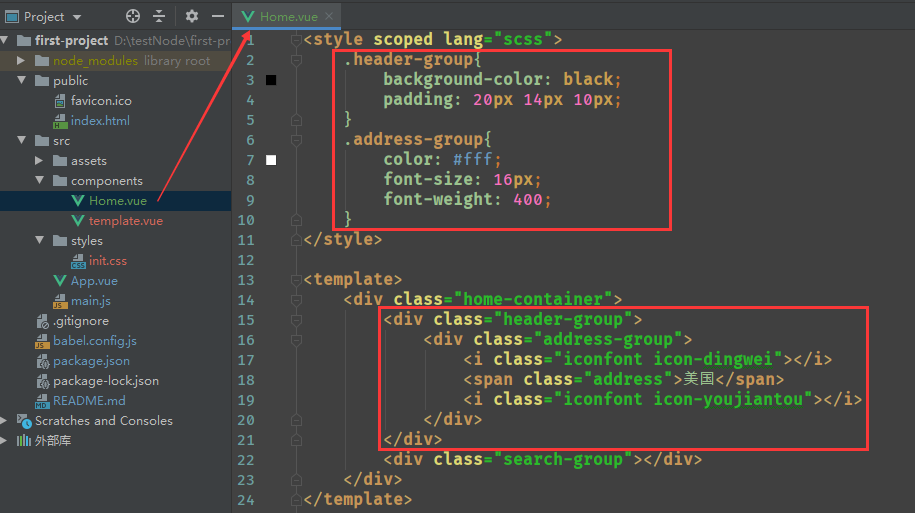
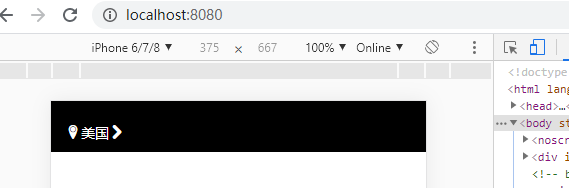
头部地址


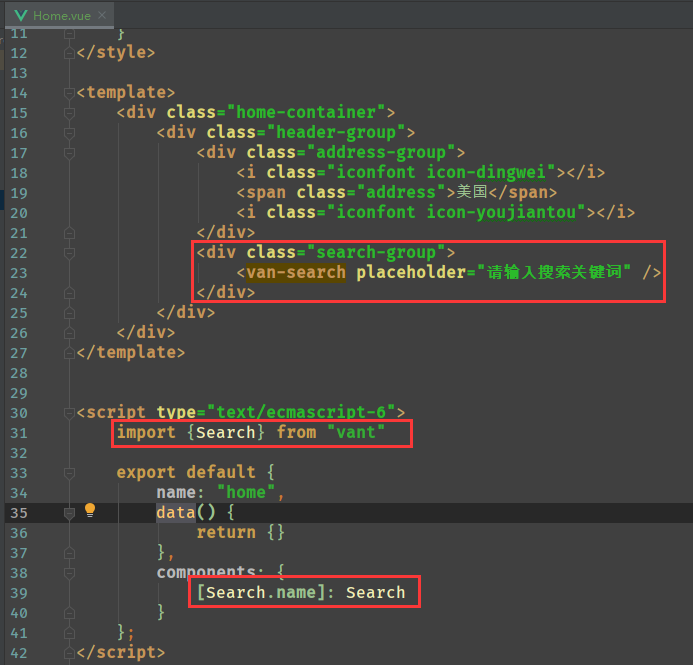
搜索框
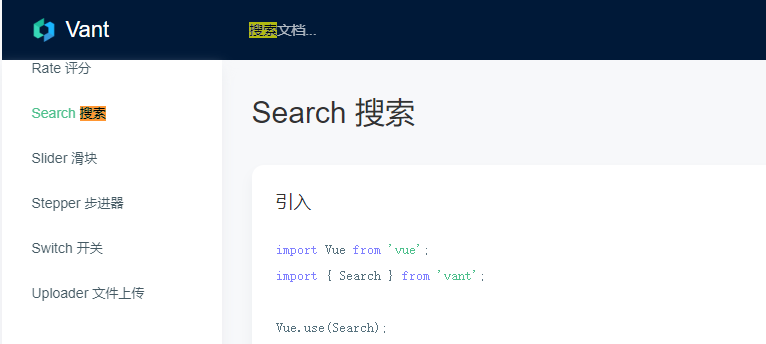
使用vant的组件:https://youzan.github.io/vant/#/zh-CN/



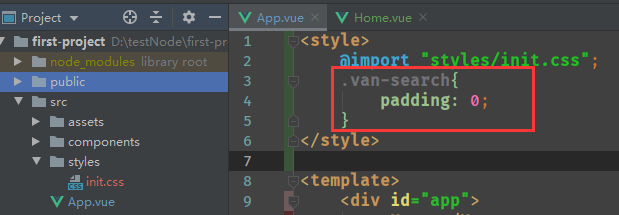
去除搜索框的边距

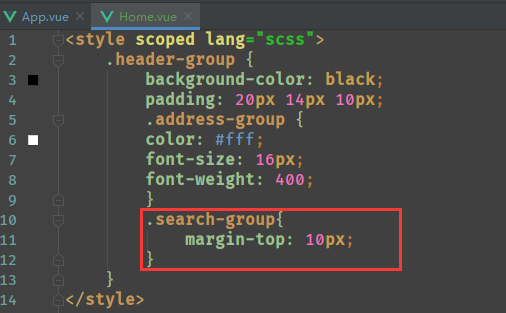
设置输入框与上一行的距离


<style scoped lang="scss">
.header-group {
background-color: black;
padding: 20px 14px 10px;
.address-group {
color: #fff;
font-size: 16px;
font-weight: 400;
}
.search-group{
margin-top: 10px;
}
}
</style>
<template>
<div class="home-container">
<div class="header-group">
<div class="address-group">
<i class="iconfont icon-dingwei"></i>
<span class="address">美国</span>
<i class="iconfont icon-youjiantou"></i>
</div>
<div class="search-group">
<van-search placeholder="请输入搜索关键词" />
</div>
</div>
</div>
</template>
<script type="text/ecmascript-6">
import {Search} from "vant"
export default {
name: "home",
data() {
return {}
},
components: {
[Search.name]: Search
}
};
</script>
vue四十:Vue美团项目之首页-header布局和样式实现
原文:https://www.cnblogs.com/zhongyehai/p/12506965.html