API文档中Vue.set用法想必很多前端理解了,本人菜鸟在此不敢班门弄斧。通过以下实际的例子谈谈如何理解它。
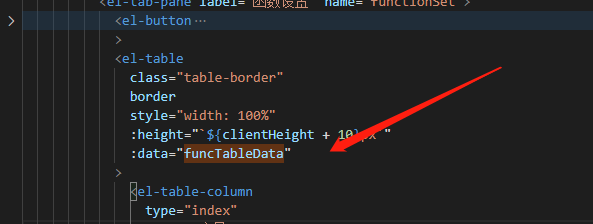
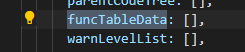
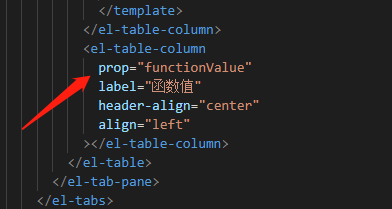
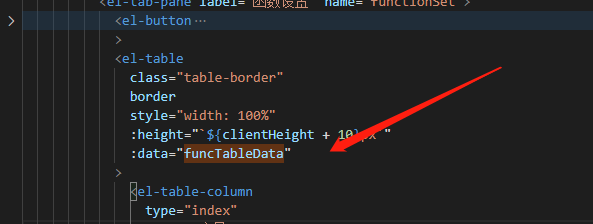
1.我列表el-table绑定了一个数组funcTableData,表头一个prop为functionValue
2.现在我要给funcTableData手动赋值一个functionValue值。一般小白想到的是这样赋值:对象.属性 = 值
即this.funcTableData[index].functionValue = ‘xx函数名’ 。我刚开始也是这么做的,但是发现列表funcTableData并没有触发视图更新参数值,页面没有任何变化。
那是因为一开始funcTableData,并没有属性functionValue,Vue 无法探测普通的新增属性。functionValue为新添加的属性
3. 所以为了触发视图更新,需要使用vue.set,
this.$set(this.funcTableData[index], ‘functionValue‘, ‘xx函数名’),这样才能触发视图的更新



如何理解及使用Vue.set
原文:https://www.cnblogs.com/zf1988-blog/p/14304587.html